One of the more interesting and fun aspects of iPad usage is the ability to effect change in a webpage by swiping a finger across the screen of the iPad. For example, swiping to the left to navigate to the next page in a series of pages, or swiping to display the next image in a series of images. For iPad users, these actions are intuitive and natural.
However, for those who compose webpages, adding touch detection to a page can be a challenging and difficult process. No more. The information presented on Padilicious: Add Finger-Swipe Support to Webpages, will make it easy to add touch sensing to your pages, requiring only a minimum of JavaScript coding on your part.

Requirements: –
Demo: http://padilicious.com/code/touchevents/basicswipe.html
License: License Free
AddyOsmani is going to teach us how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? With the popularity of touch-based web applications simplifying the way that people can use sites on mobile devices, there’s room for us to look into ways of making it even easier for people to use sites in desktop-based browsers too.
WanderWall achieves that and what it could easily be used for a portfolio or business site but the concepts we’ll learn could certainly be used to expand the idea further.

Requirements: jQuery Framework
Demo: http://www.addyosmani.com/resources/wanderwall…
License: License Free
Thank you for all of the participants of Giveaway 1 x Custom Logo Design By LogoBee. We are happy to announce the following winner. Congratulations. You will receive an email about how to claim your prize.
Cody Lambrecht
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
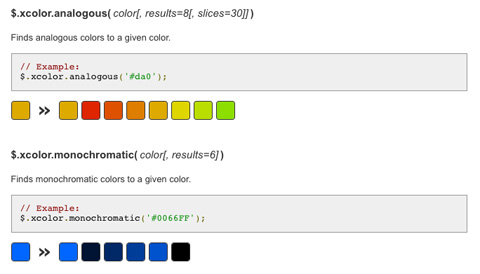
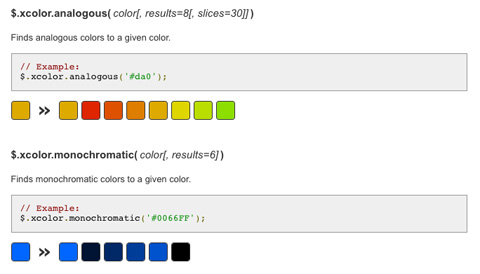
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors.
Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.

Requirements: jQuery Framework
Demo: http://www.xarg.org/project/jquery-color-plugin-xcolor/
License: MIT, GPL License
jQuery Image Scroller Plugin creates a scrollable interface to scroll over a large image in a smaller area. The idea is that we have a container with a fixed height and width, an image that is taller than the container, and a container for the thumbnail of that image.
Once the plugin is applied, there is a span with a class of indicator appended to the small preview area which represents the area you can drag up and down.

Requirements: jQuery Framework
Demo: http://www.viget.com/uploads/file/image-scroller/
License: MIT, GPL License
It will take an awful lot of effort on Google’s part to tear most web developers away from their beloved Firefox, but with the number of web-developer-friendly extensions for Chrome on the rise, developers in increasing numbers are giving Chrome a try and some of them are not looking back.
Chrome’s faster than Firefox, uses less CPU and comes with built-in Developer Tools (accessible by pressing Ctrl+Shift+I). Even if you’re not ready to abandon Firefox yet, make sure you give Chrome a chance with the outstanding extensions below. Chrome’s improving rapidly and early adopters will benefit most.
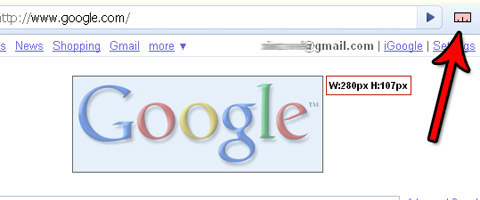
1. MeasureIt!

Totally straightforward, MeasureIt! lets you draw a ruler so that you can measure the pixel width and height of any element online.
2. Pendule

Pendule provides a veritable smorgasbord of valuable developer tools to help with style sheets, JavaScript, forms, images, accessibility and much more.
3. BuiltWith Technology Profiler

Read the rest of this entry »
Anthologize is a free, open-source, plugin that transforms WordPress 3.0 into a platform for publishing electronic texts. Grab posts from your WordPress blog, import feeds from external sites, or create new content directly within Anthologize. Then outline, order, and edit your work, crafting it into a single volume for export in several formats, including—in this release—PDF, ePUB, TEI.

Source: http://anthologize.org/
Buddycons Icon Set includes includes 126 vector social media icons. Included in the set are PNG versions of all 126 icons in both circular and rounded variations as well as a vector source file for easy resizing.
The original .ai file is included in the download! In order to be able to edit the raw files you will need a vector based editing program such as illustrator. Feel free to use the icons for both personal and commercial projects without attribution. You are free to modify them as you wish to suit your needs.

Requirements: –
Demo: http://www.webdesignerdepot.com/2010/08/buddycons…
License: License Free
Polymaps is a display and interaction library for tile-based vector and raster maps using SVG and Javascript. Their intent is to provide a minimal, extensible, customizable, and free display library for discriminating designers and developers who want to use interactive maps in their own projects.
Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps
Polymaps can load data at a full range of scales, it’s ideal for showing information from country level on down to states, cities, neighborhoods, and individual streets. Because Polymaps uses SVG (Scalable Vector Graphics) to display information, you can use familiar, comfortable CSS rules to define the design of your data. And because Polymaps uses the well known spherical mercator tile format for its imagery and its data, publishing information is a snap.

Requirements: –
Demo: http://polymaps.org/
License: BSD License
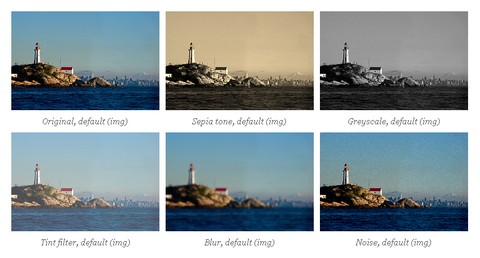
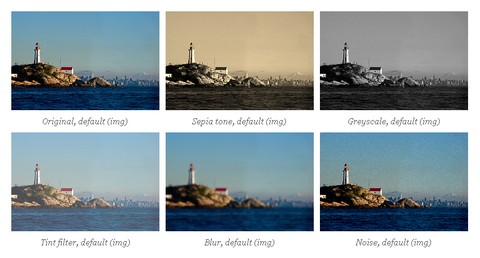
PaintbrushJS is a lightweight, browser-based image processing library that can apply various visual filters to images within a web page.
You use it by applying a class to an element on the page and setting a few parameters with some extra HTML attributes. If the element is an img or it has a background-image set in your CSS, PaintbrushJS will create a temporary canvas element and manipulate the image there, before finally saving it back out to the original element. You can check out PaintbrushJS in action here.

Requirements: Does not work in IE8 or lower
Demo: http://mezzoblue.github.com/PaintbrushJS/demo/
License: MIT License