This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
Every new generation of consoles has brought with it services such as marketplaces, achievements and gamer profiles, which have made it easier for players to instantly connect with friends, as well as being able to discover, purchase and find new ways to enjoy games.
In this article I will be discussing 3 main features of traditional gaming systems, and compare them with the offerings of the open web, and discussing how you can leverage these offerings to bring in new audiences for your games.
Controllers
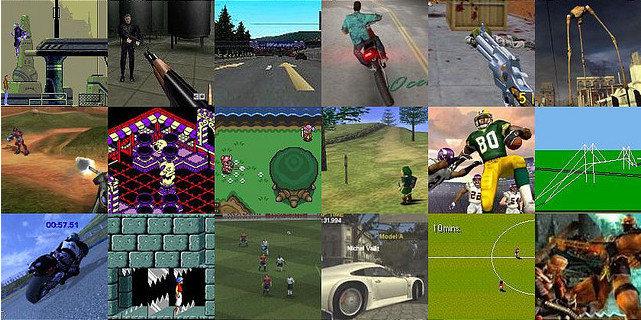
What kind of console game doesn’t support controllers? Analog input can make most games, from platformers to racers, easier and undoubtedly more fun to play. Games like Super Meat Boy or FIFA, while supporting keyboards, are designed to be played with controllers. The social, couch-based gaming of traditional consoles required a method of input that was simple, unobtrusive and ergonomic.
What does the open web need?

An interface that allows players (and their friends) to simply plug in any existing controller and be able to start a game without downloading any special drivers, browsers, or plugins. Unfortunately, there are a few problems with that ideal situation:
- Most controllers require driver installations on almost every platform out there (The exception is XBOX Controller for Windows)
- Some controllers flat-out refuse to work on certain platforms
- Input values vary by controller
- Not all browsers support/are working on Game Controller APIs
What’s currently available?
Clearly the folks at Mozilla and Google see the need for HTML5 to catch up to consoles, as their rapid work on Gamepad-specific APIs shows. Mozilla Firefox has a special Gamepad build. All Chrome builds require a change in chrome://flags before you can read controller input. Read the rest of this entry »
SimpleMaps.com supports HTML5 and Flash Interactive Maps. You can customize maps by editing a simple text file or using their online customization tool. No knowledge of HTML5, Flash, or JavaScript is required. Step-by-step documentation makes installation painless.
Best of all, their HTML5 maps look gorgeous on iPhones, Android devices, iPads and other tablets. The maps automatically detect mobile devices and adjust navigation to be touch friendly. One of the most popular maps is HTML5 United States map, which includes state labels and latitude and longitude markers. It’s an ideal way to display company locations, visualize statistics, or improve site navigation.

SimpleMaps.com is very kind to give away 3 Lifetime Licenses (good for any map they sell to be used on 1 domain) to our readers. That is up to a $199 value per license.. Just leave a comment below to tell us which map you would like (USA, Canada, World Map etc.) and how you plan to use it in order to be eligible to win. We will pick 3 readers and announce the results on 28th April 2013. Best of luck.
Winners (Updated: 28th April 2013)
1. Vic Emond
2. Shane P.
3. Dominique Sarrazin
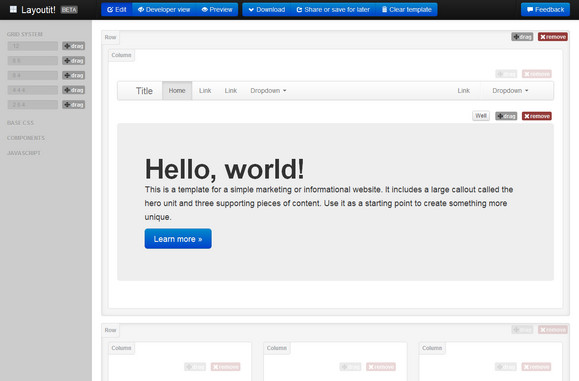
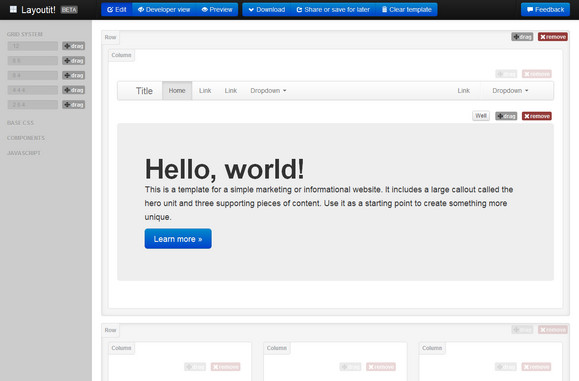
LayoutIt helps you create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. It takes every element and component of Bootstrap to make your frontend coding easier without needing to be an expert in javascript, html5 or css3.
All your designs can be Responsive CSS and Fluid. Drag-and-drop the same Bootstrap components to your own design. Easy to integrate with any programming language, you just download the HTML and start coding the design into it.

