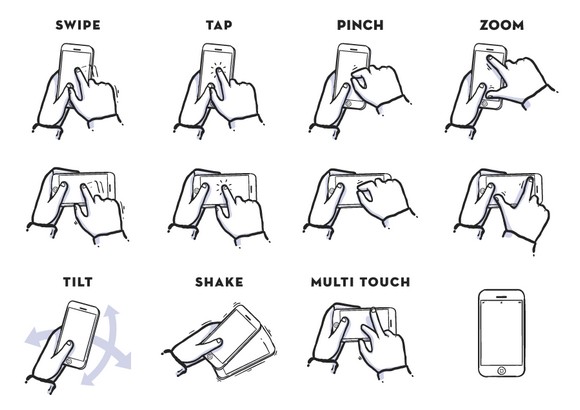
Nowadays, there are lots of people using iPhone. And there are many app developers are looking for design resources for showcasing their apps. Using gesture icons for iphone app presentation is a great idea that can save a lot of your effort.
This set of iPhone Gesture Icons contain 12 iphone gesture icons in .AI format. Best of all, it is free to use. You can use them for presentations, sketches, storyboards etc. You can download the icons from the attachment file.

Requirements: –
Download Link: http://dribbble.com/shots/915713-Gestures
License: License Free
Photoshop Lady aims to collect the best and free photoshop tutorials around the internet. All of the high quality photoshop tutorials are categorized into 3D Effect, Abstract Effect, Drawing Effect, Photo Effect, Text Effect, Texture & Patterns and User Interface Design.
You can add your favorite photoshop tutorials simply by clicking “Add to Favoriteâ€, so that you can revisit them at any time. Photoshop Lady is updated daily. Please make sure you have subscribe to our RSS Feed as well, so that you can receive new high quality photoshop tutorials everyday.

Source: http://www.photoshoplady.com/
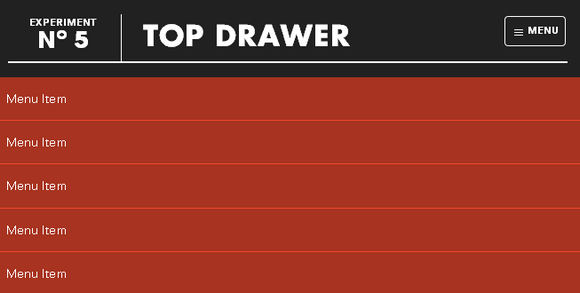
Top Drawer is a smooth dropdown menu for responsive web design. It is designed to demonstrate smoother reveal menus in small contexts using CSS3 rather than animating with JavaScript.
Tap the menu icon in the top right. The click event will assign the class of active to the drawer container which alters the translate value to bring it into view. Modernizr will detect whether the user’s device is capable of CSS transforms, if it isn’t we simply show and hide the menu after the button is pressed – no point in animating if it isn’t going to work smoothly.

Requirements: jQuery Framework
Download Link: http://www.jordanm.co.uk/lab/topdrawer
License: License Free
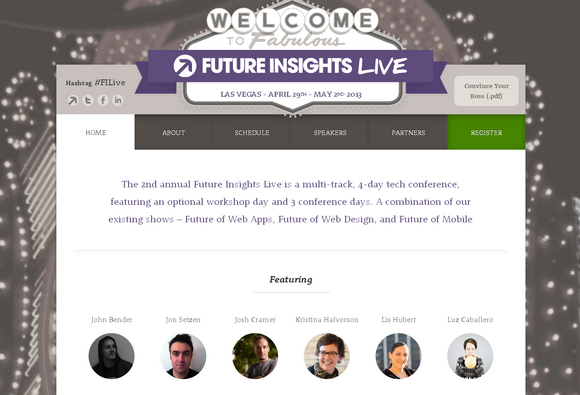
Future Insights Live 2013 is a 4-day event, comprised of one optional workshop day followed by 5 tracks and our hands-on labs over 3-days. FILive will discuss the future technologies, platforms, and business models YOU should be using and implementing to launch the next big thing.
No matter your level of ability, nor whether you are a designer, developer, product person or entrepreneur, this is the event for inspiration, education, and networking that you don’t want to miss.

