Hover.css is a collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS and SASS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don’t support these features may need some extra attention to be certain a fallback hover effect is still in place.

Requirements: CSS3
Demo: http://ianlunn.github.io/Hover/
License: MIT License
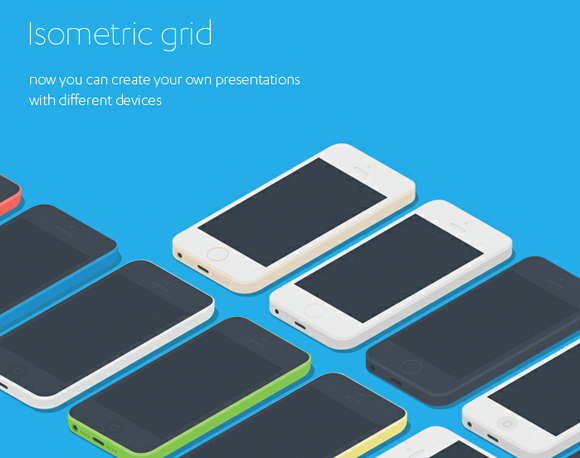
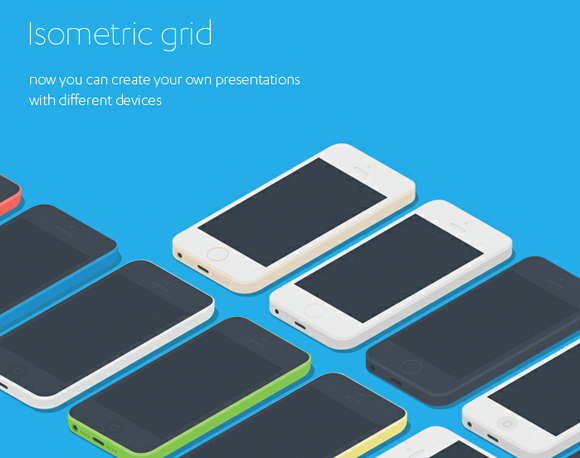
This is a huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhone, iPad, iMac and Macbook with different viewing angles.
You are permitted to use the resources for any number of personal and commercial projects. You may modify the resources according to your requirements and include them into works, such as websites, applications or other materials intended for sale.

Requirements: –
Demo: http://graphicburger.com/flat-apple-devices-mockup/
License: License Free
Planetary.js is a javaScript library for building awesome interactive globes. It uses D3 and TopoJSON to parse and render geographic data. Planetary.js uses a plugin-based architecture; even the default functionality is implemented as plugins! This makes Planetary.js extremely flexible.
It’s fully customizable, including colors, rotation, and more. You can also display animated “pings” at any location with custom colors and sizes. It supports Mouse drag and zoom. Best of all, it’s 100% free and open source, licensed under the MIT license.

Requirements: JavaScript Framework
Demo: http://planetaryjs.com/
License: MIT License
inTacto is an interactive agency specialized in the creation of digital pieces. Founded in 2001 by Alejandro Lazos and Sebastian Caramés. They have just release an infographic “Flat Design Vs. Realism“.
It is an award worthy explanation of flat design and realism design that includes an interactive game where you can choose your side and battle the enemy. Let’s take a look and have some fun.

Source: http://www.intacto.com/2013flatvsrealism/
Red Pen made it fast and productive to get feedback from your colleagues and clients. Test ideas, seek perspective, and get approval. Simply Drag and drop an image into the Red Pen homepage, and point at areas of the design and give contextual feedback. Your data won’t be sold or shared. You retain ownership of your uploads.

Requirements: –
Demo: https://redpen.io/
License: License Free
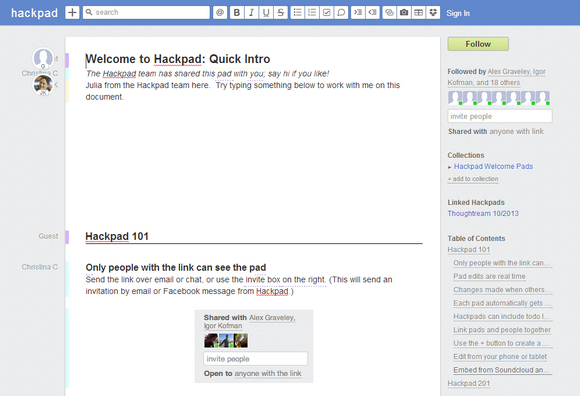
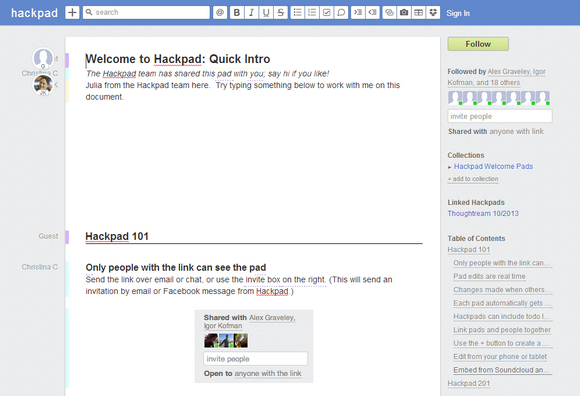
Hackpad is a simple tool to edit, organize and share documents. Hackpad eliminates confusion by clearly indicating who wrote what, and what changes were made to a document.
Hackpad includes many intuitive features to help you collaborate and share seamlessly. Just click the plus sign in the navigation bar to start a new pad. Check out their Hackpad Feature Help pad to learn about everything Hackpad does.

Requirements: –
Demo: https://hackpad.com/
License: License Free
In this article, I’d like to share everything I’ve been learning while developing the support for IndexedDB inside our 3D WebGL Babylon.JS game engine. Indeed, since 1.4.x, we’re now supporting storing & loading the JSON scenes containing our 3d meshes and their .PNG or .JPG textures as blobs from IndexedDB.
This article is built around my own experience on this topic. It’s based on the way I’ve solved the various issues I have encountered while working with IDB. You’ll then find some explanations & tips on what you must pay attention to when you’ll work with IndexedDB. I will also share how and why we’re using it inside our 3d WebGL engine. Still, this article may be helpful for anybody looking at IndexedDB in general. 3d gaming will just serve as an illustration of its usage.

Read the rest of this entry »
Rails Assets is the solution to assets management in Rails. It is the frictionless proxy between Bundler and Bower. It automatically converts the packaged components into gems that are easily droppable into your asset pipeline and stay up to date. Gems created by Rails Assets work great with any Sprockets-based application.

Requirements: Ruby on Rails
Demo: https://rails-assets.org/
License: License Free