Codrops has written a tutorial: Circle Hover Effects with CSS Transitions, about how to create different interesting hover effects on circles with CSS transitions and 3D rotations.
Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. Sometimes, we do enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And it is because the circle is such a special shape, we are going to create some special hover effects for it.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/CircleHoverEffects/
License: License Free
Great icons are invaluable for designers. Icons that provide not only fantastic design but also versatility are even better.
Inventicon icons are vectorized, offering unlimited scalability. You can also easily change the color, orientation, or shape, without sacrificing quality. Also included are gradient styles, which can be applied to any icon, for even more versatility. All icons are delivered in PSD, AI and CSH formats as well as raster PNG versions (at 32px, 64px, 128px, 256px and 512px sizes), for added usage and flexibility.
Inventicons is a must-have for interface designers and includes special icons for websites, mobile apps, and more. For a limited time, you can get this deal for just $35! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details.

The Derby MVC framework makes it easy to write realtime, collaborative applications that run in both Node.js and browsers.
Derby includes a powerful data synchronization engine called Racer that automatically syncs data among browsers, servers, and a database. Models subscribe to changes on specific objects, enabling granular control of data propagation without defining channels. Racer supports offline usage and conflict resolution out of the box, which greatly simplifies writing multi-user applications.
Derby applications load immediately and can be indexed by search engines, because the same templates render on both server and client. In addition, templates define bindings, which instantly update the view when the model changes and vice versa. Derby makes it simple to write applications that load as fast as a search engine, are as interactive as a document editor, and work offline.

Requirements: Node.js Framework
Demo: http://derbyjs.com/
License: MIT License
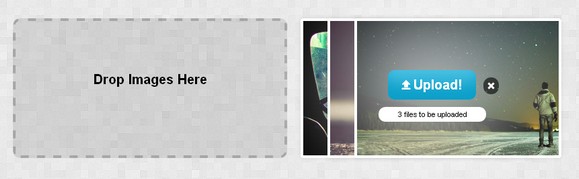
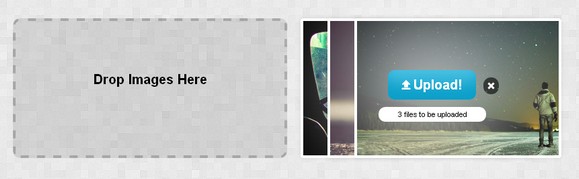
InsertHTML has written a tutorial: Creating a Complete HTML5 Drag and Drop File Uploader with jQuery. They tell us how to create a file uploader using HTML5 drag and drop, along with the file reader API and some PHP. We will also be using local storage to remember which files were uploaded by the user.
As you’d imagine, this doesn’t work in the latest stable release of internet explorer. However, it should work fine in any other modern browser.

Requirements: jQuery Framework
Demo: http://www.inserthtml.com/demo/file-upload/
License: License Free
JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting. It works in almost any browser – IE6+, Chrome, Firefox, Safari, Opera, Android, etc.
JustGage auto-adjusts to the size of containing element. And to the screen zoom level. And screen density. Not digging default style? Then mock your own. JustGage features bunch of styling options including gauge width, gauge color and shadow, gauge level colors, colors for title, value, min & max etc.

Requirements: JavaScript Framework
Demo: http://www.justgage.com/
License: MIT License
jQuery Zoom is a small jQuery plugin for zooming images on mouseover or mousedown. Zoom appends html inside the element it is assigned to, so that element has to be able to accept html, like <a>, <span>, <li>, <div>, etc. It has been tested in: Chrome, Firefox, Safari, Internet Explorer 6, 7, 8, 9, Opera 11. It is released under the MIT License.

Requirements: jQuery Framework
Demo: http://www.jacklmoore.com/zoom
License: MIT License
PHPImageWorkshop is an open source class using the GD library that helps you to manage images with PHP. This class is thought like photo editing software like Photoshop and GIMP: you can superpose many layers or even layer groups, each layer having a background image.
The class was thought to be the most flexible possible: superimposing an infinity of images (to add watermark), rotating (and not just 45 / 90°), resizing, cropping (thumbnail). An ImageWorkshop object is a layer AND a group at the same time. It has got a background image and a stack of sublayers on the top of its background.

Requirements: PHP Framework
Demo: http://phpimageworkshop.com/
License: GPL License
Crisp Icon Set is a free icon set includes 108 pixel perfect icons that come in 3 different sizes, 16×16, 32×32, and 48×48. These are entirely vector and all of the icons can literally be scaled to any size if needed, just keep the aspect ratio when resizing to keep them pixel perfect. It also includeds a Photoshop PSD like always, a retina version, a CSH (custom shape) file, and the PNG icons!

Requirements: –
Demo: http://www.icondeposit.com/theicondeposit:108
License: Creative Commons Attribution 3.0 License
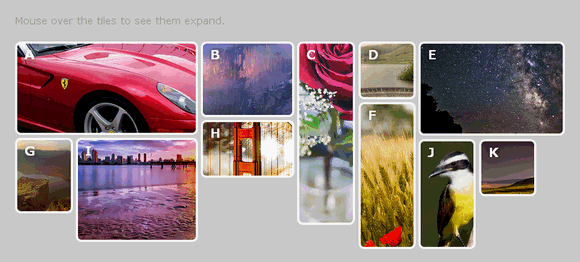
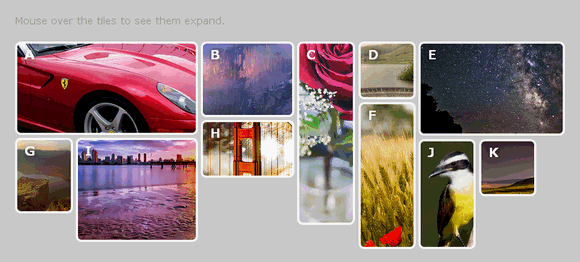
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. With a myriad of HTTP utility methods and Connect middleware at your disposal, creating a robust user-friendly API is quick and easy.
Express provides a thin layer of features fundamental to any web application, without obscuring features that you know and love in node.js. Express has a vibrant community of over 7000 watchers on GitHub. It is a very small framework, the 3.0.0 release is only 932 SLOC, and the mandatory portion of Connect which Express is built on is only 267 SLOC. The optional middleware bundled with Connect add an additional 1143 SLOC, and are lazy loaded upon use.

Requirements: Node.js Framework
Demo: http://expressjs.com/
License: MIT License