Many, many people use WordPress to build websites and blogs. If you’re one of them, here’s a chance to win a stunning design for your WordPress site.
We have 5 Premium WordPress themes to give away to you folks, courtesy of TemplateMonster. Btw, this is the second giveaway we’re hosting together with TemplateMonster, and it seems you liked the first one.
Here’s everything you need to know about the giveaway.
How do I enter?
1. Visit templatemonster.com and find the WordPress theme you would like to win
2. Then come back to this post and comment with the theme ID. Your comment can be as simple as “I like WP theme #51367“?
Easy right?
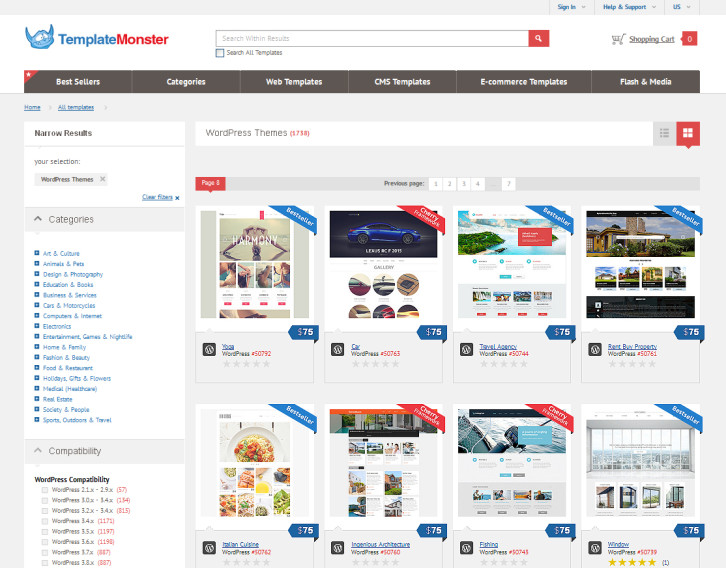
For those who may not be familiar with everything TemplateMonster has to offer, here’s a quick look at the company: TM is a US-based web design company which specializes in WordPress themes and other types of website templates (HTML5 templates, templates for the fans of Joomla, etc). The guys at TemplateMonster have built more than 40,000 templates since 2002, among them are 2,000+ WordPress themes.
Nevertheless, it won’t take you long to find the WP theme you want to win. The point is you can search themes by category (Art & Photography, Business, Hosting, Fashion, Real Estate, Travel, etc), style or keyword. You can also choose to see responsive WordPress themes only. Finally, you can filter themes depending on the WordPress version you’re using.
Important
- The giveaway starts today and will be running through Tuesday, October 6, 2014.
- We will pick 5 winners a few days after the giveaway is over
- Please, leave a comment with your real(!) email address because this is the way we will contact you about the prize
Enter for a chance to win one of five WordPress Themes from TemplateMonster!

Winners (Updated: 7th Oct 2014)
1. .nanus
2. Krzysztof Górski
3. Eyal
4. Ladislau Gloria
5. papirtigris
Midnight.js is a jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Midnight.js lets you switch fixed headers on the fly. On iOS <7 and older Android devices scrollTop isn't updated fluently, which creates a choppy effect. It can be fixed somewhat by wrapping the body in container and detecting touch events.