Overview
- Coverage of the hottest web & mobile development, design, and business topics.
- World-class speakers from across the globe.
- Packed schedule: full day workshops, multi-track conference & hands-on learning labs.
- Incredible atmosphere: hundreds of like-minded web folk descending on Vegas
- All levels accommodated, something for everyone.
Workshops
- Designing an Elegant Mobile User Experience Across Multiple Devices and Platforms – Erik Loehfelm
- HTML5 & CSS3 Masterclass – Ryan McGinty
- Interaction Design Beyond the Wireframe – Lis Hubert
- Your money or your life? Designing a business that won’t kill you – Carl Smith
- Adding Realtime Event Handling to Any Website or App – Jason Lengstorf
- Getting Going With Node.js – Paolo Fragomeni
You can sign up with “WebAppers” discount code in order to get 10% off. Don’t forget to book your place before 1st Febuary 2013.
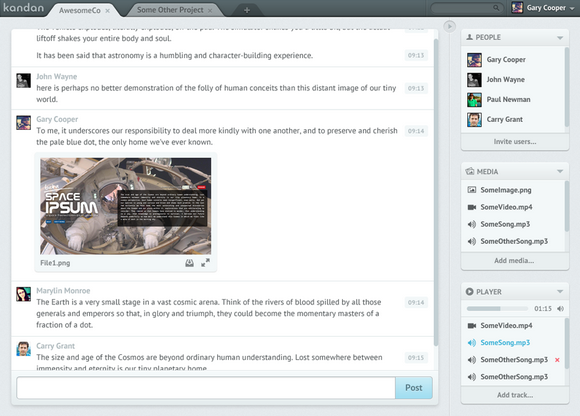
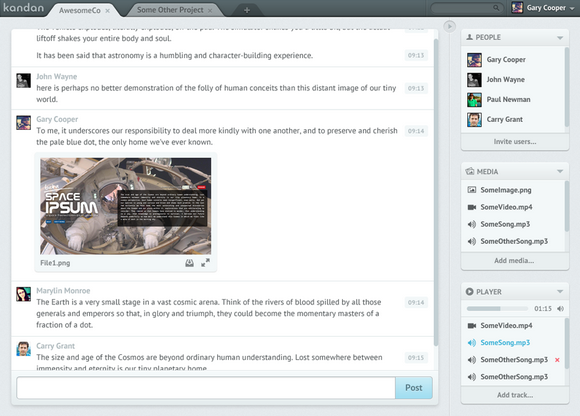
Kandan is an open source slick chat app for web developers. It is easy deploy to CloudFoundry, Heroku, dotCloud, etc. It supports Collaborative team chat, Unlimited channels, Embed formats for images and youtube videos with requests for others.

Requirements: –
Download Link: http://kandan.me/
License: AGPL License
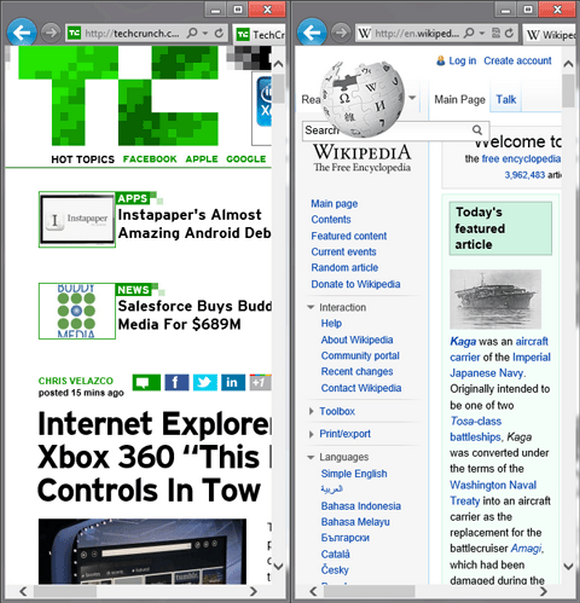
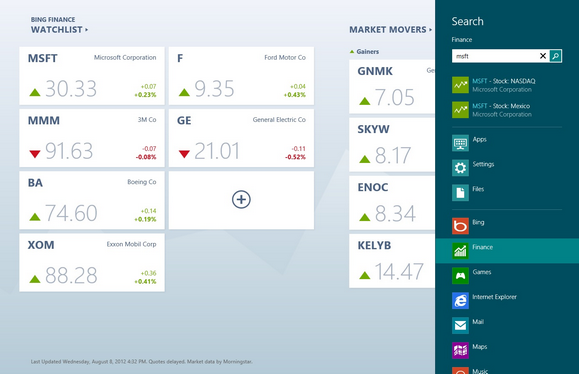
Modern browsers like Internet Explorer 10 support the width and height properties of the W3C Working Draft CSS Device Adaptation. This gives Web developers a simple tool to control automatic content scaling across various window dimensions. In particular, it enables sites to easily adapt to Windows 8 browsing on touch-enabled tablet devices in the snapped view and in portrait orientation.
Auto-Scaling and When It Is Used
Most websites have prioritized optimization for a 1024 pixel wide window. This ensures a good user experience for a wide variety of displays when the browser is maximized. However, sites may not work well on new form factors like tablets and portrait screen orientation if they haven’t optimized for other window sizes as well. In particular, pages often clip or distort layout when viewed in a narrow width.

