Fort.js is a modern progress bar for form completion. All you do is add the form and Fort.js algorithm will take care of the rest. Best of all, it super small.
Using Fort.js is so simple, it’s simple. All you do is insert fort.min.js and fort.min.css into the <head> then pop in an <input> into <div>. Anything outside of the <div> won’t count. Yep, that’s all there is to it. Fort.js does the rest.

Requirements: JavaScript Framework
Demo: http://colourity.github.io/sections/
License: MIT License
If you are a designer you will surely agree to this, won’t you? What makes them better is that they are for free! Yes, thats right. If you are a designer then you will certainly want to checkout these high quality resources which you can’t refrain from downloading.
Get a sneak peek into these design resources now:
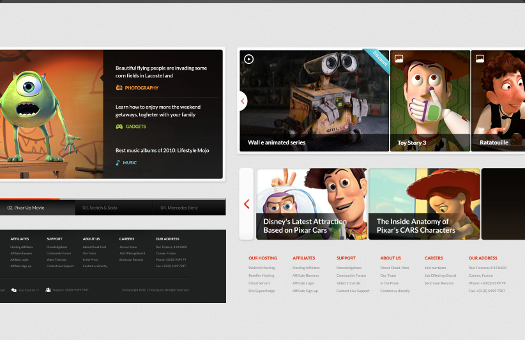
1. Web design UI Elements

Present your website in a professional manner with this UI kit which includes over 100 vector graphic elements in 6 categories.
Download these here
2. Elegant Print Templates

Go for this traditional but inexpensive way to promote and advertise your Brand. Customize these easily customizable templates for Personal or Commercial Use Read the rest of this entry »
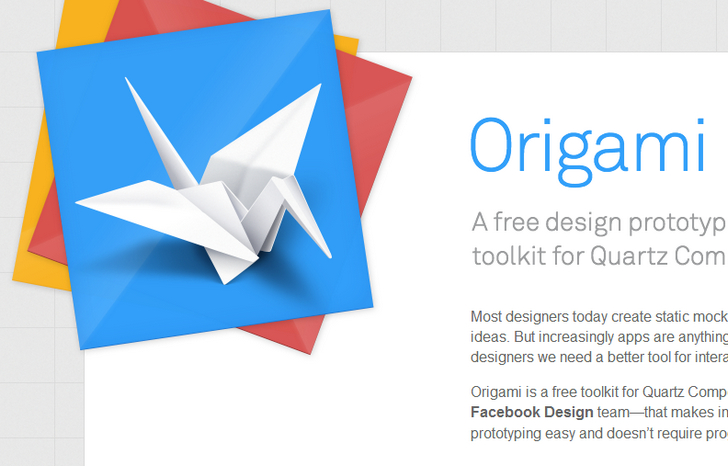
Origami is a free toolkit for Quartz Composer — created by the Facebook Design team — that makes interactive design prototyping easy and doesn’t require programming.
Most designers today create static mockups to communicate app ideas. But increasingly apps are anything but static, which means as designers we need a better tool for interaction design — this is where Origami comes in.

Requirements: Quartz Composer
Demo: http://facebook.github.io/origami/
License: See License Agreement
App.js is a lightweight JavaScript UI library for creating mobile webapps that behave like native apps, sacrificing neither performance nor polish. It’s cross-platform, themable platform-specific UI designs, configurable native-like transitions. And it supports built-in widgets for general use-cases.
The goal of App.js is to provide a robust starting point for mobile webapps, handling general scenarios, and maintaining compatiblity with other common JavaScript libraries.

Requirements: JavaScript Framework
Demo: http://code.kik.com/app/
License: MIT License
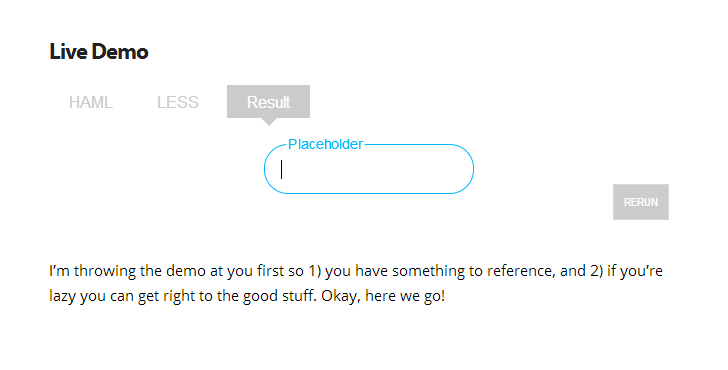
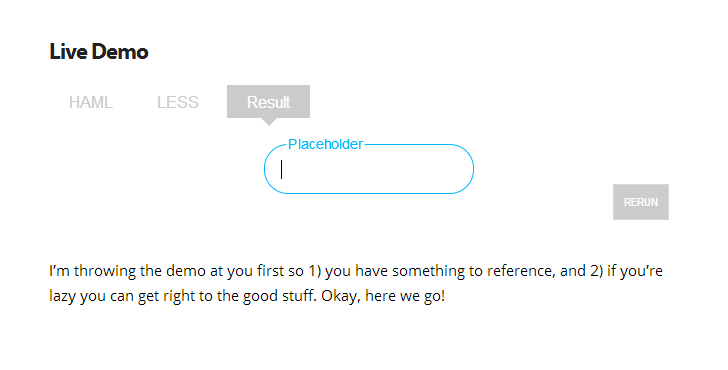
Danny King has designed an interactive placeholder thing for his forms and wrote it entirely in CSS. He has shared how he designed that placeholder and how it manages to adapt to user input.
Before he came up with the Adaptive Placeholder, it was just using a normal one. he liked the simplicity of using a placeholder as a label. It actually made a pretty crappy interaction for the user though. A user would type and the text disappeared. The person who enters a value first isn’t always the same person who sees it later. To solve this problem he tried making the placeholder persist through the typing.

