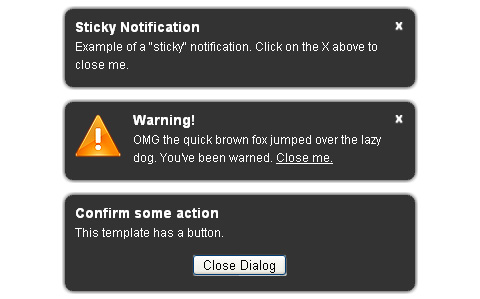
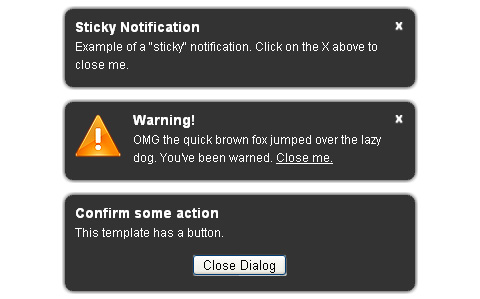
This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case.
jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-notify
License: MIT, GPL License
BirdEye is the Declarative Visual Analytics Library. It is a community project to advance the design and development of a comprehensive open source information visualization and visual analytics library for Adobe Flex. The actionscript-based library enables users to create multi-dimensional data visualization interfaces for the analysis and presentation of information.
DVAL is a XML-based syntax language for specifying visual representations. The approach is based on the concepts of Leland Wilkinson’s book The Grammar of Graphics. In this book he describes a foundation for producing a comprehensive information visualization language. The advantage of the DVAL is that all visuals are created using the same structure and logic.

Requirements: –
Demo: http://birdeye.googlecode.com/svn/branches/ng/examples/demo…
License: MIT License
Are you sick of your type looking plain and boring? Many OpenType fonts have alternate characters built into them that can transform your type into a beautiful piece of art. By using these alternate characters you can add things like flourishes and flair to your type with ease.
Some type faces have alternate characters that can help out with legibility at smaller sizes. Even some handwritten fonts have alternate characters to change the style of a characters to make it seem more handwritten. In this article: Taking Type to the Next Level with Alternate Characters, we will take a deep dive into using alternate characters.

Source: Taking Type to the Next Level with Alternate Characters
Project Icons is a pack of 130 icons and 3 icon badges. These icons are 32px only. They are available in png, ico, icns and pasted icons. The badges are available in png only. These icons are licensed under a Creative Commons Attribution 3.0 license.
Bogdan Mihaiciuc is trying to update this set often, so if you want to be notified of future updates, you can follow him on Twitter.

Requirements: –
Demo: http://bogo-d.deviantart.com/art/Project-Icons…
License: Creative Commons License
A while back, Tantek Celik released A Study of Regular Polygons, which used a little-known CSS trick to create non-rectangular shapes such as triangles and pentagons with nothing more than an ordinary HTML element.
The tooltip widget design, fairly common in websites these days, uses a small triangular “speech bubble” pointer that is typically created quite easily with a background image. However, filamentgroup wanted to keep jQuery UI widgets entirely themable, and using an image for that purpose wouldn’t fit with the flexibility jQuery UI requires.
How to solve this problem without any need for images? That challenge led filamentgroup to the experimental approach using polygonal CSS, developed Image-free CSS Tooltip Pointers.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/examples/fg-tooltip/
License: License Free
“Like it? Tweet it!” is a jQuery-powered JavaScript widget that enables visitors to your website or blog to write a tweet about the site directly in a box displayed in the corner of the website, with a link to the site already embedded in the input field.
It makes it easy for users to share your site with friends while still giving them the opportunity to type out something cool for themselves and thus avoiding auto-tweets. The tweet box is activated when users click on a link you specify, and Like it? Tweet it! has tons of customization options which you can play with to make the widget totally blend in and become one with your site.

Requirements: jQuery Framework
Demo: http://pongsocket.com/tweet-it/
License: License Free
Here are 100 fully scalable pictograms/icons free to download. It will surely help you declutter your visual space and communicate your message, the right way. once they’re in there, you’ll love their simplicity, while at the same time improving project’s usability.
Use them in your online, print, mobile and software applications. They will work good even for signs in real world around your street, campus, resort or even city: possibilities are unlimited. Best of all, whole set is free to download and use it in accordance with license agreement. No watermarks, no limitations: available in all major, industry standard scalable vector formats.

Requirements: –
Demo: http://pictoico.com/
License: Creative Commons License
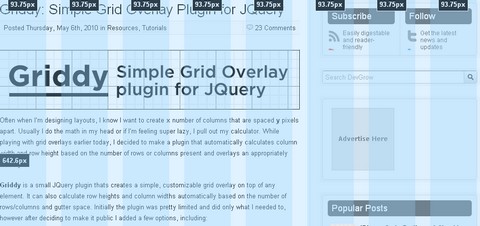
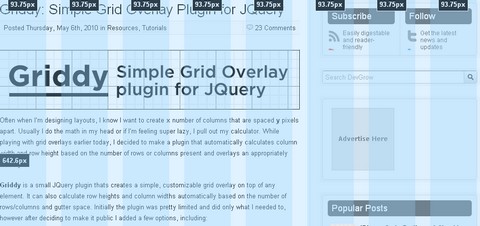
Griddy is a small JQuery plugin thats creates a simple, customizable grid overlay on top of any element. It can also calculate row heights and column widths automatically based on the number of rows/columns and gutter space. There are few options, including: rows, row height, row gutter, columns, column height, column width, color and opacity.
All of the styling is done inline to avoid linking to an external CSS file or having to use images. The numbers on top are column widths, the numbers running along the left side are row heights. You can also look at 960.gs grid overlay which does the similar thing.

Requirements: jQuery Framework
Demo: http://devgrow.com/griddy-overlay/
License: MIT, BSD, GPL License
jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin will create a DIV element that contains confirmation box after your clicked element, then it will appear with fading in and dissappear with fading out.
To create that one you just need to include jConfirmation plugin to your page, create a link, specify a class name, ask jConfirmAction to create a confirmation box and that’s it you have a cute confirmation box.

Requirements: jQuery Framework
Demo: http://webstuffshare.com/demo/jConfirmAction/
License: GPL License
Isobar Code Standards & Front-end Development Best Practices contains normative guidelines for web applications built by the Interface Development practice of Isobar North America (previously Molecular). It is to be readily available to anyone who wishes to check the iterative progress of their best practices.
The document outlines their de-facto code standards. The primary motivation is two- fold: 1) code consistency and 2) best practices. By maintaining consistency in coding styles and conventions, they can ease the burden of legacy code maintenance, and mitigate risk of breakage in the future. By adhering to best practices, they ensure optimized page loading, performance and maintainable code.

Source: Isobar Code Standards & Front-end Development Best Practices