Facebook Style Modal Boxes with Transparent Border
We have seen many modal box script (e.g. Prototype Window, Multibox, Modalbox and etc). I would like to introduce something a little bit difference to you guys. Here are the following two Facebook-style modal boxes. Both of them have a sexy transparent border which looks really stylish.
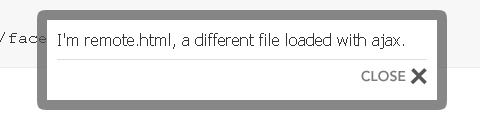
1) Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.
2) GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and “Flash-like” effects. The GlassBox library is easy to use, customizable and skinnable, and it comes with a coherent API and documentation.
Requirements: Any Modern Browsers, IE 6, Firefox 2, Opera 9 and Safari 3
Demo: http://famspam.com/facebox, http://www.glassbox-js.com
License: License Free, MIT License