Singer is an open-source standard for writing scripts that move data. It describes how data extraction scripts—called “Taps†—and data loading scripts—called “Targetsâ€â€” should communicate, allowing them to be used in any combination to move data from any source to any destination. Send data between databases, web APIs, files, queues, and just about anything else you can think of.
Singer powers data extraction and consolidation for all of your organization’s tools: advertising platforms, web analytics, payment processors, email service providers, marketing automation, databases, and more.

Requirements: –
Demo: https://www.singer.io/
License: Apache License
Solr is the popular, blazing-fast, open source enterprise search platform built on Apache Lucene. It is highly reliable, scalable and fault tolerant, providing distributed indexing, replication and load-balanced querying, automated failover and recovery, centralized configuration and more. Solr powers the search and navigation features of many of the world’s largest internet sites.

Requirements: –
Demo: http://lucene.apache.org/solr/
License: Apache 2.0 License
Cutestrap is a sassy, opinionated CSS Framework. A tiny alternative to Bootstrap. It supports Vertical Rhythm, Consistent pattern for form fields, 8kb minified, Smart defaults for all default elements (Conventional), CSS specificity is very low in the class hierarchy (Configurable), Solid foundation for a living styleguide using KSS. It is released under MIT License.

Requirements: CSS Framework
Demo: https://www.cutestrap.com/
License: MIT License
Reason is a meta language toolchain to build systems rapidly. It is a new interface to OCaml – a highly expressive dialect of the ML language featuring type inference and static type checking.Reason provides a new syntax and toolchain for editing, building, and sharing code, and will evolve in the open as a community collaboration. Reason already has contributors across several organizations/companies.

Requirements: –
Demo: http://facebook.github.io/reason/#reason
License: MIT License
StringBean is the featherweight responsive CSS Framework based on a 24-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher resolutions (think HD & UHD (2K, 3K, 4K, and above).

Requirements: CSS
Demo: http://stringbean-lang.com/
License: MIT License
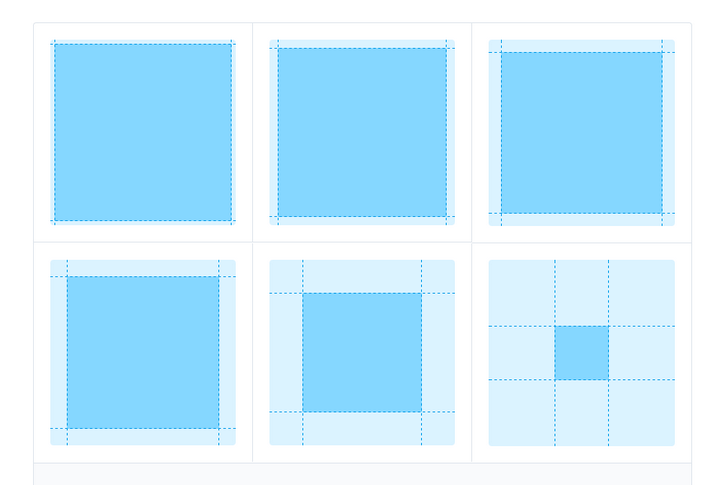
Gutenberg is a flexible and simple–to–use web typography starter kit for web designers and developers. It’s a small step towards a better typography on the web. Beautiful typographic styles can be made by setting base type size, line-height (leading) and measure (max-width). Gutenberg sets the baseline grid to establish a proper vertical rhythm and makes sure all elements fit into it. It sets up the macro typography so you can focus on the micro–typographic details.

