ScrollReveal.js is a library to easily reveal elements as they enter the viewport. It’s very small in size, as its weight is roughly 3Kb if minified and gzipped. It has no dependencies, so you don’t need to add other libraries to use it like jQuery. In addition to the nice effects it supports, what I really like about this library is that you can use natural language to define the animation you want to run. ScrollReveal supports 3d rotation out of the box, but you may want to emphasize the effect by specifying a perspective property on your container.

Requirements: JavaScript Framework
Demo: https://scrollrevealjs.org/
License: MIT License
The use of pre-built websites has many advantages when compared against traditional methods of website creation. Wireframing, outsourcing, and online website building softwareall have their pros and cons, but a pre-built website approachoffers the best of all worlds.
- Wireframing is a popular design approach. It can however be time consuming.
- Outsourcing tends to be the most expensive approach; especially so when design changes are necessary.
- Online website builders vary in quality, and the subscription plans offered are not always cost effective.
- The use of the pre-built websites method enable a project to get off to a rapid start and be completed more quickly than the other approaches. Website complexity is rarely a problem, and coding is usually unnecessary.
- The Pre-Built Website approach is generally the most affordable.
The advantages of using this method outweigh any disadvantages by a large margin, making this approach a potential game changer.
A Few Examples of Pre-Built Websites
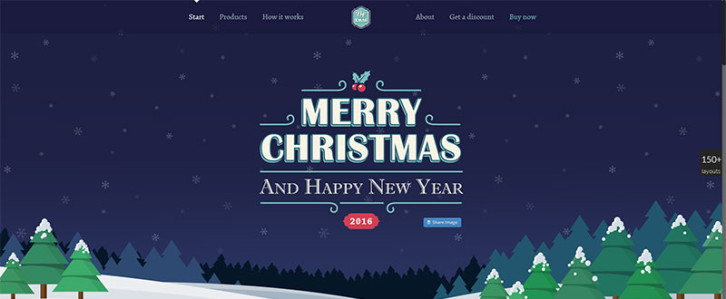
Xmas

