Most of the multipurpose WordPress themes you will see in this list have been included because of the flexibility, their multiplicity of features, and the overall quality that sets them apart. Most of these themes can be used for a wide variety of different purposes, although several have been selected because they are top choices for the dedicated purposes they have been designed for. You will also find a couple of templates that could prove useful for startups, or for developers working on a limited budget.
Every item here is worth a look, but those we have placed at or near the top of the list are there for a purpose. It is our belief that the top two or three represent the best themes money can buy, even if they address a multiplicity of uses rather than being dedicated to a given area. You should find what you are looking for here.

Version 4 of the X Theme will once again set a standard for WordPress themes with the release of an incredible new front end page builder. This multipurpose theme is already the most versatile and fastest selling theme on the market today. The release of Version 4 is imminent, but you don’t have to wait. Purchase X Theme today, and when Version 4 rolls out, its new and exciting features will be yours to use. Plus, a couple of weeks later another X Theme major update promises to impress its buyers.
You can achieve virtually any look and layout you can visualize with this multipurpose theme. Page building is super-fast since you have at your disposal a large and diverse collection of elements that are supported and continuously updated by Themeco. When you purchase X, you are purchasing more than just a theme, albeit an extremely powerful theme. You are also buying into a community of users who are eager to share their knowledge with you. You will also benefit from the type of excellent customer support you would expect to be associated with a premier product such as this.

With more than 100 ready-to-use, pre-designed and built layouts, Be Theme easily qualifies as being the biggest theme ever to appear on the market. This multipurpose theme has more than size going for it however. It is definitely a premium offering, and you will be hard pressed to find an excuse for no purchasing it. Its look and feel design is practically unmatched, as is the multiplicity of its practical and useful features.
Be Theme lends itself to smart, professionally-looking business and professional websites, but you can use this theme for virtually any type of website you have in mind. The large selection of layouts to choose from makes getting started, or coming up with a good idea, an easy task. The overall design is extremely robust, so you can take full advantage of the theme’s available functionality without fear of compromising responsiveness or usability. Read the rest of this entry »
If you haven’t been living under a rock for the past year or so, you know that responsive Web design is one of the biggest trends these days. Introduced by Ethan Marcotte, the concept is simple: develop a site using methods that enable it to adapt and respond to different devices and resolutions.
When I first learned of this, I was instantly intrigued — particularly with the notion of using media queries, which I immediately applied to my own freelance site. I even wrote an article about the process: “Respond to Different Devices with CSS3 Media Queries.†(I strongly encourage you to read that article before delving further into this one. Go ahead. I’ll wait.)
As a result of my first media queries endeavor, I quickly realized I was missing a key part of the responsive design equation: flexibility.
Challenges with Fixed Widths
My freelance site is a fixed-width design, meaning all the width, margin and padding settings are specified in pixels. Traditionally, this has been my preference when building sites because it’s easier and faster for me.
But when writing the media queries for my fixed-width site, those easier and faster aspects rapidly disappeared. Why? Because with a fixed-width design, I found that I needed extremely detailed and verbose media queries to adjust for every single pixel value in my CSS. I was basically creating an entirely new layout for every potential resolution. Not easy. Not fast. Not fun.
Then I had the pleasure of listening to Mr. Marcotte speak at In Control 2011. He discussed responsive design as a theory and then dove into practicalities, like the fluid grid. Read the rest of this entry »
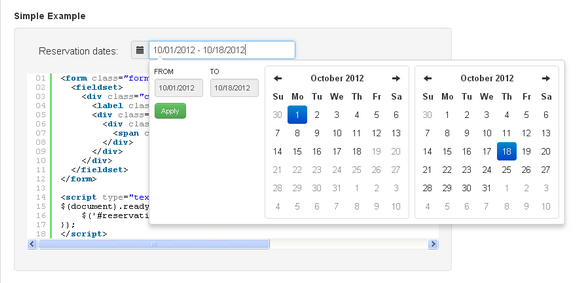
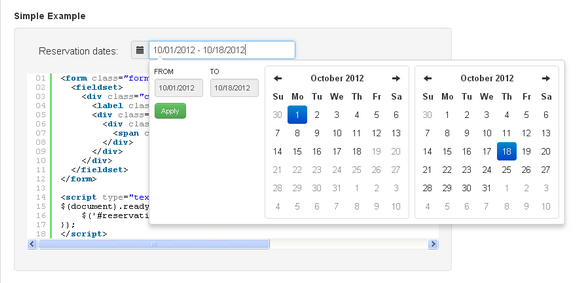
Date Range Picker for Twitter Bootstrap is a dropdown menu to choose date ranges for reports. It matches the existing dropdown and button styles of Bootstrap. The date range picker relies on jQuery, Datejs for parsing strings into dates and defining custom ranges, and the Twitter Bootstrap CSS.
For basic use cases like collecting event or reservation dates, you can attach it to a text input to pop up two clickable calendars to choose dates from. For more advanced use cases, you can attach a date range picker to any element, pre-define your own date ranges for the user to choose from, and set a custom callback function to receive the chosen dates.

