Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.

Requirements: jQuery, HTML5 Framework
Demo: http://www.dynatable.com/
License: GPL License
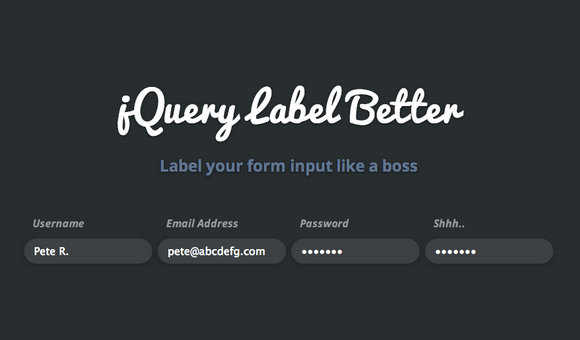
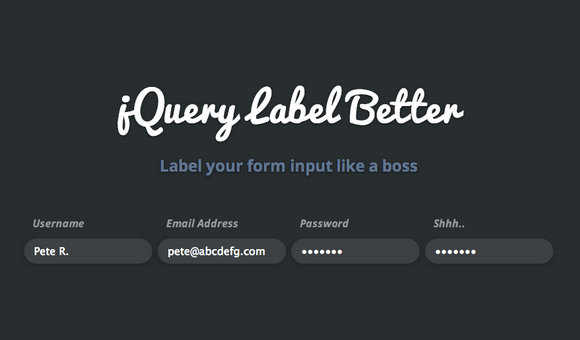
jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s <head>, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/label_better_demo.html
License: License Free
Plates is a native PHP template system that’s fast, easy to use and easy to extend. It’s inspired by the excellent Twig template engine and tries to bring modern template language functionality to native PHP templates. Plates is designed for developers who prefer to use native PHP templates over compiled templates, such as Twig or Smarty.

Requirements: PHP Framework
Demo: http://platesphp.com/
License: MIT License
Feathers is a light weight web application framework that rides on top of Express, one of the most popular web frameworks for NodeJS. It makes it easy to create RESTful web services and real-time applications using socket.io.
The core focus of Feathers is your data. They believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware.

Requirements: Express Framework
Demo: http://feathersjs.com/
License: License Free
Christmas is getting close. Christmas Day is celebrated as a major festival and public holiday in countries around the world, including many whose populations are mostly non-Christian. Many of you might be in the middle of the last minute Christmas newsletter design. Today, we have 100 beautiful Christmas vector icons for you.
Christmas Vector icon set contains 100 icons available in PSD and SVG that have been lovingly and exclusively prepared for WebAppers readers. As usual, the set is released under a Creative Commons license and can be used in commercial and private projects.

Read the rest of this entry »
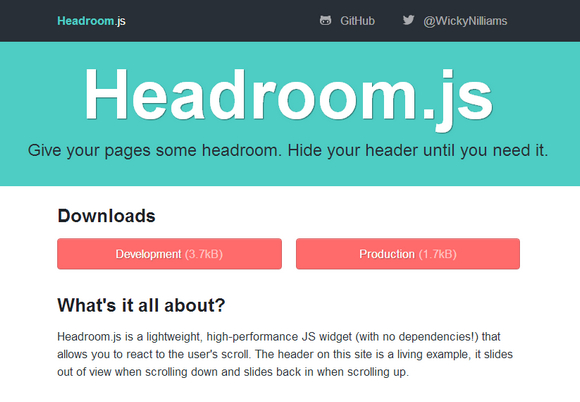
Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up.
Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.

Requirements: JavaScript Framework
Demo: http://wicky.nillia.ms/headroom.js/
License: MIT License
Tired of the same old looking fonts? Need to change up the text style in a presentation, print project or a graphic design project? Thanks to this 2,000 Exclusive Unique Fonts from MigthyDeals. That’s two Font Family bundles in one ginormous collection. There are more than 2,000 different fonts. Over 300 unique Font Families.
The first features 1,313 total fonts, while the second sports an additional 1,000 fonts – all royalty free for commercial use, and packaged together for any creative project. This double bundle of font collections normally sells for $198, but for a limited time only, you can get both collections for just $27.

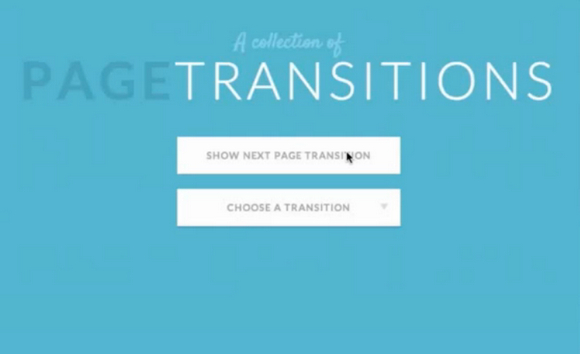
Designing and developing UIs for the mobile web is tricky, but it’s extremely difficult to do that while delivering something that performs at 60fps. The best opportunities to getting jank-free transitions on phones/tablets are CSS transition and keyframe animation based, especially tapping into hardware-accelerated transforms and opacity changes.
Effeckt.css is a collection of  fantastic experiments and demos exploring CSS-based transitions. It provides very little UI of its own. It’s only hooks for transitions / animations. There is no hover on the mobile web, so any hover-based effects would be excluded or have a tap equivalent.

Requirements: JavaScript Framework
Demo: http://h5bp.github.io/Effeckt.css/dist/
License: MIT License
Node.app is Node.js for iOS. It enables maximum code reuse and rapid innovation using this low-footprint, Node.js-compatible JavaScript API for your mobile apps. Your customers won’t even notice you aren’t developing native, unless you tell them. With Node.app you are using the same fast system functions just as with normal iOS code.
In tens of thousands of modules there’s a module for nearly everything you can imagine. The Node.js-compatible API allows you to use virtually every module available through npm. Node.app provides the familiar Node.js API which is well documented and extremely easy to use.

Requirements: JavaScript Framework
Demo: http://nodeapp.org/
License: License Free
Skytte is a 2D shooter game right in your browser. Implemented using the Canvas element and a ton of JavaScript. Skytte was created with our ever-lasting love for open-source and modern front-end technologies.
It is classic, fast-paced horizontal scrolling shoot ’em up developed in HTML5/Canvas and Vanilla JS. The idea was to explore new HTML5/Canvas capabilities that enable us to build an entirely new suite of interactive websites and applications.

Case Study: http://www.merixstudio.com/case-studies/skytte/