Using Unprefixed CSS3 Gradients in Modern Browsers
Web standards like HTML5 and CSS3 continue to change. One of the most significant changes has been the W3C Candidate Recommendation for CSS Gradients which allows developers to code for modern browsers like Internet Explorer 10 without using vendor prefixes. In this article, I’ll take you through some differences between the old and new syntax and behavior and provides some insight into the change. Hopefully it will save you some time as you support many browsers.
Note: IE10 stills supports older CSS Gradients syntax from the W3C Working Draft of 17 February 2011 behind the vendor prefix -ms- so your current code won’t break.
Key Changes
Should you choose to simplify your CSS by making the move from vendor-prefixed CSS3 Gradients to unprefixed CSS3 Gradients, there are some key syntax changes to be aware of. Many gradient generators have provided cross-browser markup, including markup for unprefixed gradients. In many cases, the unprefixed markup is no longer valid according to the CSS Image Values W3C Candidate Recommendation that covers gradients. Here are the changes you should be aware of.
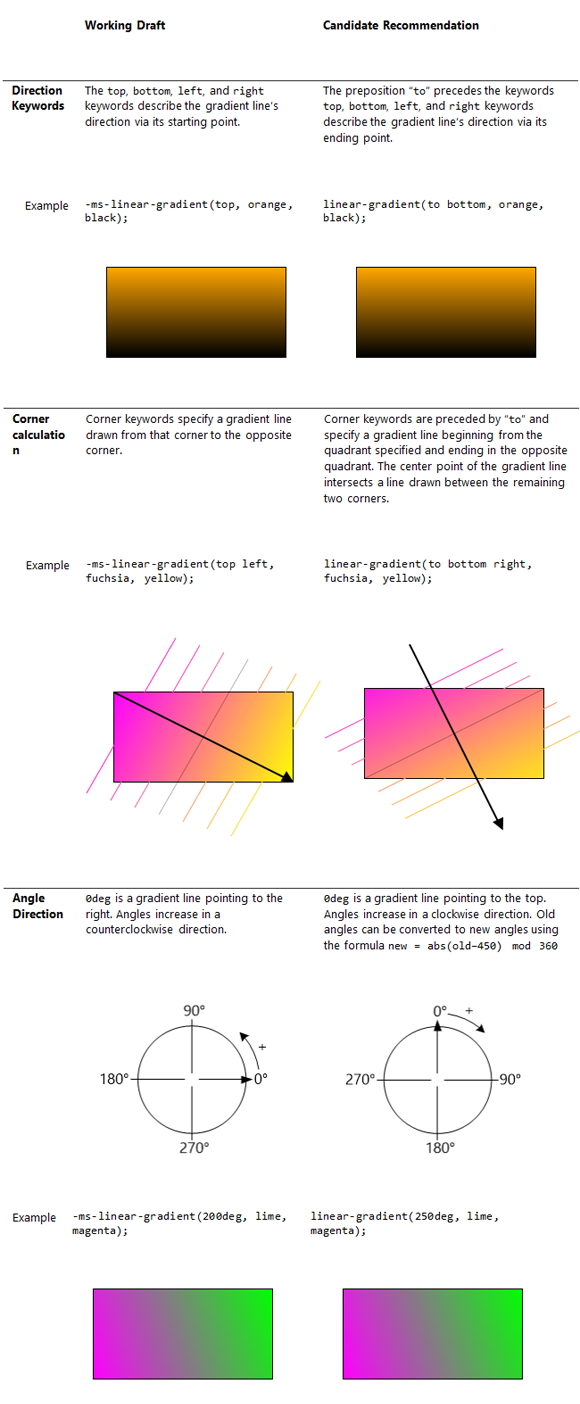
Linear and Repeating Linear Gradients

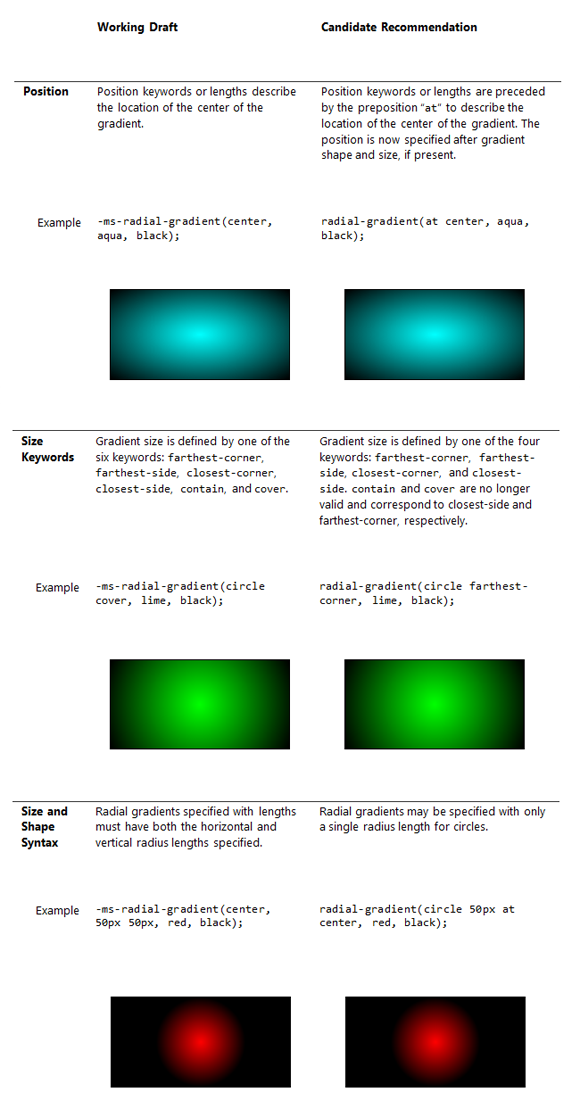
Radial Gradients and Repeating Radial Gradients

Background
CSS3 Gradients are defined within the CSS Image Values and Replaced Content Module Level 3 W3C Candidate Recommendation. Gradients were first added to the specification in 2009. They were based on the gradients introduced in WebKit, but with improvements to the syntax. At that time, WebKit had an implementation for -webkit-gradient(). The CSS Working Group iterated on the feature and altered its syntax. Radial gradients and linear gradients would be specified with separate property values, linear-gradient() and radial-gradient(). Fast forward a couple years and all major browsers—Chrome, Firefox, IE10 Platform Preview 1, and Opera—had introduced support for the version of CSS gradients described in the W3C Working Draft of 17 February 2011.