Requirements: jQuery Framework
Demo: http://aerolab.github.io/midnight.js/
License: MIT License
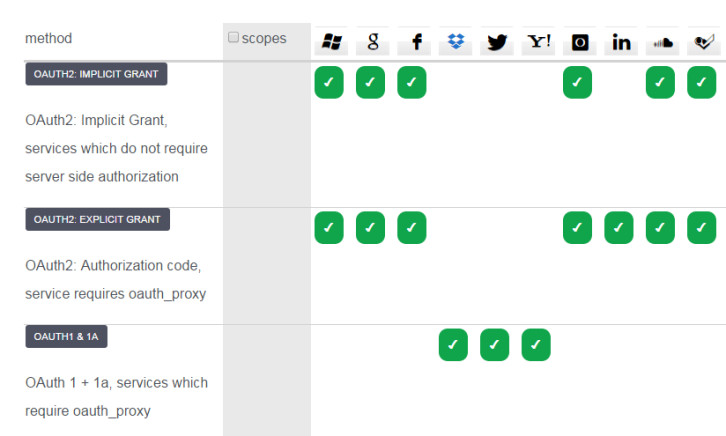
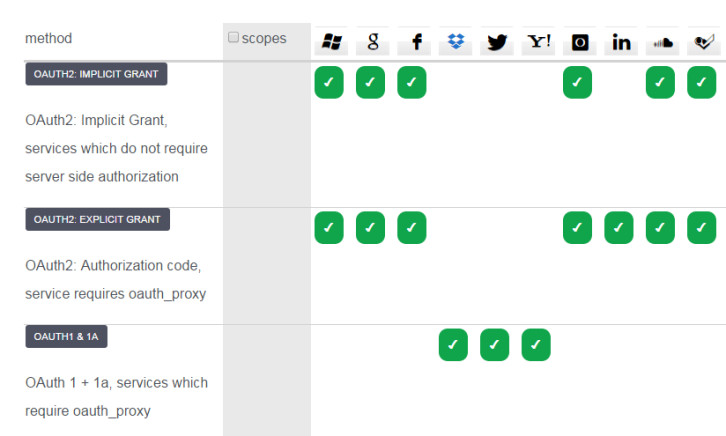
Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.

Requirements: JavaScript Framework
Demo: http://adodson.com/hello.js/
License: MIT License
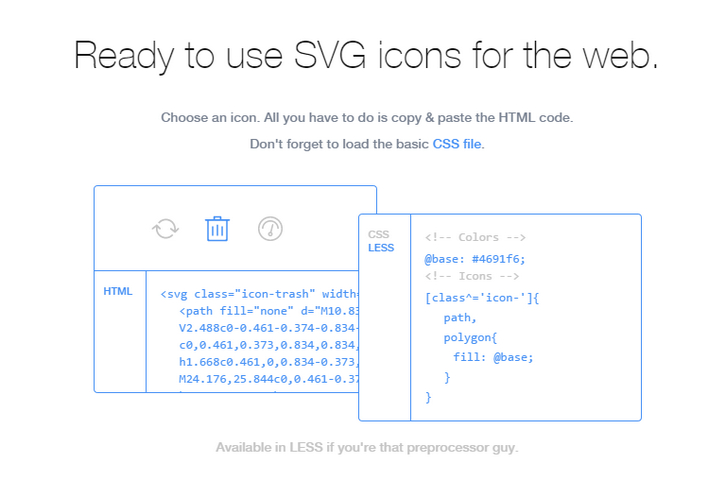
Baptiste Briel is a 20 years old front end developer & designer from Nantes, France. He has created a set of Ready to use SVG icons for the web. All those icons are from free Dribbble ressources with the original link so you could download them. Simply click on the icon, and then you can copy & paste the HTML code.