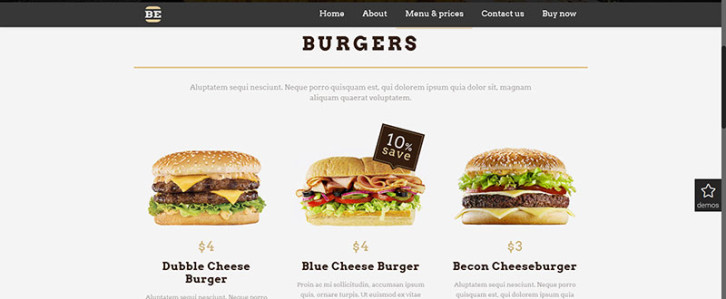
Burger

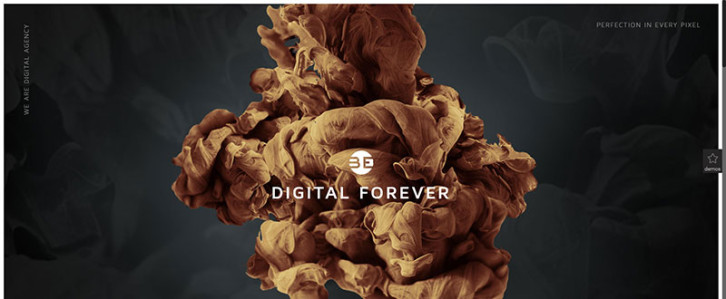
Digital

Typo
 Read the rest of this entry »
Read the rest of this entry »
WordPress has become the preferred CMS of millions of users all around the world thanks to its rock solid features and options. In order to gain popularity among users, every business needs to have online presence. Whether small startups, creative agencies, photographers, artists, musicians, sole entrepreneurs or large corporations – every project deserves a powerful web presence. In recent years, the WordPress community has shown a significant growth, providing us with an array of smart options to get our website started hassle-free.
Ready-made WordPress themes, plugins, extensions, design elements, etc. can all be easily accessed on the web via the search engines. As you may have already guessed, in this post we will talk about stunning ready-made WordPress templates that will help you build a fully responsive web project. Both premium and free, all of the designs that we have hand-picked for this compilation were created with valid code and in accordance with the latest web design standards.
Why is it important to go responsive? It’s no secret that the majority of modern users have shifted from desktops to handheld devices. The latter are known as a more convenient way of checking out news, reading blogs and simply doing online shopping on the go. That’s why, when someone reaches a website that cannot adjust to the screen size of a smartphone or a tablet, he or she will most probably leave. In order for this not to happen, we offer below, for your consideration, 23 responsive WordPress themes.
Premium WordPress Themes
***
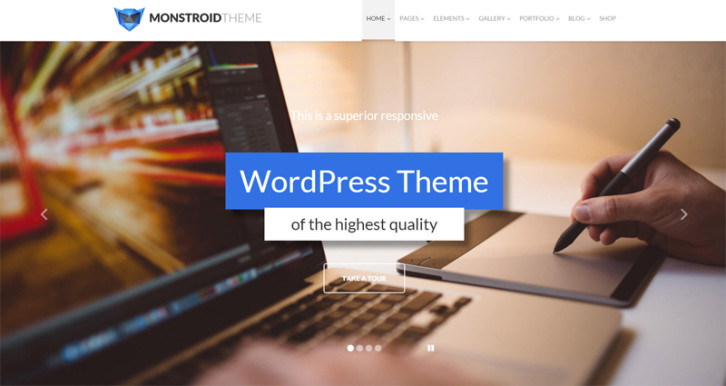
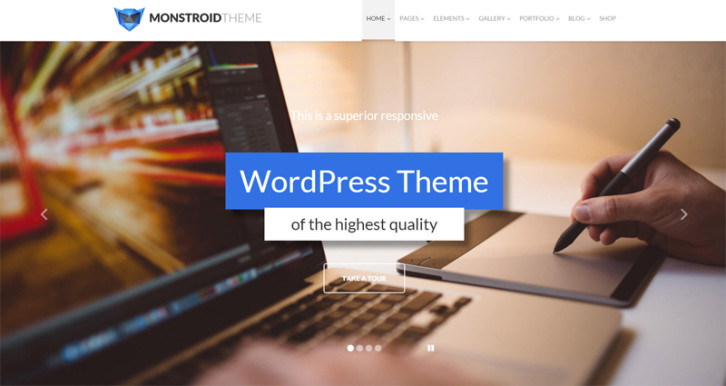
Monstroid was released by TemplateMonster mid-summer 2015. Well-known for its simple and intuitive structure that can be managed by users of all skill levels, this multi-purpose WordPress theme is packed full of all the features that you will need to create a powerful blog, portfolio, business or eCommerce web project. The template is fully responsive, cross-browser compatible, SEO-friendly and WPML ready. A rich selection of WordPress child themes,with which Monstroid is loaded, is constantly updated with new topics. In addition, the theme includes a number of premium plugins and extensions that its users get for free. MotoPress content editor and MotoSlider are among such stunning add-ons. Free lifetime updates and free 24/7 support is also available. On top of that, Monstroid is powered by Cherry 4, an open source WP theme framework.

More info |Â Demo
Please note: For a limited time Monstroid is 30% off. The offer starts on December 14, 2015 and will be running through December 21, 2015.
***
Vector is a responsive WordPress theme that looks spectacular. The front page features a full-width slider and a vertically organized main menu. The theme is intended for building web pages of creative agencies, design studios, photographer portfolios or any other business. The same slider remains in the background when a user navigates to Blog, Contact or Category pages. The theme has been optimized to run well on both desktop and mobile devices.

