jQuery UI 1.5 released with a new approach to UI. Using the “simple†approach, we were only able to serve simple interaction modules, but not full featured UI widgets. The second problem was that some plugins came from external sources making the UI suite seem disjointed and inconsistent. found an approach that kept the simplicity of jQuery while making it possible to add full featured widgets to UI. jQuery UI 1.5 is a generic API that allowed for maximum flexibility while being amazingly simple and it is simple to develop plugins for that API.
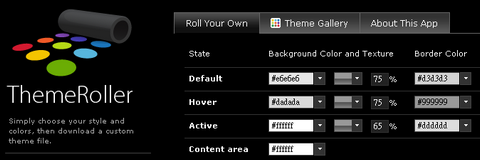
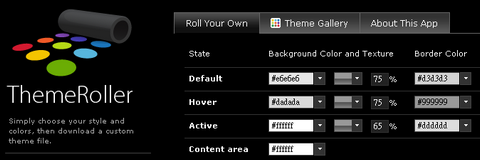
One of the first things that a user typically wants to do when using new UI controls is “skin†them to match their site’s color schemes. ThemeRoller offers a unique approach to theming UI components specifically built for jQuery UI. With ThemeRoller, you can create your very own theme for your project within minutes. It’s completely intuitive, comes wich rich controls to change the color and design of each state, and then previews your theme with the actual UI components as you work.

You now have literally millions of combinations to chose from. Any theme you create can be reached by copying the URL at any point in your progress; and after you’ve played with it enough, you can click the download button and a ZIP package is generated with the css file, the images and a demo page.
Requirements: jQuery Framework
Demo: http://ui.jquery.com/themeroller
License: MIT and GPL License
Blog Perfume has just released a set of high quality Blogging Icons Set for bloggers. There are total 12 shiny and modern icons for your blogs including Author, Article, BlogRoll, Comment, Email, RSS, Theme icon and etc… It comes with 3 sizes, 24×24, 36×36 and 48×48 in png format. Blogging Icons Set is released under Creative Commons License, you can use it on your personal and commercial projects.

Requirements: –
Demo: http://www.blogperfume.com/free-glossy-blogging-icons-set-for-bloggers/
License: Creative Commons License
280 Slides let you create beautiful presentations, access them from anywhere because they store your presentation’s securely on their server. With a single click you can download a copy of your presentation in the Microsoft PowerPoint 2007 format. And also, you can put your presentation on SlideShare, e-mail it to a friend, or embed it directly on your own website, all with just a few clicks. 280 Slides runs right in the browser, with no download and no installation, and it works just like the desktop applications you’re used to and nothing to pay for. It is absolutely free for everyone.

Requirements: –
Demo: http://280slides.com
License: License Free
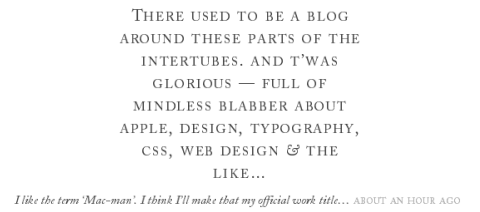
Nowadays, most web designers can use images or sIFR to produce some very beautiful typography, but there is something unique and special about using only CSS. It is incredibly useful too, if you know the extent you can take CSS you end up with much more flexible websites.
There are a lot of great sites out there that have beautiful Typography using only CSS, however simply looking at them is only half of the picture. We want to know what did they do, and how/why does it result in beautiful type?

3.7Designs has pointed out an important point. We should not simply steal the design/code/style, learn from it instead. He has seen a few sites that have ripped off the design elements of these beautiful typography and the site is awful.
Source: 10 Examples of Beautiful CSS Typography and How They Did It
Everystockphoto is a license-specific photo search engine. Currently they index and search millions of freely licensed photos, from many sources, and present them in an integrated search. They make an effort to show as much information as they have about particular photos on the photo page, including source, license, dimensions, photographer, and other data. The license is almost always shown below and left of a photo, and clicks through to the specific license page. Membership is free and allows you to rate, tag, collect and comment on photos. You can add your favourite photos to your collections as well.

Requirements: –
Demo: http://www.everystockphoto.com
License: See Individual Images
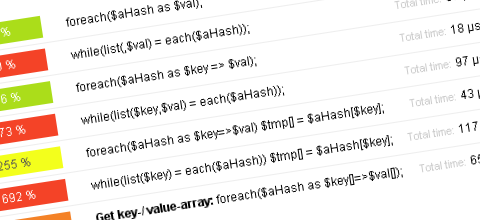
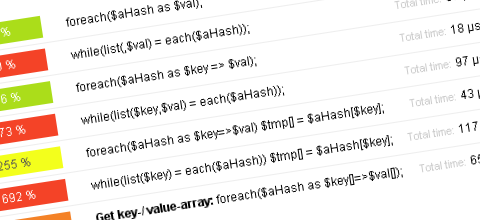
PHPBench was constructed as a way to open people’s eyes to the fact that not every PHP code snippet will run at the same speed. You may be surprised at the results PHPBench generates. It was also created so that you would be able to find discovery in these statistics and then maybe re-run these tests in your own server environment to play around with this idea yourself, by using the code examples. You can see some interesting conclusions from PHPBench as follow as well.

