Creditly.js gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation using the Luhn algorithm for free.
Whenever an error occurs after you call the validate method on a Creditly object, an event will be triggered on the HTML body element. This event, named creditly_client_validation_error, will contain a data object with the selectors of the inputs that failed validation and also the messages of the failed validation.

Requirements: jQuery Framework
Demo: http://wangjohn.github.io/creditly/
License: MIT License
Gesture icons are created to aid in the design and promotion of multi-touch interfaces. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily.
There are total 70 vector icons in 64, 128, 256, 512px size. They come in AI, PSD & PNG format. Gesture Vector Icon Set includes common touchscreen interactions such as Tap, Double Tap, Drag, Slide, Hold/Pres, Swipe, Rotate, Press and Drag, Pinch, Spread. The Original price is $25. Opening Sale $9 for a limited time only.

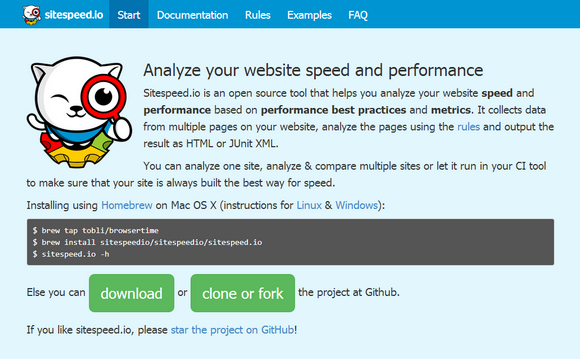
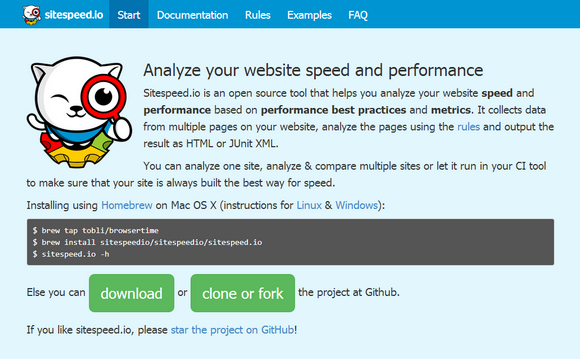
Sitespeed.io is an open source tool that helps you analyze your website speed and performance based on performance best practices and metrics. It collects data from multiple pages on your website, analyze the pages using the rules and output the result as HTML or JUnit XML.
You can analyze one site, analyze & compare multiple sites or let it run in your CI tool to make sure that your site is always built the best way for speed. Sitespeed.io is released under the terms of the Apache License Version 2.0.

Requirements: –
Demo: http://www.sitespeed.io/
License: Apache 2.0 License
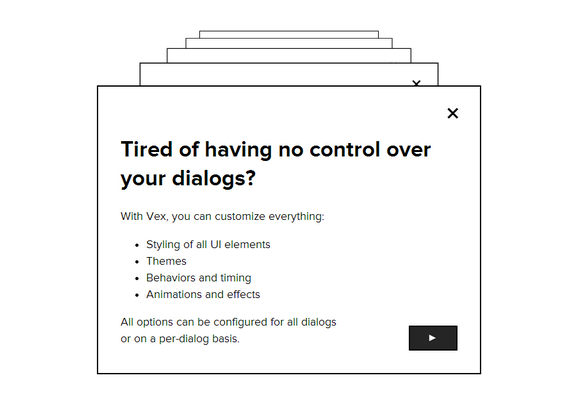
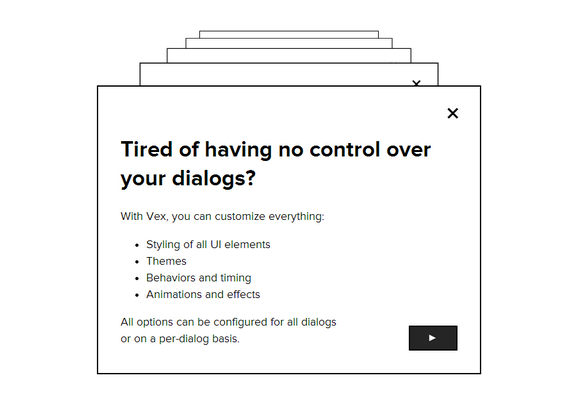
Vex is a modern dialog library which is highly configurable, easily stylable, and gets out of the way. You’ll love vex because it’s tiny (6kb minified, 2kb minifed + gzipped), has a clear and simple API, works on mobile devices, and can be customized to match your style in seconds.
It supports built in CSS spinner for asynchronous dialogs. You can open multiple dialogs at once and close them individually or all at once. It has been tested on IE8+, Firefox 4+, Current WebKit (Chrome, Safari), Opera.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/vex/docs/welcome/
License: MIT License
ImageLightbox.js is a lightbox only for images, not video, text, and iframes at once. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. Just one source file which is only 4kb in size when minified. No messy markup.
If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions. Best of all, images fit to any screen size and are swipe-able (native behavior) on touch capable devices.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/image-lightbox-responsive-touch-friendly
License: MIT License