Requirements: –
Demo: http://matejlatin.github.io/Gutenberg/
License: Creative Commons 3.0 License
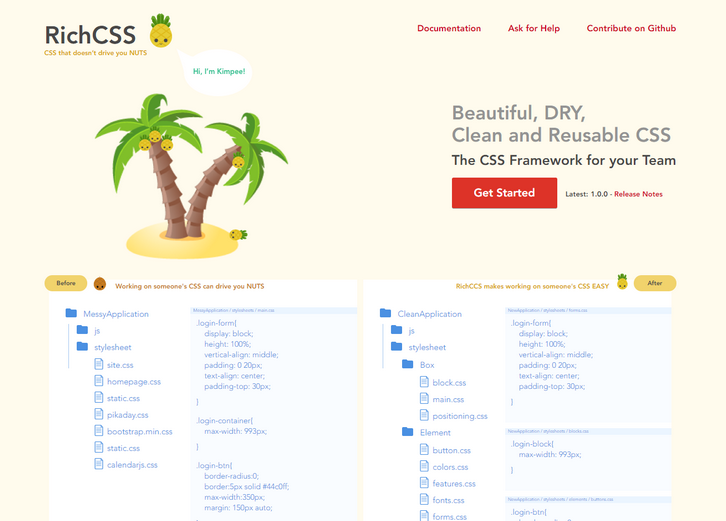
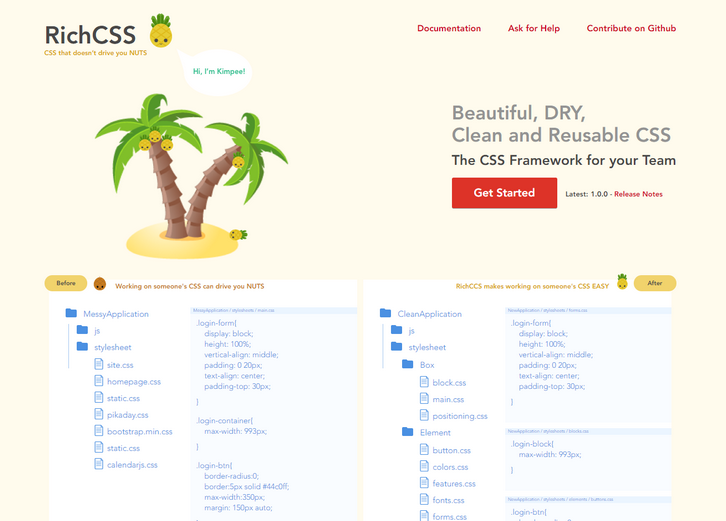
RichCSS is an Object Oriented CSS framework providing default structures for reusable css elements. It’s built around an Architectural Style that organizes your code in a way that allows: reusability of your css, versioning, the use of css plugins and the ease of using it. RichCSS is bringing convention and organization to CSS that anyone can understand and use.
RichCSS is the V2 of ROOCSS. It’s a CSS Framework that makes it easy to organize and use CSS in teams. RichCSS id driven by a community of individuals that power it’s development and use every day. It’s an open source project created by Richardson Dackam, hosted, developped and maintained on Github.

Requirements: –
Demo: http://www.richcss.com/
License: MIT License
As Marvel continues to grow, both as a product and a company, one challenge they are faced with is learning how to refine the Marvel brand identity and apply it cohesively to each of their products. They created this styleguide to act as a central location where we house a live inventory of UI components, brand guidelines, brand assets, code snippets, developer guidelines and more.
This styleguide is built on the exact same codebase as each of their live products. For the moment, they have not yet open-sourced, mainly because it is still heavily in flux. But yes, at some point in the near future they are planning to package it up and make it easily accessible to everyone. You can use Styleguide on your own work. They are planning to open-source their styleguide soon, so feel free to use it any way you wish.

Requirements: –
Demo: https://marvelapp.com/styleguide/overview/introduction
License: License Free
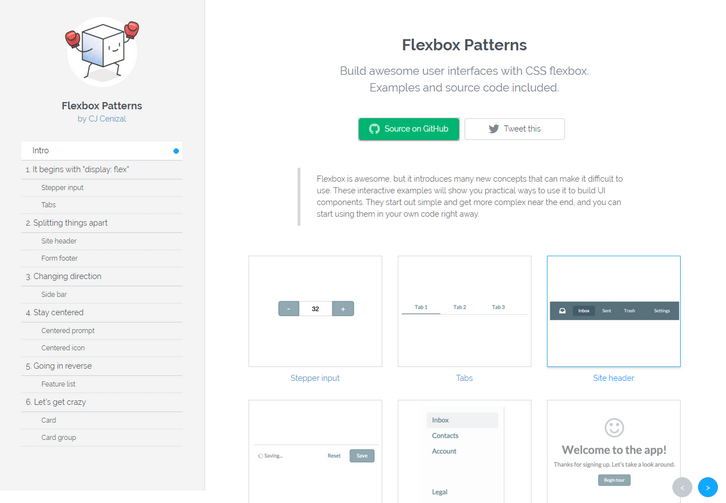
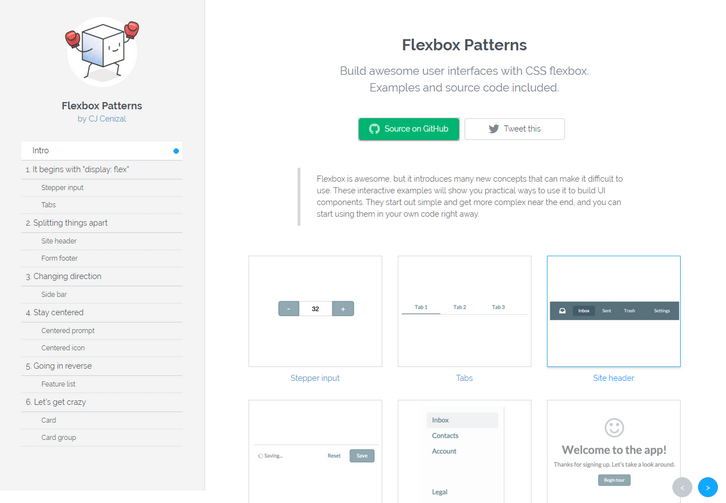
Flexbox is awesome, it introduces many new concepts that can make it difficult to use. There are some interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end, and you can start using them in your own code right away.

