Recline.js is a simple but powerful library for building data applications in pure Javascript and HTML. It supplies components and structure to data-heavy applications by providing a set of models (Dataset, Record/Row, Field) and views (Grid, Map, Graph etc).
You can view and edit your data in clean grid interface. You can also bulk update or clean your data using an easy scripting UI. Recline.js is freely redistributable under the terms of the MIT license.

Requirements: Backbone Framework
Demo: http://reclinejs.com/
License: MIT License
Dgrid is a next-generation grid component that takes full advantage of modern browsers and object stores. Lightweight, modular, and easily extensible, dgrid is released under the same open-source license and CLA as the Dojo Toolkit.
Resize columns, drag and drop reorder, pagination and more are achieved through dgrid extensions. Or easily create your own extensions to meet your specific needs. dgrid ships with several default themes including the Claro theme to match the popular Dijit theme. You can easily customize dgrid through well documented CSS and/or jQuery ThemeRoller classes.

Requirements: Dojo Framework
Demo: http://dojofoundation.org/packages/dgrid/
License: BSD, AFLv2 License
There has been some discussion in the past about how/when to use tables in web development. Though, the conclusion is the same: when you’re dealing with tabular data, tables are absolutely required.
Designing a table is a challenge. It’s (mostly) about how easy is your table to read. Red Team Design has written a nice tutorial on how to to create Practical CSS3 Tables with Rounded Corners. Also, jQuery will be used to create fallbacks for older browsers.

Requirements: jQuery Framework and CSS3
Demo: http://www.red-team-design.com/wp-content/uploads/2011/10/practical…
License: License Free
List.js is a 7 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable.
You can add, edit and remove items by dead simple templating. You can also write your own filter functions easily. List.js is free for download and released under MIT License.

Requirements: Javascript enabled
Demo: http://listjs.com/
License: MIT License
accounting.js is a tiny JavaScript library for number, money and currency formatting (currency symbol, precision, and thousand/decimal separators), with optional excel-style column rendering (to line up symbols and decimals).
It is lightweight, fully localisable and has zero dependencies. accounting.js was made by Joss for enterprise analytics application at Demand Analytics. It is released under GPL v3.

Requirements: Javascript Enabled
Demo: http://josscrowcroft.github.com/accounting.js/
License: GPL License
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
It loads grid from XML or attach to an existing HTML table. Built-in validators for columns of type integer, double, url, email and date. Sort columns accordingly to their types, by clicking on the column header. Open Flash Chart integration to render charts from the grid data. Callbacks for all events: load, edition, sorting, etc.

Requirements: Javascript Enabled
Demo: http://www.webismymind.be/editablegrid/
License: GPL License
Animated Table Sort is a plugin that allows you to animatedly sort a table based on a column’s <td>s, or on the content/value of a child/descendant element within those <td>s. The various <td>s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.

Requirements: Javascript Enabled
Demo: http://www.mitya.co.uk/scripts/Animated-table-sort…
License: License Free
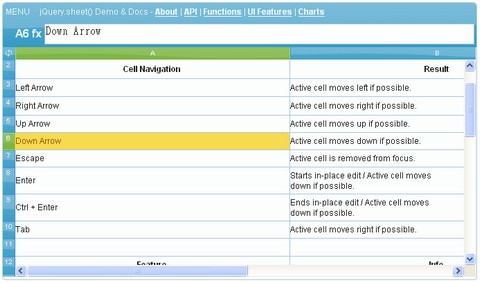
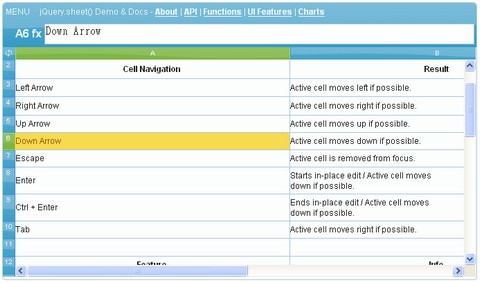
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.
jQuery.sheet addresses the web-based spreadsheet or “websheet” in a different, simple, approach – using html, you simply load the sheet from a url, and you save it to a url. jQuery.sheet manages the sheet creation, viewing, and editing processes, you simply build your application around it.
jQuery.sheet is also theme-able, using jQuery UI ThemeRoller, so you make the spreadsheet look like you want. For a complete list of all the MS Excel style functions that jQuery.sheet supports, take a look at the Demo, which is the documentation.

Requirements: jQuery Framework
Demo: http://jqueryplugins.weebly.com/jquerysheet.html
License: License Free
DHTMLX library is getting closer to people who do not want or do not know how to write the code, but need to have something for showing/updating data they store in the database. Even programmers sometimes need this to minimize the time spent on routine tasks.
With the help of DHX Quick Tables, you get necessary number of web pages with tables linked to the database records. Two entries are available: for guests (just view the tables) and for administrator (view, edit, add/delete pages). Thus, you can put it on the backend of your database-driven site and be able to access and update data.
Or you can show resulting table on your website, if tabulated data is what you need. Visitors will be able to navigate through the huge amount of records, sort and filter the information. In the next build of the tool we’ll also add printing and other nice features. DHX Quick Tables is distributed under GNU GPL for free.

Requirements: –
Demo: http://www.dhtmlx.com/blog/?p=144
License: GPL License
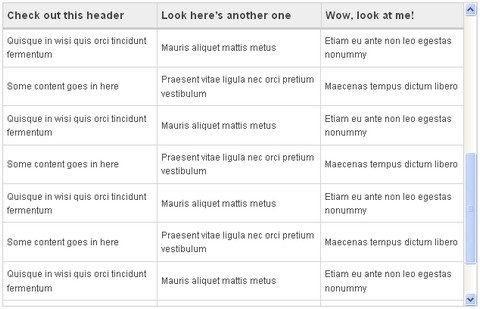
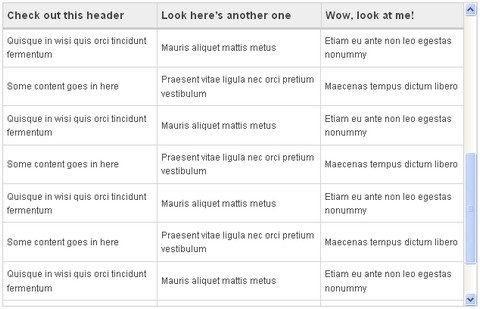
Wouldn’t it be great if there was an easy way to make massive HTML tables with scrollable content and headers that stayed put? Why would you want this? Say you have a table with many rows and columns. Typically what happens when you scroll to the bottom of the table is you’ve forgotten the context of the cell you’re viewing because the table header has scrolled out of view.
Chromaloop did come across a solution that achieves the desired effect by creating two tables and stacking them on top of each other, one for the thead and the other for the tbody. Regardless of the extra markup required, this approach seemed to work the most reliably across all browsers.
So Chromaloop worked out a way to do it that would rely on Jquery to do most of the heavy lifting for the extra HTML markup and generating the correct cell dimensions so that the thead would line up properly with the tbody with dynamic content. The rest would rely on some light CSS markup to define the table dimensions and positioning.
And then, he has taken this a step further by creating Chromatable jQuery Plugin to keep the code contained in one location and allow users to call the “chromatable()” method on any table, or many tables on the same page.

Requirements: jQuery Framework
Demo: http://www.chromaloop.com/posts/chromatable-jquery-plugin
License: License Free