More info |Â Demo
***
Gitexis a well-built WordPress template that is best suited for business web resources. The color scheme is neutral and easy on the eyes. If you wish to change to a different one, you can do this easily via the simple and intuitive dashboard. The template is fully customizable and was designed to adapt smoothly to any screen size and resolution. In order to captivate users’ attention and entertain them a little bit, the theme features several stunning sliders and backgrounds with the parallax scrolling effect. Read the rest of this entry »
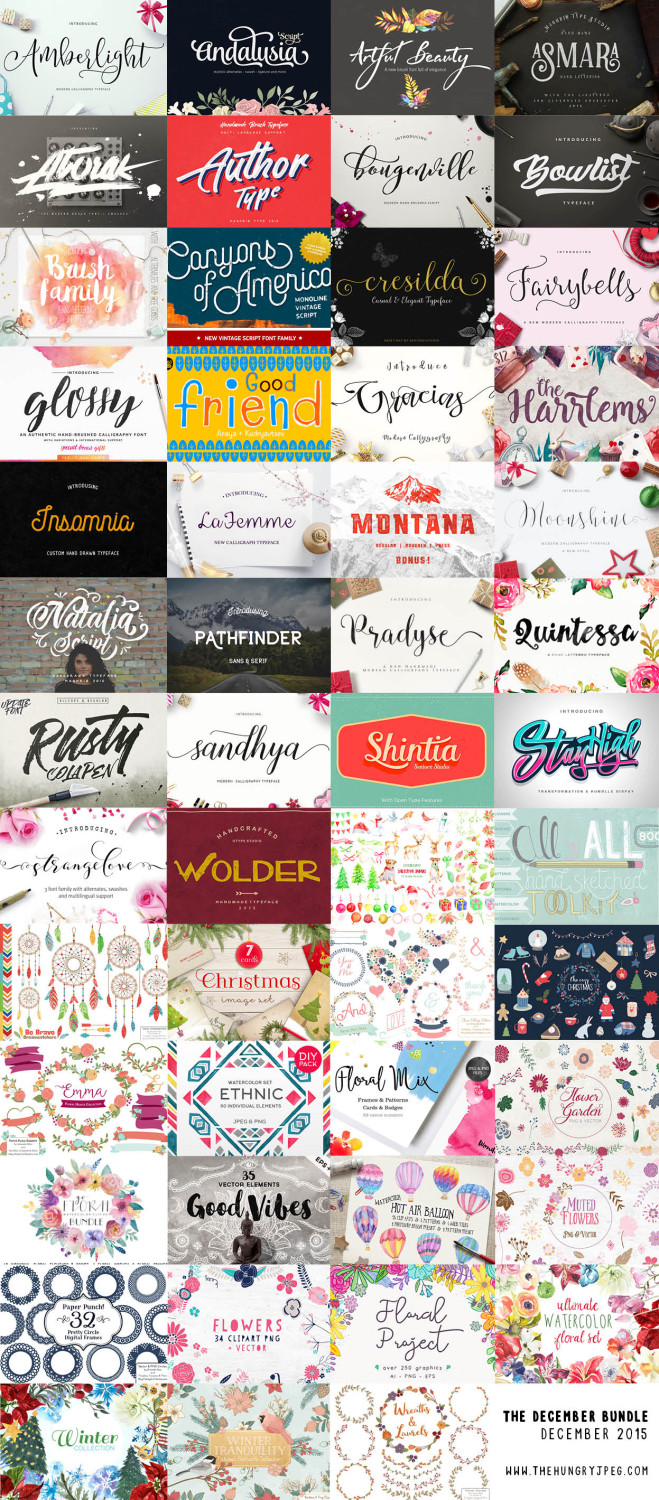
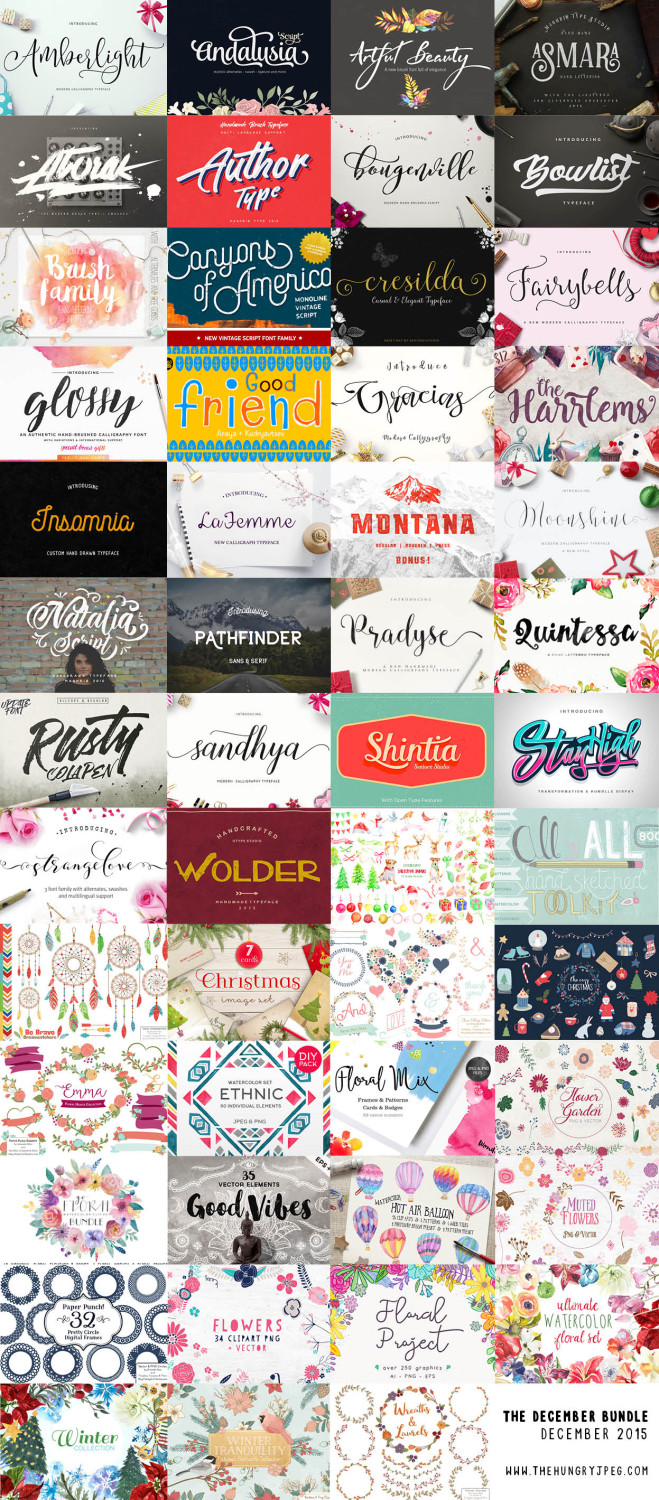
The December Bundle is the deal for the holidays and all year. You get 30 fonts and 1,500 graphics all for $29 and they even give you a 10 percent discount if you tweet them. You get the fonts, the graphics, a Windows and Mac friendly installation guide, a commercial use license, a lifetime download guarantee, and unlimited support for all the fonts in this December bundle. You even get some free extra fonts in over half of the fonts in the December bundle.