Requirements: Bootstrap Framework
Demo: http://www.layoutit.com/
License: License Free
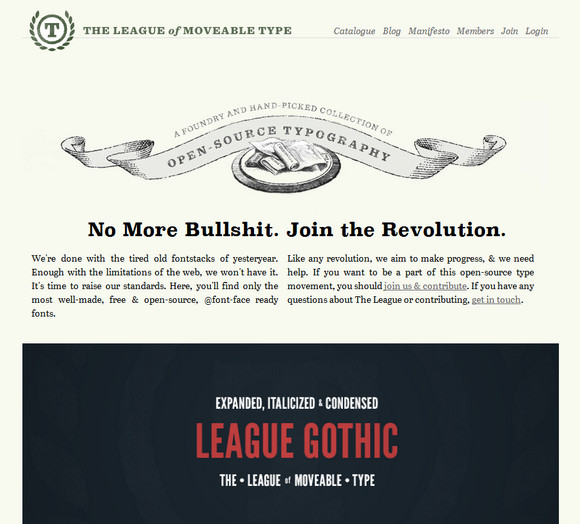
We’re done with the tired old fontstacks of yesteryear. Enough with the limitations of the web, we won’t have it. It’s time to raise our standards.
Here on The League of Moveable Type, you’ll find only the most well-made, free & open-source, @font-face ready fonts.

Requirements: –
Demo: http://www.theleagueofmoveabletype.com/
License: License Free
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
“Responsive design†is a fairly popular buzzword in modern web development. The idea behind responsive design is that an interface is designed and should be built such that it can be adapted to any technology, any screen format; some form of the interface should work just as well for an Android phone as it does for a 27†Apple cinema display. It’s a design that flexes and shuffles around content to match the assumed expectation of the user based on context; that context is defined by the technology, use case, and location. So, then, what happens as we build extremely interactive applications- that is, games- on the web? Often, we find ourselves conflicted; “do we support IE 7? Or 8? What about Opera? What about mobile? How about Japanese, or Hebrew?†Traditional approaches involve generating a minimum-requirements spec, where we limit the potential number of users in return for cheaper development and support costs.
There is, however, an interesting and compelling way around this conundrum to engage a much larger market. We can shift around the problem entirely by providing an entirely new class of entertainment to our end user. What I propose is a progressively enhanced, responsively designed approach to web gaming that encompasses all devices, everywhere, by providing engagement across all levels.