Requirements: –
Demo: http://bbriel.me/svgicons/
License: License Free
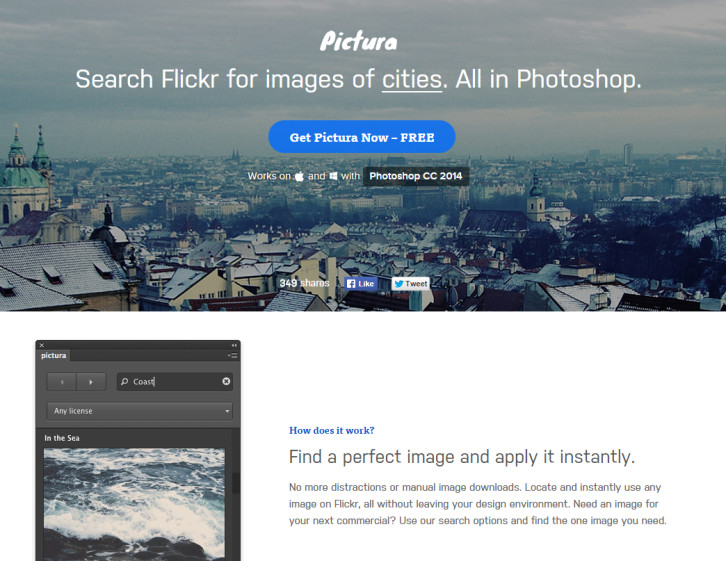
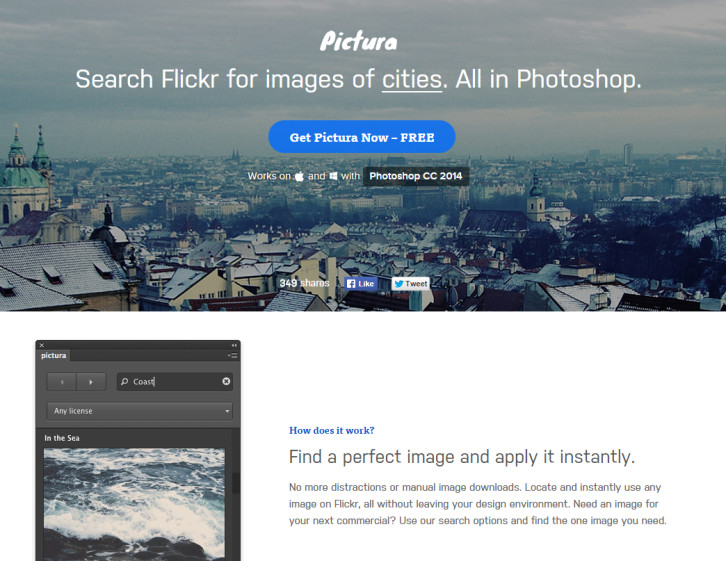
Pictura is a Photoshop plugin to instantly find and apply any image on Flickr directly in Photoshop. No more distractions or manual image downloads. Locate and instantly use any image on Flickr, all without leaving your design environment. Looking for images without copyrights? You can use the filter to view images that you can use for free even commercially.

Requirements: Photoshop
Demo: http://pictura.madebysource.com/
License: License Free
Gravit is the cutting-edge design app that will take your creativity to new heights. Gravit offers the creative possibilities of a full-scale design suite – but in a snug app-sized package. Powerful yet easy-to-handle, Gravit has been custom designed from the ground up with an emphasis on versatility, fluidity and elegance – complex design tasks are made simple through its robust suite of tools and highly responsive smart work environment.
Gravit is a design tool for Mac, Windows, Linux, ChromeOS and the Browser made in the spirit for Freehand and Fireworks. It is completely written in HTML5, Javascript and CSS3. Gravit consists of the core engine called “Infinity”, the actual Application and the core Module called “Gravit”.

Requirements: –
Demo: http://gravit.io/
License: GPL License
Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use. It supports chained operations. It’s easily extensible.

