Datamaps.co is a free and simple platform for creating visualizations with data maps. It allows you to upload CSV file with region data, and fully customize your map’s appearance. Your map chart can be saved as PNG or SVG. With datamaps.co, you can create a custom map of World, USA, China, Canada and more are coming.

Requirements: –
Demo: https://datamaps.co/
License: License Free
Messaging Design Kit is a design kit for Sketch, containing everything you need to craft beautiful and functional rich messaging experiences. You can quickly assemble and modify a fully rendered messaging experience using Sketch symbols. There are 84 carefully crafted icons, made especially for in-app messaging user interfaces. And also, there is a unique series of rich messaging cards, to create hybrid conversational interfaces powered by Layer.

Requirements: –
Demo: https://layer.com/messaging-design-kit
License: License Free
Fullscreen background videos that autoplay right when the webpage loads (above the fold) has become quite a popular trend these days. Rishabh has built Bideo.js, which is an easy-to-use JS based plugin that works over HTML5 video element and does the right job of showing a background video inside a container basically. He has put all the code as well as a working demo on Github – Bideo.js.

Requirements: –
Demo: https://rishabhp.github.io/bideo.js/
License: License Free
CSS Purge is saving the web 1kb at a time. You may not know, but your CSS is getting out of control, it may even have a mind of its own. The specificity war is happening right now and you might not even know it. Is your file always getting bigger? Are you adding stuff to the end of the file? You are showing symptoms of CSSitis. May be linked to Divitis, you can get it treated, but you have to act fast. Users time should be the highest priority. More code, more potential bugs, more time fixing things. A product should be fast, systematic and maintainable.

Requirements: –
Demo: http://www.csspurge.com/
License: License Free
As Marvel continues to grow, both as a product and a company, one challenge they are faced with is learning how to refine the Marvel brand identity and apply it cohesively to each of their products. They created this styleguide to act as a central location where we house a live inventory of UI components, brand guidelines, brand assets, code snippets, developer guidelines and more.
This styleguide is built on the exact same codebase as each of their live products. For the moment, they have not yet open-sourced, mainly because it is still heavily in flux. But yes, at some point in the near future they are planning to package it up and make it easily accessible to everyone. You can use Styleguide on your own work. They are planning to open-source their styleguide soon, so feel free to use it any way you wish.

Requirements: –
Demo: https://marvelapp.com/styleguide/overview/introduction
License: License Free
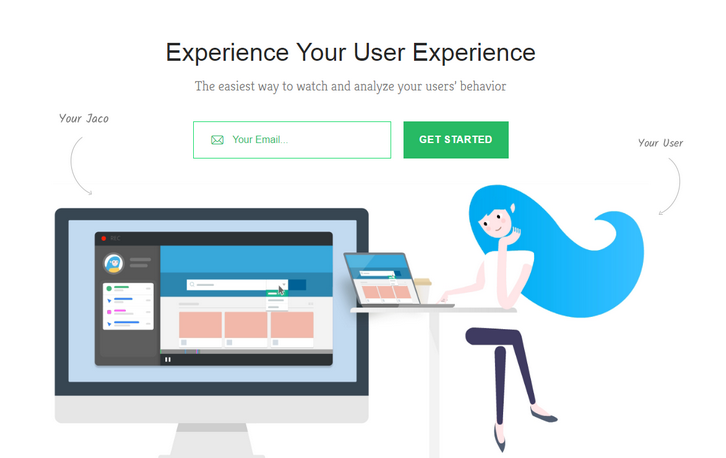
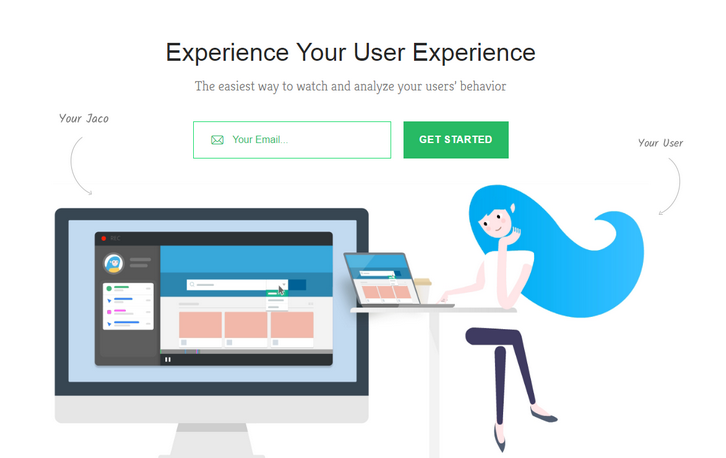
Jaco records and plays exactly what your users are seeing. No matter how complex your application is. Their unique recorder technology captures every user interaction as it happens in your application, including css animations and dynamic content. You’ll be able to get a look at your real users` experience.
They collect every user interaction and event by default, allowing you to get the information you need, when you need it. Advanced Filters, Easily filter your recordings by user actions, user details, or session info. Automatic Session Scoring, We automatically rate your sessions and highlight the most interesting and relevant ones.