Requirements: CSS
Demo: http://blog.circleci.com/adaptive-placeholders/
License: License Free
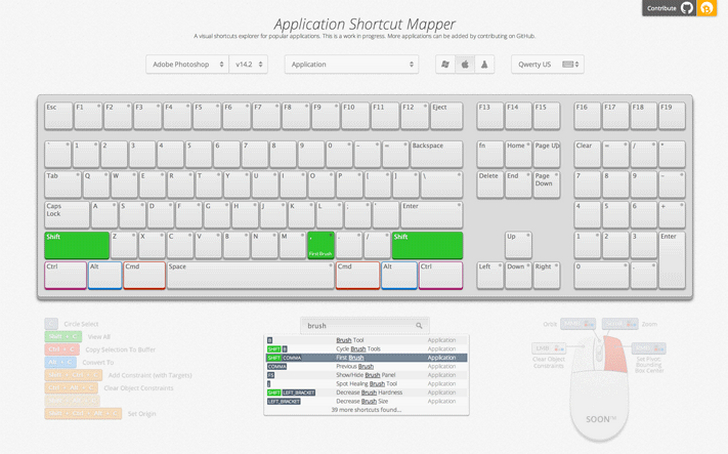
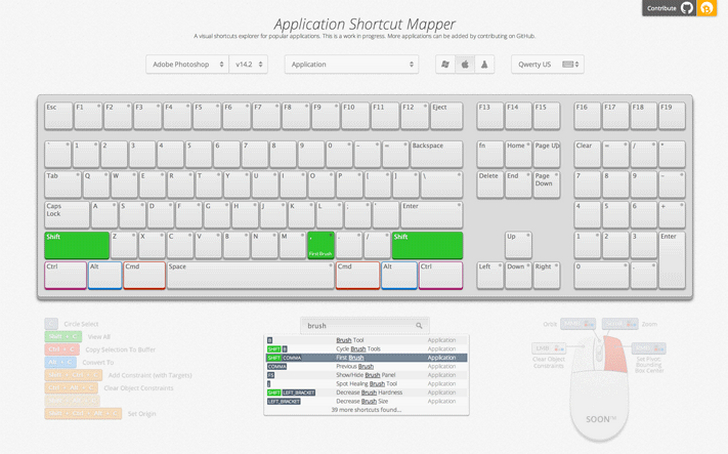
ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform.
Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location.

Requirements: –
Demo: http://waldobronchart.github.io/ShortcutMapper/
License: MIT License
Shine.js is a library for pretty shadows. You can set dynamic light positions, Customizable shadows. And there is no library dependencies, AMD compatible. It works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.

Requirements: JavaScript Framework
Demo: http://bigspaceship.github.io/shine.js/
License: MIT License
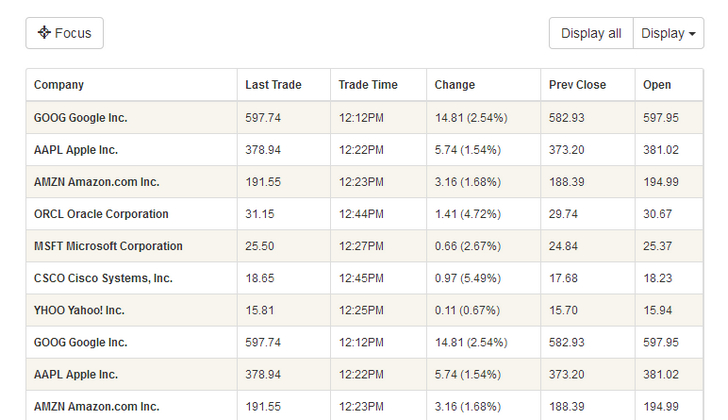
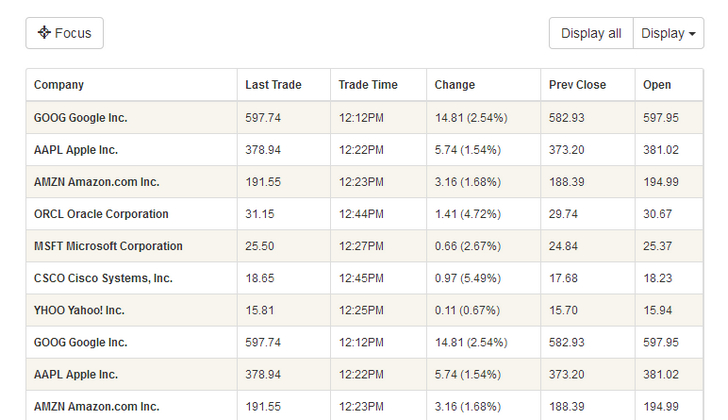
RWD Table Patterns is an experimental awesome solution for responsive tables with complex data. It’s a fork based on Filament Group’s repo with a more complete solutions and some new features.
It’s built with mobile first and progressive enhancement in mind. In browsers without JavaScript, the tables will still be scrollable. And there’s still some responsiveness. You only need to add one JS-file, one CSS-file and some minimal setup to make the tables responsive.

Requirements: JavaScript Framework
Demo: http://gergeo.se/RWD-Table-Patterns/
License: GPL, MIT License
Catalin Fertu is an Interface Designer. He has shared a nice set of 220 line icons in PSD format. You can use them as you wish. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: https://dribbble.com/shots/1563947-Free-Icon-Set
License: License Free
RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler.
It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.

Requirements: JavaScript Framework
Demo: http://mark-rolich.github.io/RulersGuides.js/
License: MIT License