There is enough variety included in this December bundle to open your own print shop or go into the Christmas card business. The variety of graphics is absolutely perfect for making Christmas cards or any kind of card. This December bundle includes all the script fonts and block fonts you need to make any card of gift a very special personal item that will be treasured because you made it.

On Christmas Eve Google is proudly showcasing a Santa’s dashboard, the technology that powers his sleigh during his around-the-world journey. They have received this special preview from one of Santa’s many developer elves, who are hard at work in the North Pole helping Santa prepare for his big day. Santa’s dashboard – featuring the latest and greatest in Google Maps technology and sleigh engineering – will allow you to follow his progress around the world, and also learn a little about some of his stops along the way.
Their friendly elves have also invited you to explore Santa’s village while Santa gets ready for his journey. So go ahead and explore his village, you might just find some fun activities and meet some interesting elves.

Requirements: –
Demo: https://santatracker.google.com/
License: License Free
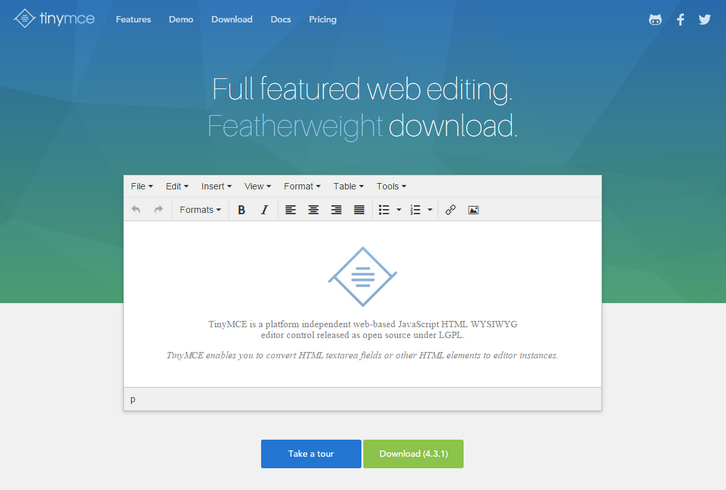
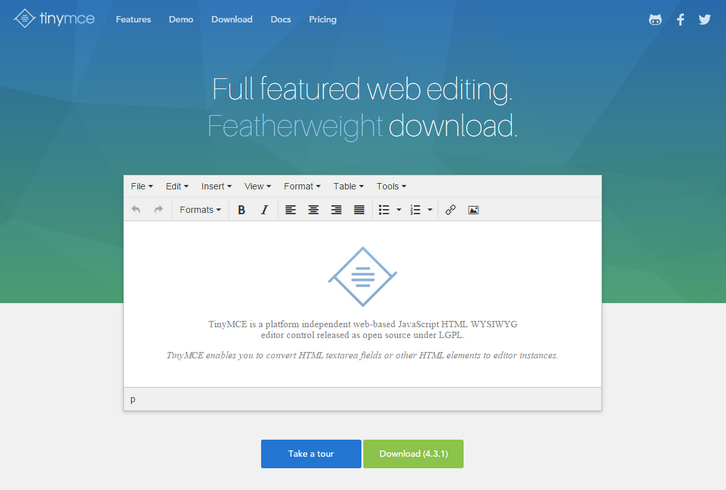
After many months in development, TinyMCE are also proud to unveil a brand new website and logo for TinyMCE! Most importantly they have developed a whole new documentation section of the website with hundreds of improvements to the content, examples and navigation.
TinyMCE 4.3 includes important improvements to the stability and usability of read-only content in TinyMCE. These improvements to the editor core have enabled us to bring you a new code snippet plugin, new live media previews as well as enhancements to image and table functionality. The updates in 4.3 should also help developers building new plugins for TinyMCE.