Requirements: –
Demo: https://www.getjaco.com/
License: License Free
Turntable.js is a responsive JQuery slider that will let you rotate through a list of images as your mouse (or finger) sweeps across a container. Think of it like a flipbook made with Javascript, instead of paper. All you need is a set of images, and jQuery. It’s a fresh alternative to the typical ‘click-to-slide’ JQuery gallery.

Requirements: –
Demo: http://polarnotion.github.io/turntable/
License: License Free
Codrops has shared The Making of “The Aviatorâ€: Animating a Basic 3D Scene with Three.js, they created a simple 3D flying plane using Three.js, a 3D library that makes WebGL simpler. WebGL is a pretty unknown world for many developers because of the complexity and syntax of GLSL. But With Three.js, 3D in the browser becomes very easy to implement.
In this tutorial we’ll create a simple 3D scene with a few interactions in two major parts. In the first part we will explain the basics of Three.js and how to set up a very simple scene. The second part will go into some details on how to refine the shapes, how to add some atmosphere and better movements to the different elements of the scene. In this tutorial we will focus on some basic concepts that will get you started in the world of WebGL with Three.js!

Requirements: Three.js
Demo: http://tympanus.net/Tutorials/TheAviator/
License: License Free
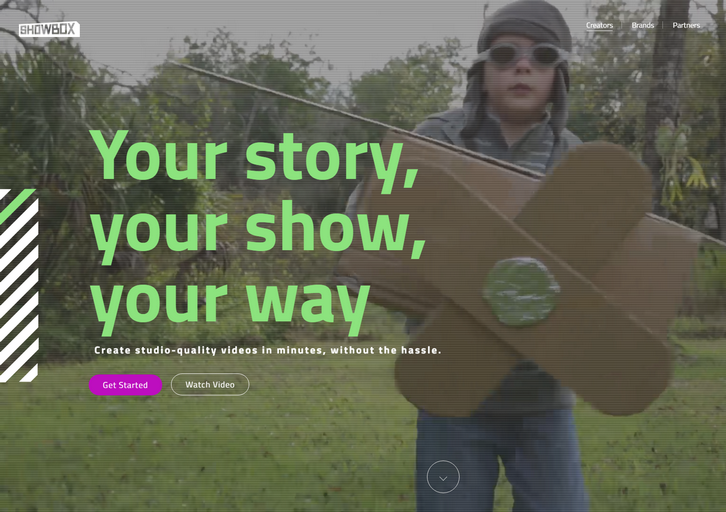
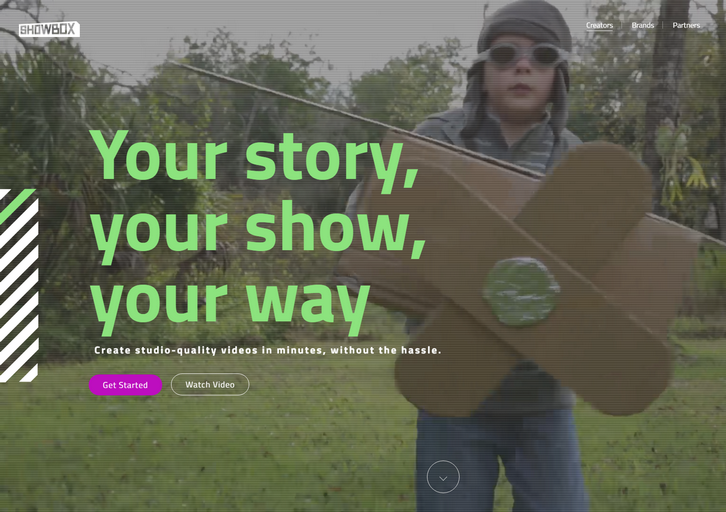
Showbox enables anybody to create studio-quality video content. Showbox is a cloud-based solution that transforms video creation into a simple, scalable process that gives you beautiful results you couldn’t achieve beforehand. We tried to cover everything needed to create a video, in a way that allows you to go from idea to a professional looking video in a matter of minutes – and without requiring any fancy equipment or prior expertise.
Some of the things that Showbox offers in order to make video creation accessible to all:
– Show formats: our formats are the storytelling “blueprints”, which guide you through specific steps for the video you want to create. For example a top 5 countdown, a video to showoff your apartment for AirBnb, or even just you talking about a subject for 60 seconds.
– A library of graphic packages, all created by professional video artists, that give your video a professional look & feel
– Background replacement (“keyingâ€) without having to use a green screen!
– Free-to-use licensed content libraries (from Getty images/videos, ShutterStock, and more)
– Automatic audio mixing and recording a voice-over
– Import your own content from Facebook, Instagram, Dropbox, etc.
The platform is free of charge for individual creators, while we monetize it by creating personalized versions for brands and publishers.

