Money.js is a JavaScript currency conversion library, with no dependencies, in just over 1 kb. It is designed to work seamlessly with data from the Open Source Exchange Rates API project, at the same time it can be set up to use any data source and base currency in just a few lines. And it works as a NodeJS/CJS and RequireJS/AMD module, too.
However, Money.js is currently alpha, and hasn’t had enough testing. Give it a week or two to hammer out any bugs, before using it in a production website/app.

Requirements: Javascript enabled
Demo: http://josscrowcroft.github.com/money.js/
License: License Free
Raven is a new Mac site-specific web browser that will help you be more productive. They created Raven with the belief that if a browser provided a more helping hand that web apps would not have to work as hard to mimic their desktop counterparts. Browsers could provide more ways for developers to leverage their functionality and do so safely.
Raven leverages a technique called site specific browsing to create a dedicated web browsing instance for each one of your favorite web apps. His history browser provides a clean, easy to read list of the pages you’ve visited with a preview pane. When you found something you want to read later simply bookmark it.
You can also simply start typing what you want and Raven scours your history, bookmarks and favorites. Not what you want? Simply hit return and it will search Google. Raven has selected Webkit, which the fastest, most secure and best HTML rendering engine on the planet. Web content should look as exactly as intended from browser-to-browser.

Requirements: Mac
Demo: http://raven.io/
License: License Free
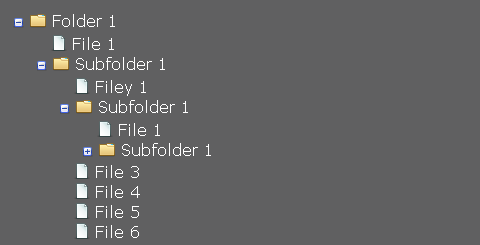
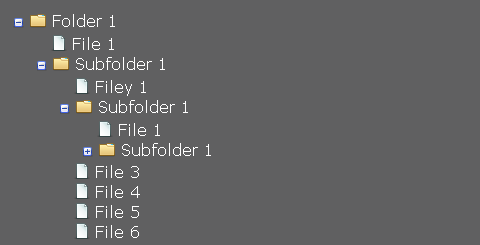
The classic tree view, we all know it, it’s used everywhere and it definitely can be useful in the right context. However, most of them required JavaScript support. CSS Ninja has written a tutorial in order to teach us how to create a Pure CSS Collapsible Tree Menu.
Based on testing, this will work in any CSS3 selector supporting browser. It has been tested on Firefox 1+, Opera 9.6+, Safari 4+, iPhone/iPod Safari, Chrome 1+, Android and IE9+.
This technique will cater for a large amount of sub folders and files. It’s governed by your screen real estate and even then it’ll apply scroll bars to the document when the tree structure gets too long or wide.
You can also check out Fully Interactive jQuery File Tree, Javascript Treeview Component, and Treeview jQuery Plugin we have mentioned before.

Requirements: CSS3 selector supporting browser
Demo: http://www.thecssninja.com/css/css-tree-menu
License: License Free
William Malone has written a great tutorial: Create a Drawing App with HTML5 Canvas and JavaScript, that will take you step by step through the development of a simple web drawing application using HTML5 canvas and JavaScript.
The aim of the article is to explore the process of creating a simple app. You will be able to learn how to draw dynamically on HTML5 canvas, the future possiblities of HTML5 canvas, and the current browser compatibility of HTML5 canvas along the way. You can also download the HTML5 Canvas Drawing App in .zip format.

Source: Create a Drawing App with HTML5 Canvas and JavaScript
Social media integration has become an important part of modern web design. Web Icon Set has just released a set of free social media stamp collection to brand your work. All of them are highly recognizable by people.
Social Media Stamp Collection contains 100 most favorite social services and applications. It includes PNG and PSD source file, so that you can change the color easily. You are allowed to use these icons in any type of project. And please don’t forget to share them with your awesome friends.

Requirements: –
Demo: http://www.webiconset.com/social-media-stamp-collection/
License: License Free
Seth Nickerson has designed a set of amazing patterns, called Pattern Kit. There are six variations he made from the base tile, but you can also roll your own. Those patterns are free to use for whatever you want. I think they will be really useful for some pretty classy web designs.

Requirements: –
Demo: http://dribbble.com/shots/183766-Pattern-Kit-One-Ribbon-Dancer-
License: License Free
Layer Styles is a HTML5 app for creating CSS3 in a intuitive way. It works just like Adobe Photoshop but in your browser. And it create CSS for you automatically. You can use the Colorpicker to pick any color of the element your working on. Drag and Drop images onto the page to use them as a background or to pick their colors. Color Swatches, Gradients and Styles are locally stored.

Requirements: –
Demo: http://layerstyles.org/
License: License Free
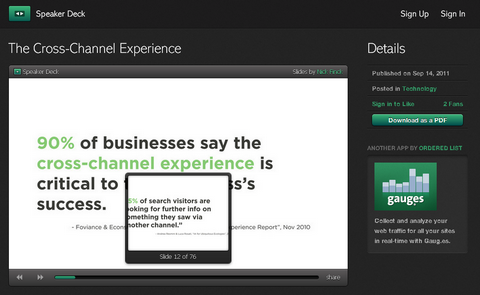
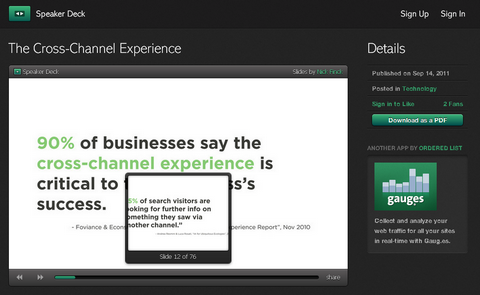
Speaker Deck is the best way to share presentations online. Simply upload your slides as a PDF, and they will turn them into a beautiful online experience. You can view them on SpeakerDeck.com, or share them on any website with an embed code.
They also automatically scale your slides to the embedding website’s layout for you. No more broken formatting, plugin dependencies, or ugly embed frames. You can sign up now for free, and make your presentations better with Speaker Deck.

Requirements: –
Demo: http://speakerdeck.com/
License: License Free
TransformJS allows 2D and 3D transforms as regular CSS properties, you can set using .css() and animate using .animate(). To solve the cross-browser support problem, TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly.
To solve the multiple transforms problem, TransformJS applies a cssHook for every transformation exposing them to .css() and .animate(). This allows you to treat them as separate properties, rather than a single one, and also allows you to more easily set a computed value to them.
To solve the data consistency problem, TransformJS maintains an in-memory matrix which it uses to apply the transforms. This single-entry system ensures that all parts of your applications that want to apply a transformation to an element can do so without any regard to what other transformations have already been applied.

Requirements: jQuery Framework
Demo: http://transformjs.strobeapp.com/
License: License Free
The Heartcode CanvasLoader is a lightweight JavaScript UI library, which uses the HTML5 Canvas element to draw and animate circular preloaders. The Heartcode CanvasLoader runs in every ‘good’ browser which supports the HTML5 Canvas element.
To build your custom preloader, use the “CanvasLoader Builder” section. There is a bunch of parameters you can play with. If you are happy with your preloader, use the code snippet or download your custom HTML example file which contains your CanvasLoader instance and the embedding instructions.

Requirements: HTML5 Canvas Support
Demo: http://heartcode.robertpataki.com/canvasloader/
License: License Free