Requirements: jQuery Framework and Node.js
Demo: http://mathjs.org/
License: Apache License
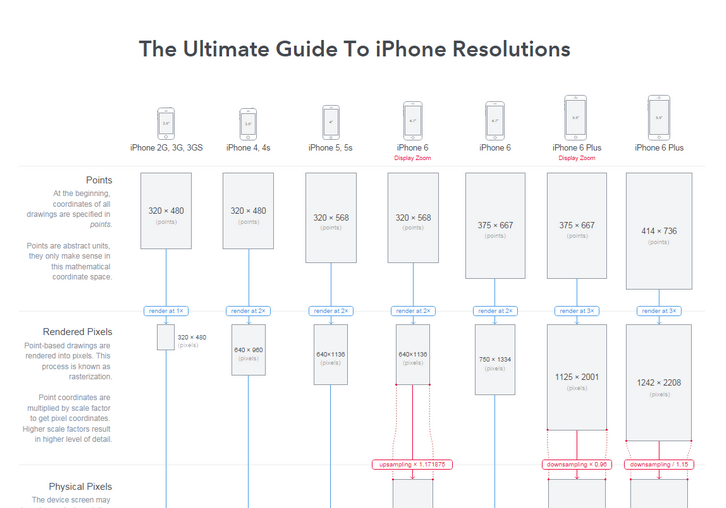
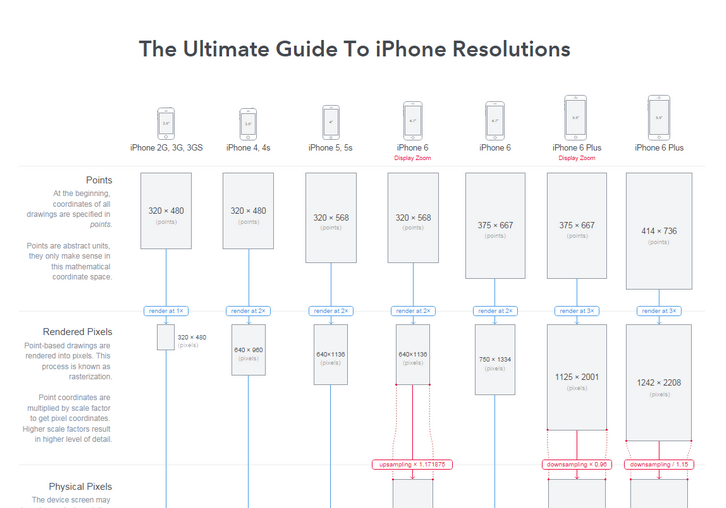
Few days ago, Apple introduced iPhone 6 Plus. The new iPhone substantially changes the way graphics are rendered on screen. paintCode made an infographic: The Ultimate Guide To iPhone Resolutions to demystify this. The PPI number tells you how many pixels fit into one inch and thus how large the pixels appear in the real world.

Source: http://www.paintcodeapp.com/news/ultimate-guide-to-iphone
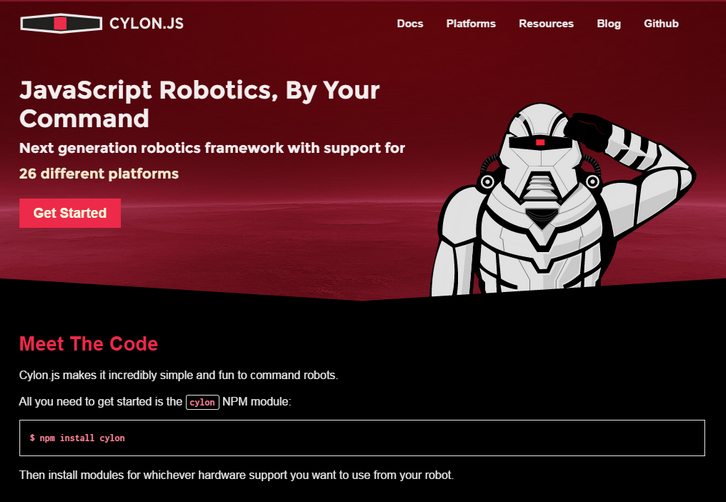
Cylon.js is a JavaScript framework for robotics and physical computing built on top of Node.js. It provides a simple, but powerful way to create solutions that incorporate multiple, different hardware devices concurrently. Cylon uses the Gort Command Line Interface (CLI) so you can access important features right from the command line. You can scan, connect, update device firmware, and more. Cylon also has its own CLI to generate new robots, adaptors, and drivers.

Requirements: JavaScript Framework
Demo: http://cylonjs.com/
License: Apache License
Apple’s UI changes from iOS 7 to iOS 8 are often subtle, yet incredibly extensive. Spacing, positioning, and font sizes and weights were liberally tweaked and adjusted. To our surprise, almost every icon was redrawn as well. Even the lowly chevron and back arrow were reworked.
Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing.

Requirements: Photoshop
Demo: http://mercury.io/blog/ios-8-illustrator-vector-ui-kit-update
License: License Free