This narrow layout is particularly important in Windows 8, where the snapped view of the browser is in this exact state. This situation also occurs for portrait mode on slate devices due to the smaller form factor. Read the rest of this entry »
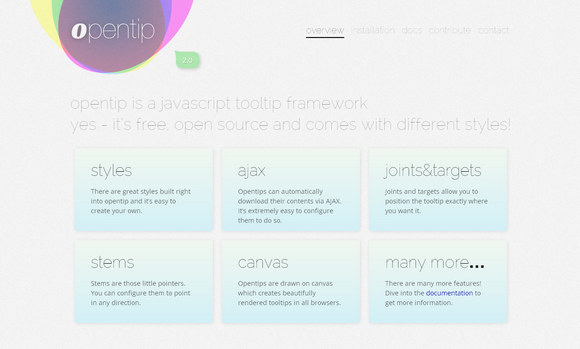
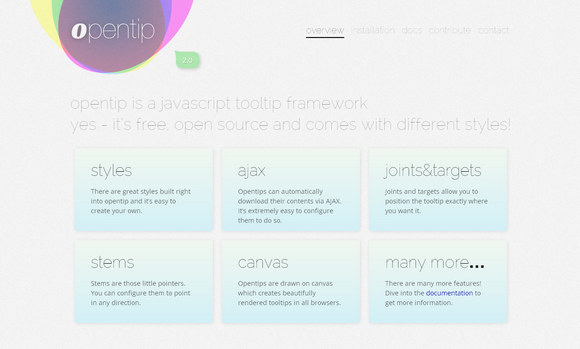
Opentip is a free opensource Java-Script tooltip class. There are great styles built right into opentip and it’s easy to create your own. Opentips can automatically download their contents via AJAX. It’s extremely easy to configure them to do so.
Joints and targets allow you to position the tooltip exactly where you want it. Stems are those little pointers. You can configure them to point in any direction. Opentips are drawn on canvas which creates beautifully rendered tooltips in all browsers. Opentip has been developed for and tested in all major browser, including IE7+.

Requirements: JavaScript Framework
Download Link: http://www.opentip.org/
License: MIT License
PSD2HTML.com is a fast and reliable PSD to HTML coding company with over 8 years of experience and 55,000 clients and counting. Their team of over 370 in-house pros ensures the highest quality for each and every project.
PSD2HTML® provides high quality conversion of your designs into valid, human-coded, fast-loading XHTML/CSS and HTML5/CSS3 code. Should you need more than markup, PSD2HTML® can handle WordPress, Drupal, or Shopify theme implementation, mobile website templates, PSD to Email Template coding services, and much more. All their work comes with a strict NDA and a 100% money back guarantee.

Today, PSD2HTML® is is giving away $300 and $200 worth of their services. Just leave a comment below for your chance to win. Only one entry per person please. We will pick 2 readers and announce the results on 1st Feb 2013. Best of luck.
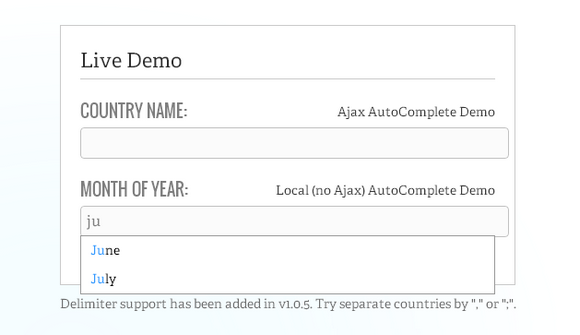
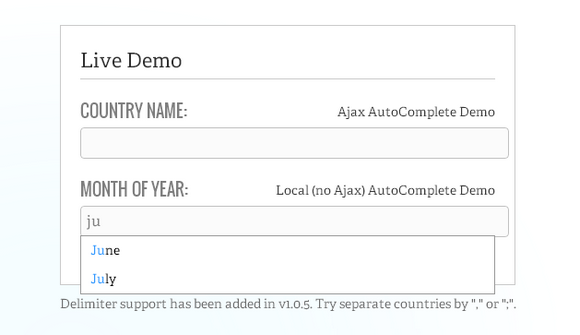
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. It was built with focus on performance – results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
Ajax Autocomplete for jQuery is freely distributable under the terms of an MIT-style license. It is currently supported browsers: IE 7+, FF 2+, Safari 3+, Opera 9+.

Requirements: jQuery Framework
Download Link: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
This post provides an insight into some differences in the coding practices used in existing Web apps written in JavaScript and Windows Store apps using JavaScript. It provides guidelines for Web developers to understand how code that is optimized for Windows relates to apps that are meant to be migrated among platforms with ease. It assumes that the reader is familiar with JavaScript programming and World Wide Web Consortium (W3C) standards.
Introduction
The Windows 8 provides a platform for building new Windows Store apps for Windows. Windows Store apps can be written in different programming languages including ECMAScript 5 compliant JavaScript.
The Windows Runtime enables apps that can leverage the power and broad capabilities of Windows combined with the strength, ubiquity and simplicity of standards-based web technologies.

In fact, when authoring an app in JavaScript, the developer may choose to use existing web standards. This allows the greatest interoperability with other standards-compliant platforms. However, the Windows Runtime also enables developers to build Windows Store apps with JavaScript that are optimized for the Windows platform.
Depending on your objectives, the best approach to architect your apps will differ. The choice becomes easier if you consider the guidance that follows. Read the rest of this entry »