Niceforms v2.0 Gives Your Forms New Themes
We have featured Niceforms v1.0 long time ago. It is a script that will replace the most commonly used form elements with custom designed ones. And it looks very pretty as well. However, there were some limitations and minor bugs. I am always hoping for a new version.
Finally! After what seemed like an eternity, the fully revamped version of Niceforms is ready to make its debut. Pretty much everything is new, from the basic coding approach, to the number of elements it handles, to the customization options. Niceforms v2.0 fully supports all modern browsers, with the exception of IE6, in which case it degrades gracefully to the original form.
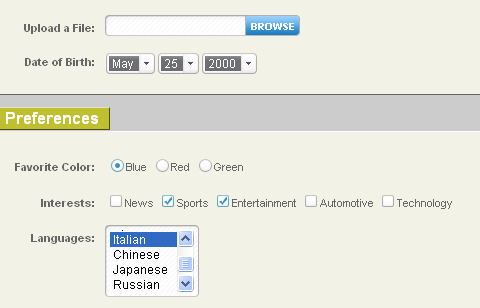
You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way as well.
Requirements: IE7+, Firefox2+, Safari3+, Opera9+, Chrome0.3+, Mozilla1.5+, Camino1.6+
Demo: http://www.emblematiq.com/niceforms/v20/niceforms.html
License: License Free