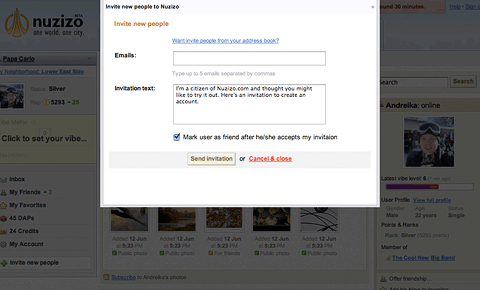
Code Central has shown us how easily one can create a lightbox using YUI’s Dialog class. The lightbox incorporated many new features, along with old features such as drop and drag, it has an image preloader, it can scale large images to fit the window, it has a maximum button that allows you to inflate scaled images. You can even double click on the title bar to switch between maximized and scaled mode (for images that are larger than browser’s window area). You can also hide the lightbox conveniently by clicking on the image.

Requirements: Firefox 2+, Netscape 8+, IE 6+, Opera 9+
Demo: http://test.thecodecentral.com/demos/lightboxrev/lightbox.html
License: License Free

ModalBox is a JavaScript technique for creating modern (Web 2.0-style) modal dialogs or even wizards (sequences of dialogs) without using conventional popups and page reloads. It’s inspired by Mac OS X modal dialogs. ModalBox is built with pure JavaScript and is very lightweight (10kb).

Requirements: Safari, Camino, Firefox 1+ and Internet Explorer 6+, Opera 8+
Demo: http://wildbit.com/demos/modalbox/
License: License Free
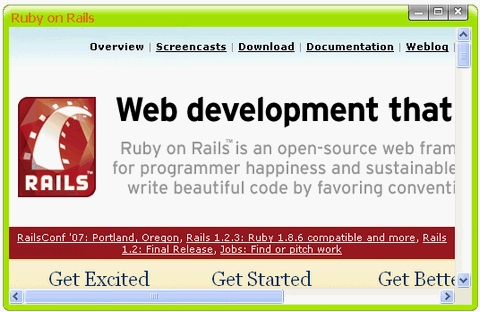
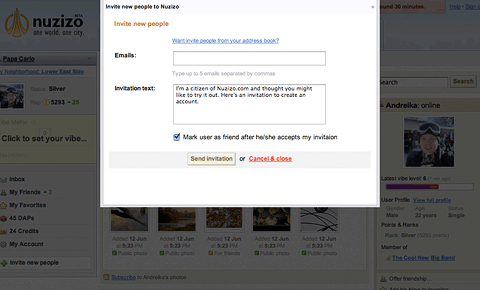
Prototype Window is a javascript class which allows you to add window in a HTML page. This class is based on Prototype. The code is inspired by the powerful script.aculo.us library. You can even use all script.aculo.us effects to show and hide windows if you include effects.js file , but it’s not mandatory. The most important point is that all modal windows are resizable, you can also minimize or maximize at it any time. And they are skinnable as well which means you can apply your own theme for the modal window so that they can match our web application’s style.

Requirements: Safari, Camino, Firefox and Internet Explorer 6+, Opera
Demo: http://prototype-window.xilinus.com/samples.html
License: MIT License
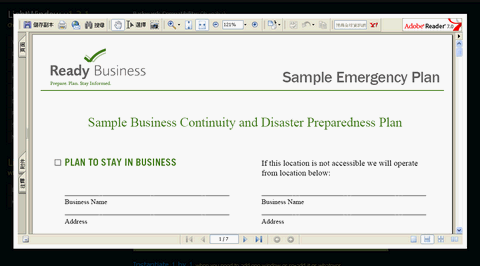
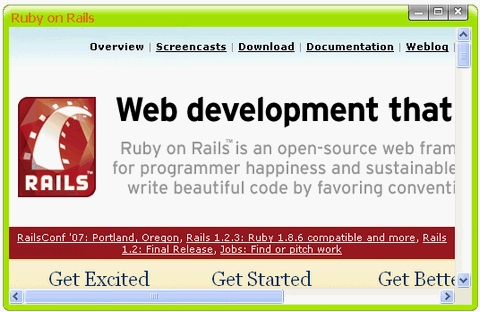
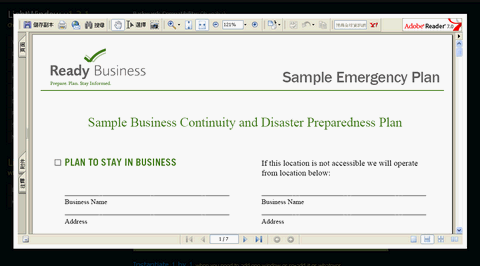
LightWindow is the most powerful modal window I have seen so far. It has so many features, you have the complete ability to style and position it. It is very easy to implement as well. Lastly, most moal window application didn’t actually test for their media types and how they behaved in other browsers and operating systems. However, LightWindow has done a great job, other than images, inline content, iframe content and ajax content, it also supports Quicktime Movie, SWF and PDF.

Requirements: Any Modern Browsers
Demo: http://stickmanlabs.com/lightwindow/#demos
License: MIT License
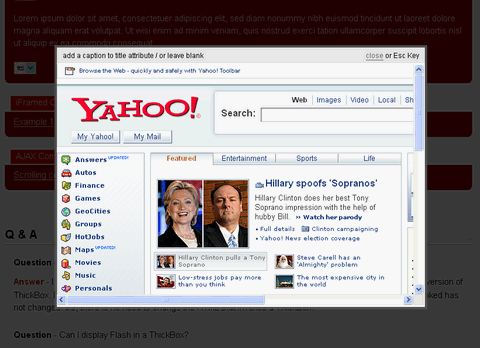
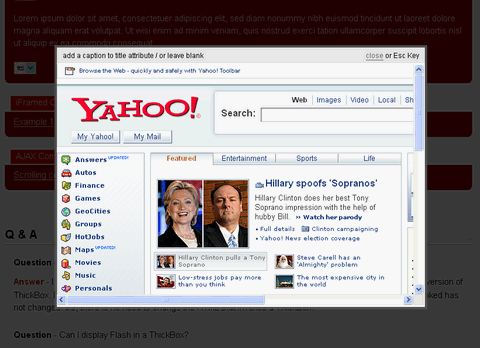
 ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal. A modal window is a child window which requires the user to interact with it before they can return to operating the parent application. Modal windows are commonly used in GUI systems to absorb user awareness and to display emergency states.
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal. A modal window is a child window which requires the user to interact with it before they can return to operating the parent application. Modal windows are commonly used in GUI systems to absorb user awareness and to display emergency states.

Requirements: Internet Explorer 6.0+, Firefox 1.5+, Opera 9.0+, Safari 2.0+
Demo: http://jquery.com/demo/thickbox/#examples
License: MIT, GNU License