When the Working Draft was closely scrutinized, several changed were suggested and after much discussion the specification was edited to reflect these changes. The major changes, listed in the table above, improved the old specification by addressing issues of clarity and consistency. For instance, in the old angle coordinate system, positive angles increased in a counterclockwise manner. This is in contrast to CSS Transforms and SVG Transforms, where positive angle rotations occur in a clockwise manner. With the specification change, angles that describe CSS gradients are now consistent across other CSS angles and increase in a clockwise manner.
In the process of changing gradients’ syntax, compatibility was a recognized concern despite the specification being in a Working Draft stage. Not all cases are compatible, but much existing content will continue to work. Default values remain the same, so their rendering will be unchanged. For gradient-line direction, the required “to†preposition both adds clarity and changes the valid grammar. Existing content with unprefixed gradients using the old syntax will be invalid, thereby falling back on the vendor-prefixed version.
Update Your Unprefixed Gradients
Now that CSS3 Gradients are stable, we encourage you to update your gradients markup to the correct Candidate Recommendation unprefixed gradient syntax. The Internet Explorer 10 Guide for Developers includes full updated documentation of the unprefixed syntax. You may also remove instances of the -ms- prefixed gradients, as IE10 supports the unprefixed version. If you’re using corner keywords or angles to describe gradient direction, you may want to verify that your gradients still render as desired.
While vendor-prefixed gradients still work in Internet Explorer 10 and other modern browsers, adding correct support for unprefixed gradients future-proofs your content and helps save you time.
About the Author
Jennifer Yu is a Program Manager on the Internet Explorer team specializing in CSS technologies.