Requirements: –
Demo: https://www.tinymce.com/
License: LGPL License
Toshi is a complete implementation of the Bitcoin protocol, written in Ruby and backed by PostgreSQL. It provides a RESTful API that is ideal for building scalable web applications or analyzing blockchain data.
Toshi is designed to be fully compatible with Bitcoin Core. It performs complete transaction and block validation, and passes 100% of TheBlueMatt’s regression test suite. For much of the core protocol logic, Toshi makes use of the bitcoin-ruby library written and maintained by Julian Langschaedel.
Toshi was built at Coinbase, with the goal of replacing our core Bitcoin network infrastructure in the near future. It is currently in beta, and not recommended for production use until it has received sufficient testing from the Bitcoin community.

Requirements: bitcoin-ruby library
Demo: https://toshi.io/
License: MIT License
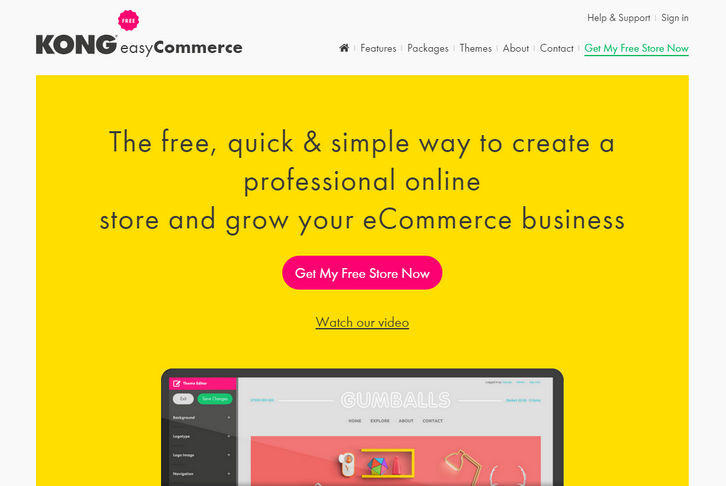
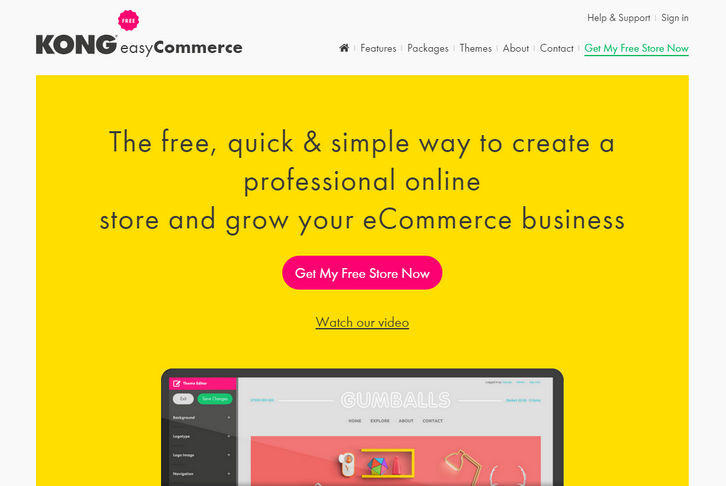
Kong is for anyone who wants to sell online and we’ve made it free to use to make this a possibility for everyone. No monthly fees and no additional transaction fees, ever. There are no restrictions on Kong. Have as many products you like, use as much bandwidth and storage as you need and make use of our incredibly flexible, customisable default theme; all for free.
There are many companies in the eCommerce market that offer, on the face of it, pretty much the same product; with maybe a few standout features. They are different because Kong came from a design background. Kong has won awards for beautiful websites and software. They care about design. It’s a part of their DNA. They are designing Kong to be the most beautiful, simple and powerful product. From the experience you and your customers have, to the tools they build to make that experience great, you can be sure that we will have meticulously considered every detail and that they will continue to do so. After all, there is beauty in the detail.