Requirements: jQuery, Datejs, Twitter Bootstrap
Demo: http://www.dangrossman.info/2012/08/20/a-date-range-picker…
License: Apache License 2.0

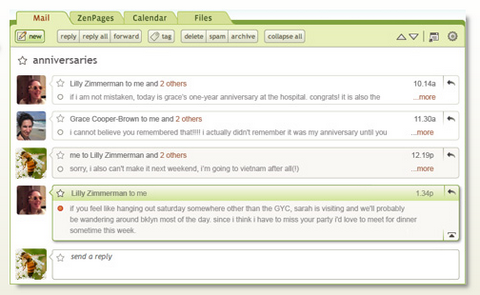
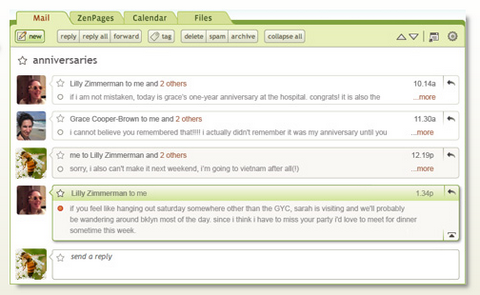
Zenbe is started because they wanted the functionality and performance of a desktop application, and the simplicity and accessibility of webmail, at the same time, for all their email addresses. They wanted to access more features and services from the internet, without logging into a bunch of different websites everyday. They wanted better ways to share and work with friends, but they didn’t want to abandon email to use them.
Zenbe is free email that works with the email you already use. Zenbe offers many features, including email, online calendar, lists, mobile sync, file sharing, team collaboration. It even works with Facebook and Twitter. You can do them all without leaving your email.
With 4GB (and growing) of storage, you treat Zenbe like a computer you can access from anywhere. Sometimes, email just isn’t the best way to work together. With Zenpages, you can share files, email, events – anything you would share in an email – on a Zenpage.
If you like to stay organized with folders, you will love Zenbe’s email tags. Tags are like folders, but better. But with Zenbe’s excellent search, you don’t need to use tags to stay focused on what you care about. Zenbe is one of the best webmail experiences you can find.

Requirements: –
Demo: http://www.zenbe.com/
License: License Free
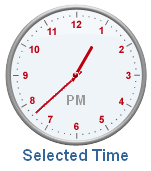
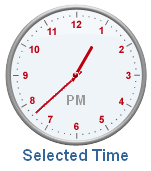
Do you remember last time I have reviewed NoGary’s Free Highly Customizable Javascript Calendar. This time he has created a flexible and useful time picker for us.
 First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
The time picker utilizes a very easy drag and drop user interface. Users can drag the minute or hour hands independently to modify the time. You do not need to click on the hands exactly, you just need to select the area nearby, and it will automatically select the nearest hand for you. So that, users can select the hands easily even if the clock is very small. There are some other configuration options you can set when initiating the time picker by passing an options object, e.g. 12/24 hours format, starting time, clock’s size, etc…
The time picker is really easy to use and implement. I think this is really handy when building a web application. Sometimes, we really need a time picker so that we can select the exact time of the exact date for an event. This time picker comes in really useful when works in parallel with the date picker. After all, this is Free, you can download it whenever you would like to use it, but remember that Mootools Framework is needed when using the time picker.
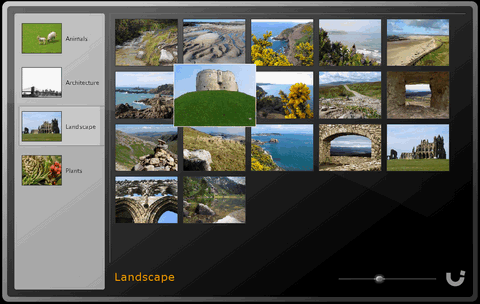
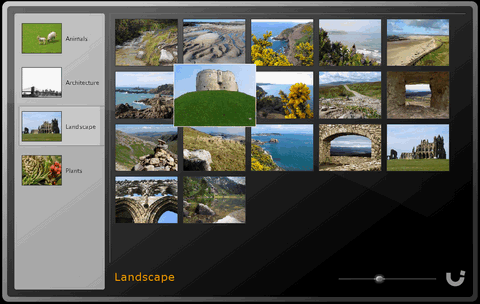
We have got an official User Interface Library of jQuery eventually… It is called jQuery UI, is a set of themable widgets and interactions, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.The core of the library revolves around different mouse interactions, namely drag and dropping, sorting, selecting, and resizing.
On top of the core interactions are built a number of reusable widgets, including accordions, date pickers, dialogs, sliders, table sorters, and tabs. Finally, the library is finished off with a few effects that you can use to liven up your site, specifically magnifier and shadow. The photo gallery and the speed testing application is particular impressive which shows you the power of the UI.

Requirements: jQuery Javascript Framework
Demo: http://ui.jquery.com/
License: MIT License / GPL License