This involves breaking away from the idea of building a game, and instead, building a lasting, engaging experience.
This isn’t a new idea; it’s simply subtle. Mass Effect, by BioWare, has launched campaigns that involve mini-games for the iPad 1. Many online games have official forums. EVE Online, by CCP Games, supports building offline social connections; many players in the same corporation talk together in voice chat, IM, forums, and meetups, allowing the chance for tremendously deep interaction without even loading the game client 2. Rich meta-game experiences keep players involved even while not actually playing the game, and often are the result of just a little bit of extra effort. All of these things are supported by the common infrastructure provided by the Internet. Read the rest of this entry »
FPSMeter is a simple JavaScript library for sexy, fast, and themable FPS meter. It can measure frames per second, number of milliseconds between frames, and number of milliseconds it takes to render one frame when using the .tickStart() method.
FPSMeter supports multiple instances on one page, has show/hide methods that also pause the meter rendering, and color heatmaps that make themes even more pretty. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://darsa.in/fpsmeter/
License: MIT License
Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.
It currently only supports modern versions of Chrome, Safari and Firefox. All posted code belongs to the poster and no license is enforced. Dabblet itself is open source software and is distributed under a NPOSL-3.0 license. you can fork dabblet on github as well.

Requirements: –
Demo: http://dabblet.com/
License: NPOSL-3.0 License
It’s pretty safe to say at this point, that this “computer thing” is a bit more than just a fad. Programming, designing and running your own website have become full-time careers across every single industry imaginable. Whether you’re a seasoned veteran or a complete amateur, there’s still plenty of ways to learn the ropes.
Taking hands-on classes has always been the best approach, and with a Train Simple membership, you can quickly and easily master Web Design including HTML5, CSS3, JavaScript, and WordPress, as well as powerful, professional Adobe programs including Photoshop, Illustrator, Dreamweaver and InDesign.

With your membership, you’ll have unlimited access to Train Simple’s online library which includes over 3,000 video tutorials. Watch them in any order you’d like or follow specific tracks. You can even print out certificates of completion when you’re done.
A one year membership to Train Simple normally costs $99, but for a limited time only, you can purchase a one year membership for just $47! That’s more than 50% off the regular price!
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography.
Microsoft led the charge to introduce it to the masses and many others have followed suit: LayerVault, The Next Web, and more. Flat design is beautiful and refreshing. It’s also generally faster to design and easier to make responsive. The Design Inspiration has published an article showcases 25 Best Examples of Flat UI Design Websites.

Source: 25 Best Examples of Flat UI Design Websites
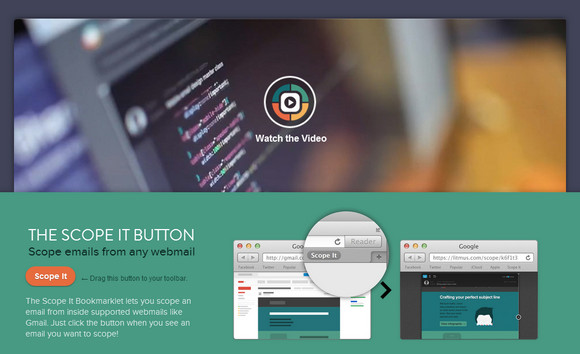
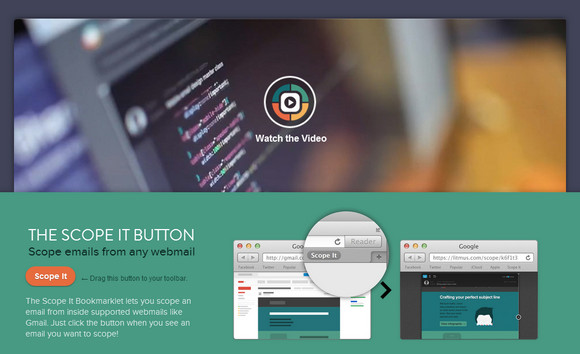
Litmus Scope helps you create a clean, web-based version of any email, with desktop and mobile previews. It’s perfect for sharing, and it’s totally free. Beautifully display the desktop view alongside an actual mobile screenshot.
You can also peek behind the curtain and see how they pulled off that cool video or fancy text. Scope’s sleek code inspector makes viewing email source code a breeze. They even decode and clean up the HTML, making it crystal clear. The Scope It Bookmarklet lets you scope an email from inside supported webmails like Gmail.

Requirements: –
Demo: http://scope.litmus.com/scope
License: License Free