Requirements: –
Demo: https://showbox.com
License: License Free
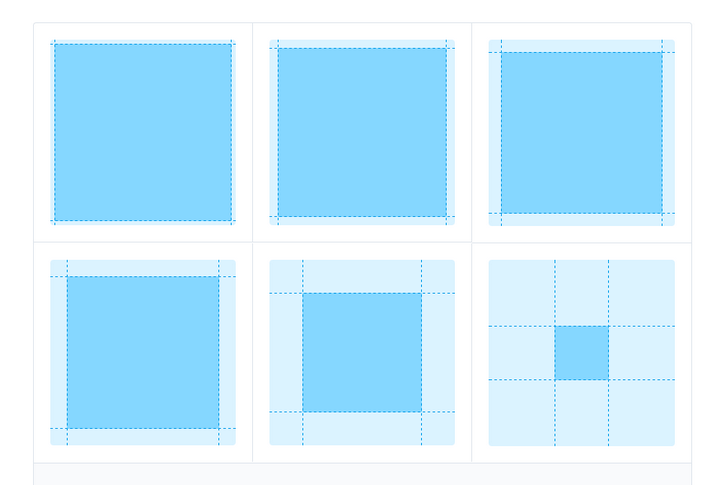
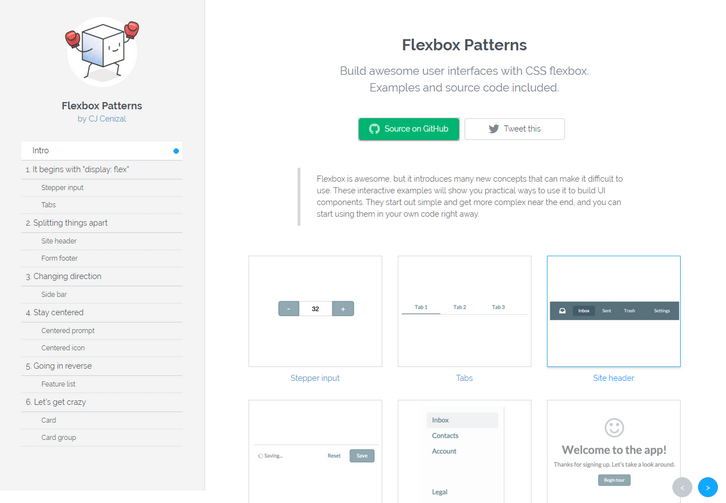
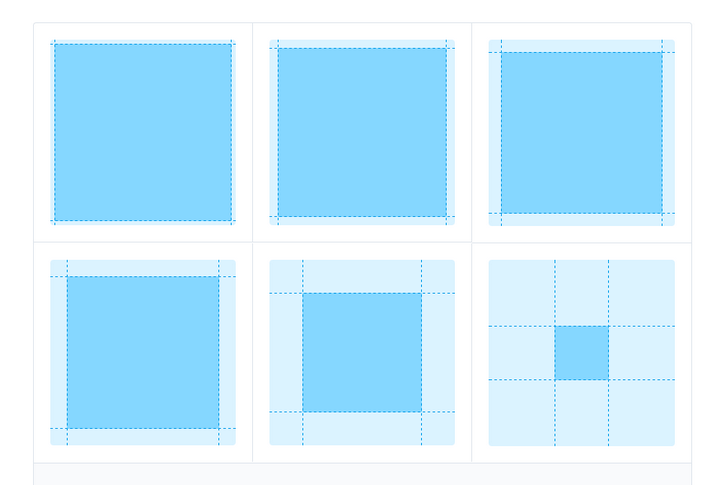
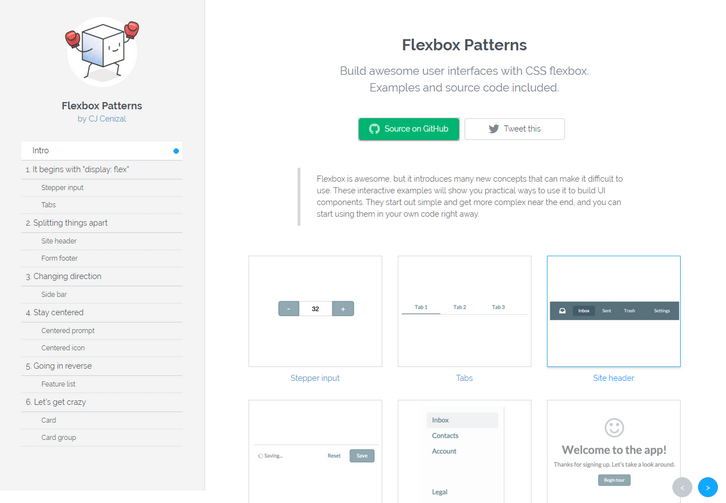
Flexbox is awesome, it introduces many new concepts that can make it difficult to use. There are some interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end, and you can start using them in your own code right away.

Requirements: –
Demo: http://www.flexboxpatterns.com/
License: License Free