Requirements: –
Demo: http://www.flexboxpatterns.com/
License: License Free
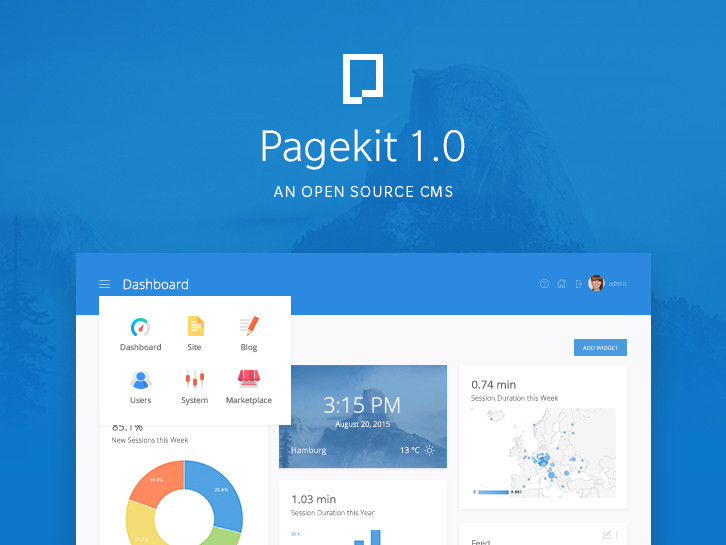
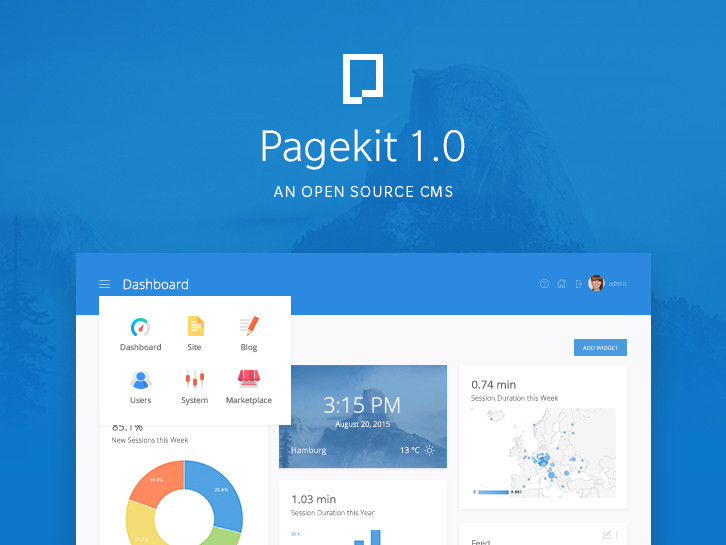
Pagekit is a lightweight open source CMS built with Vue.js and Symfony components. It allows users to create beautiful websites and offers a modern codebase for interested web developers. Pagekit features a user friendly admin interface, static pages, a blog and beautiful themes and extensions, which can be installed directly from the included Marketplace.
Its clean and intuitive user interface is built with Vue.js, the new hot JavaScript framework you may already have heard of. Vue offers functionalities to easily create interactive interfaces and Pagekit utilizes its concept of web components to build a client library for reusable components.

What looks good on the interface level, should also extend to a strong foundation. Extensibility is one of the core ideas of Pagekit. On the code level, pretty much everything is a Module object: a theme, an extension, a widget and the core functionality itself. This keeps code complexity to a minimum, as developers can work with the same concept in many different places.
Pagekit is extended through themes and extensions and manages them using the power of Composer. Install packages right from the browser, using the command line or by requiring them in your project definition. No need to distribute the package dependencies with your extensions. Pagekit will get and share the required libraries during the package’s installation.
Pagekit is an Open Source project and is published under MIT license. It’s hosted on GitHub and open for everyone to contribute. Read the rest of this entry »