1. Surprising results show that if you implement sizeof() there is almost no difference in whether calculating the size of a loop in advance.
2. In reality the echo and print functions serve the exact purpose and therefore in the backend the exact same code applies. The one small thing to notice is that when using a comma to separate items whilst using the echo function, items run slightly faster.
3. The while loop 90% of the time is indeed slightly faster.
Requirements: –
Demo: http://www.phpbench.com/
License: License Free
Phototype is a client/server-side library, based on prototype, which supports all kinds of image manipulations. On the serverside the library is powered by combination of PHP/GD that renders the image. With phototype, you are able to rotate, resize, flip and do some other cool effects to images.

Requirements: Prototype Framework
Demo: http://ajaxorized.com/phototype-image-manipulation-with-javascript
License: GPL License
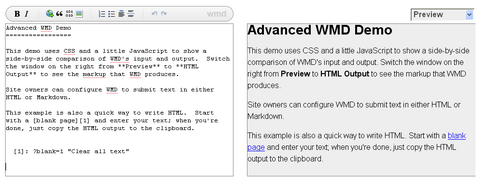
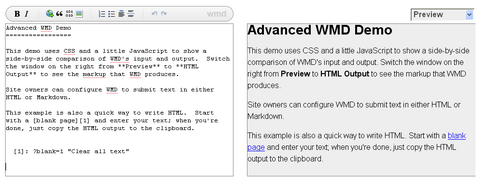
Wysiwym Markdown editor (WMD) is a simple, lightweight HTML editor for blog comments, forum posts, and basic content management. You can add WMD to any textarea with one line of code. Add live preview with one line more. WMD works in nearly all modern browsers, and is now completely free to use. The next release will be open source under an MIT-style license. This is not a normal WYSIWYG editor.
Wysiwym stands for What You See Is What You Mean. WMD produces clean semantic HTML, leaving presentation details like fonts and colors up to style sheets. But you’re not left in the dark about cosmetics; as you type, WMD’s live preview shows you exactly what your text will look like after the current styles have been applied.
Markdown is a simple markup language that’s as easy to read and write as plain-text email. WMD uses Markdown as an input format, converting it into HTML behind the scenes. You can also mix raw HTML with Markdown, so the full expressiveness of HTML is always there if you need it.

Requirements: –
Demo: http://wmd-editor.com
License: License Free , MIT License
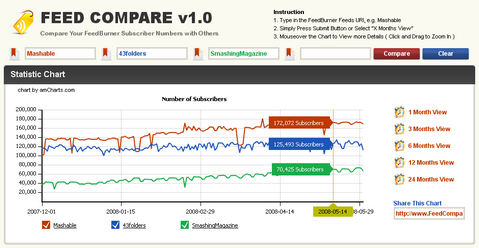
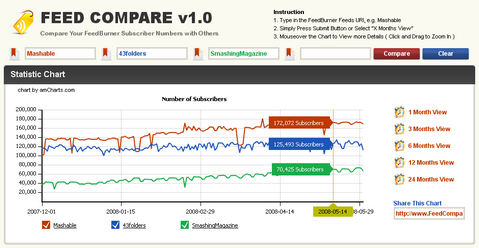
Introducing Feed Compare, a free web application that you can use for comparing FeedBurner feeds. This tool is great for checking out your competition and noticing trends in growth.
Much like comparing website ranks using the Alexa website, you can use Feed Compare to compare your feeds against up to three other feeds. All you have to do is input the name of your feed, and then the name of your competitors feeds.

Features for this tool include: viewing up to 24 months worth of data (other options are: 12 months, 6 months, 3 months and one month). Zoom in on particular timeframes using click and drag. Users can link directly to the feed comparisons chart much like Alexa ‘permalink’ style. And it allows users compare up to 4 feeds at a time.
Requirements: –
Demo: http://www.feedcompare.com
License: License Free
Yahoo! Design Stencil Kit version 1.0 is available for OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), and Adobe Photoshop (PNG), and covers the following topics:
- Ad Units
- Calendars
- Carousels
- Charts and Tables
- UI Controls
- Form Elements
- Grids
- Menus and Buttons
- Mobile – General
- Mobile – iPhone
- Navigation and Pagination
- OS Elements
- Placeholder Text
- Screen Resolutions
- Tabs
- Windows and Containers

I am sure you will find them useful when designing user interface for your website / web application. All of them are licensed under a Creative Commons Attribution 2.5 License.
Requirements: –
Demo: http://developer.yahoo.com/ypatterns/wireframes/
License: Creative Commons 2.5 License