Inspiration for Elastic Components with SVG Animations
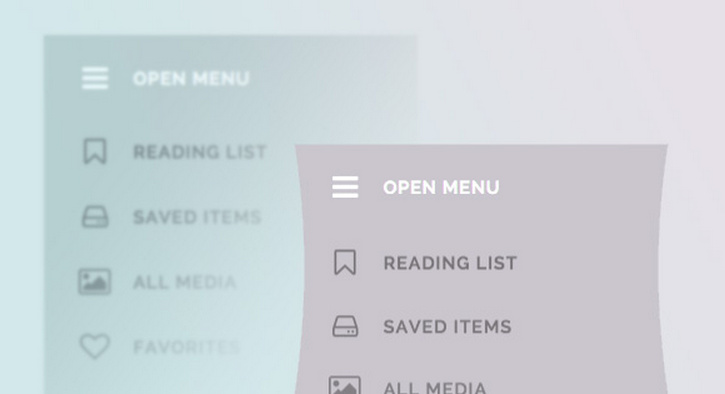
Codrops has shared some inspiration for adding elasticity to SVG elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this can make things like menus, buttons or other elements more interesting and make the interaction look more organic with a natural feel to it.
It’s of course important to keep things subtle and not exaggerate the bounciness. The nice thing is that we can give a more “realistic†interaction feedback to the user. Especially touch feedback can benefit from using this kind of effect. Based on this idea, they’ve created some inspirational examples of contexts where a morphing shape animation enhancement could make sense.
Requirements: –
Demo: http://tympanus.net/Development/ElasticSVGElements/
License: License Free