Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up.
Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.

Requirements: JavaScript Framework
Demo: http://wicky.nillia.ms/headroom.js/
License: MIT License
Designing and developing UIs for the mobile web is tricky, but it’s extremely difficult to do that while delivering something that performs at 60fps. The best opportunities to getting jank-free transitions on phones/tablets are CSS transition and keyframe animation based, especially tapping into hardware-accelerated transforms and opacity changes.
Effeckt.css is a collection of  fantastic experiments and demos exploring CSS-based transitions. It provides very little UI of its own. It’s only hooks for transitions / animations. There is no hover on the mobile web, so any hover-based effects would be excluded or have a tap equivalent.

Requirements: JavaScript Framework
Demo: http://h5bp.github.io/Effeckt.css/dist/
License: MIT License
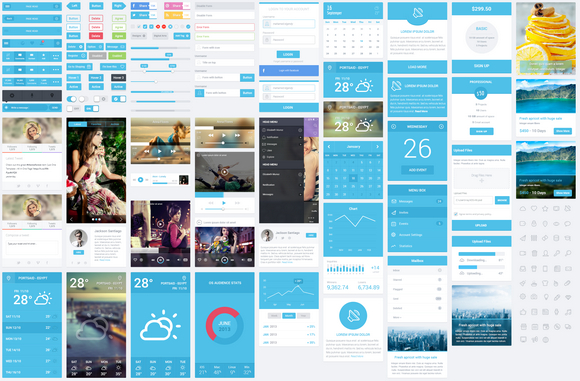
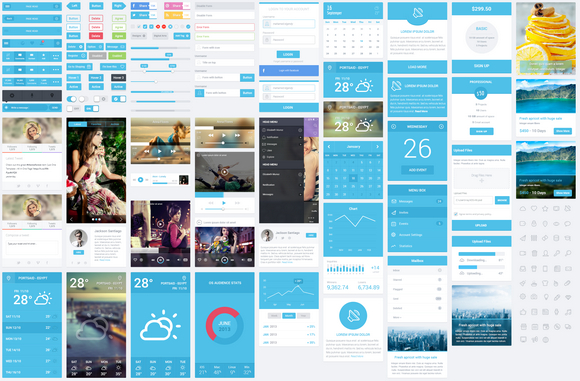
Designers of mobile interfaces are becoming more prominent in today’s faced-paced web space. App designers are in high demand now particularly in user interface. UI design focuses on user experience and interaction, and while being easy-to-use is important for a successful mobile app.
Flatastic Mobile UI Kit is a large user interface kit containing hundreds of mobile ui elements, which will help you design mobile user interface in Photoshop with ease. There are sets of icons, and actions have been included in the kit. The package includes more than 100 elements. It support both Standard and Retina Display.

Requirements: –
Demo: http://thedesigninspiration.com/flatastic-mobile-ui-kit/
License: Creative Commons and MIT License
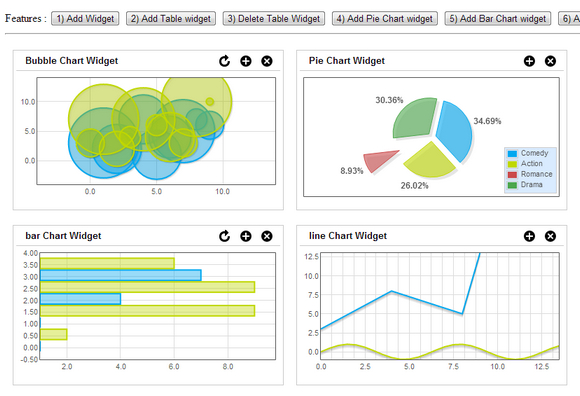
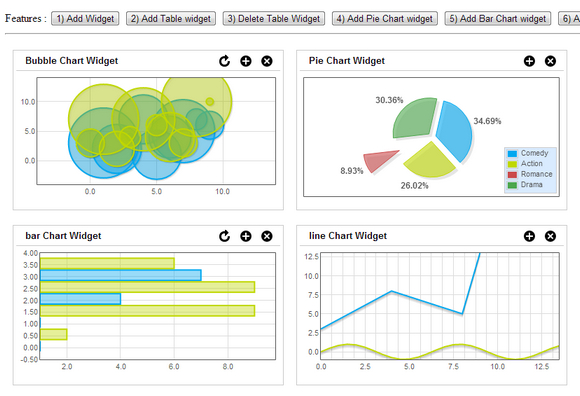
sDashboard is a simple & light weight dashboard jQuery plugin that converts an array of objects into a dashboard. Each object in the array would be rendered as a dashboard widget that can be rearranged by dragging around.
sDashboards has built in support for rendering datatable’s and flotr2 charts. It also has support to listen for events such as table row click, chart data click and data selection built-in. sDashboard depends on the following libraries: jQuery, jQuery UI, Datatables and Flotr2 charts (required for charting widgets).

Requirements: jQuery Framework
Demo: http://modeln.github.io/sDashboard/
License: MIT License
Ionic is a powerful HTML5 native app development framework that helps you build native-feeling mobile apps all with web technologies like HTML, CSS, and Javascript. Ionic is focused mainly on the look and feel, and UI interaction of your app.
Ionic is free and open source, built with Sass and optimized for AngularJS. It is modeled off of popular native mobile development SDKs, making it easy to understand for anyone that has built a native app for iOS or Android. Just drop it in your code to get going, and push through PhoneGap when it’s ready. Develop once, deploy everywhere.

Requirements: –
Demo: http://ionicframework.com/
License: MIT License
IKONS is a set of 264 FREE vector icons from Piotr Kwiatkowski. All of them are hand crafted, scalable vector icons for designers and developers. This pack comes with 264 custom icons in SVG, AI, ESP, PSD, CSH and PNG format. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: http://ikons.piotrkwiatkowski.co.uk/
License: License Free
Millions of designers and engineers have adopted Foundation for their product and website design front-end workflow. Foundation was the first open-source framework to be responsive, semantic, mobile first and now, have partials with Interchange. Foundation 5 has just released, which is the fastest release to date – faster in all aspects of building products and websites.
They have built a new command line tool that will let you spin up Foundation projects preposterously fast, and those projects will now use Libsass, a back-end Sass compiling library that will dramatically speed up how long it takes for your SCSS changes by 5x.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
Ideal Forms is the ultimate framework for building and validating responsive HTML5 forms. It has just released V3, which is smaller, faster, and more extensible. It supports On the spot validation, Fully adaptive (adapts to the container, no css media queries needed), Keyboard support, Custom checkboxes/radios and file inputs, Custom seamless jQuery UI datepicker, Support for third party extensions, Localization.

Requirements: –
Demo: https://github.com/elclanrs/jq-idealforms
License: GPL or MIT License
Maplace.js is a small Google Maps Javascript plugin for jQuery that helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. It requires jQuery and Google Maps API v3 so you need to have both in your page.It supports markers and custom icons, zoom level and custom controls menu. It is released under the MIT license.

Requirements: jQuery Framework
Demo: http://maplacejs.com/
License: MIT License
Pizza Pie Charts is a responsive Pie chart based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScript objects to Pizza as well.
You can deliver pie charts to any device with Pizza. Your pie will be steaming hot with SVG so that it looks good on retina devices and HiDPI devices. And the pie will fit the width of your box — um, container — or can be given a max-width or max-height.

Requirements: Sass Framework
Demo: http://zurb.com/playground/pizza-pie-charts
License: MIT License