Requirements: –
Demo: https://trykong.com/
License: License Free
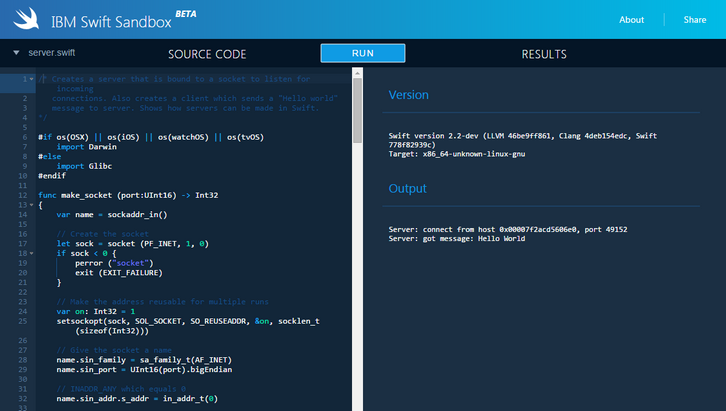
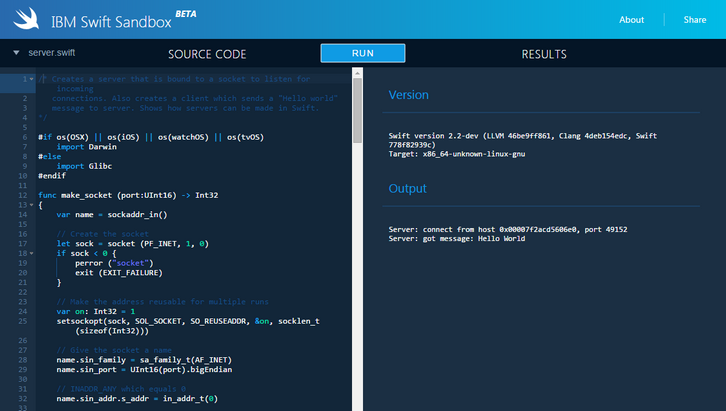
Swift is a powerful and intuitive programming language. It’s increasingly popular because writing Swift code is interactive and fun, the syntax is concise yet expressive, and apps run lightning-fast. Swift.org is the open source community where developers may collaborate on the Swift programming language.
The IBM Swift Sandbox is an interactive website that lets you write Swift code and execute it in a server environment – on top of Linux! Each sandbox runs on IBM Cloud in a Docker container. Both the latest versions of Swift and its standard library are available for you to use. They’ve also provided a collection of sample programs for you to experiment with. Click Source Samples in the upper left corner to see the list of available samples.

Requirements: –
Demo: http://swiftlang.ng.bluemix.net/
License: License Free
Vertical timeline is so far one of the most popular resources on CodyHouse. Many people have asked them to include a Horizontal Timeline as well. Here it is! Building a horizontal timeline was a bit tricky, because you can’t rely on the vertical (more intuitive) scrolling behaviour. They decided to separate timeline and events, with the first one working like a slider, while the second one occupying the full width and showing a single event at a time.
About the timeline: the position of each date along the timeline is set using jQuery. Dates are not equally distributed along the timeline, but the distance between a date and the next one is proportional to the difference between these dates.

Requirements: jQuery Framework
Demo: https://codyhouse.co/demo/horizontal-timeline/index.html
License: License Free