PayPal is a global e-commerce business allowing payments and money transfers to be made through the Internet. Online money transfers serve as electronic alternatives to paying with traditional paper methods, such as checks and money orders. Most of the websites accept PayPal payment nowadays.
I particular like the loading animation of PayPal while you are logging in. Fabrice Weinberg has recreated the PayPal Loading Animation using Pure CSS. It is absolutely mind-blowing. It’s pretty amazing what can be achieved with gradients. Take a look at it, I am sure you can learn some CSS techniques there as well.

Requirements: CSS3
Demo: http://codepen.io/FWeinb/pen/BeJLo
License: License Free
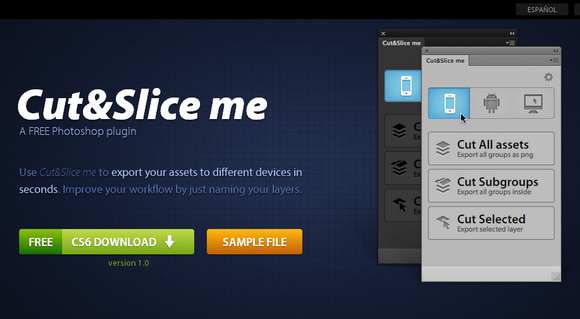
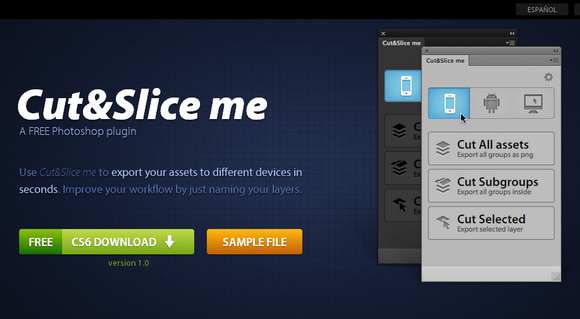
Cut&Slice me is a free Photoshop plugin that exports your assets to different devices in seconds. Improve your workflow by just naming your layers. It exports them in pngs format trimming the pixels you don’t need, or you can specify the size you want, or you can export all states of your buttons in the blink of an eye.
Cut&Slice me export to iPhone and Android, also removes all unsupported characters in the file name. For iPhone design for retina, for Android design for xhdpi and then export to ldpi, mdpi and hdpi with only one click.

Requirements: Photoshop
Demo: http://www.cutandslice.me/
License: License Free
Bourbon Neat is an open source fluid grid framework built on top of Bourbon with the aim of being easy enough to use out of the box and flexible enough to customize down the road. It is built on top of Sass and Bourbon using em units and golden ratios.
Using Sass 3.2 block mixins, Neat makes it extremely easy to build responsive layouts. Using the breakpoint() mixin, you can change the number of columns in the grid for each media query and even store these values in project-wide variables to DRY up your code. It has been tested on Firefox 3.5+, Safari 4.0+, Chrome 4.0+, Opera 9.5+ and IE 8+.

Requirements: Sass and Bourbon Framework
Demo: http://thoughtbot.com/neat/
License: MIT License
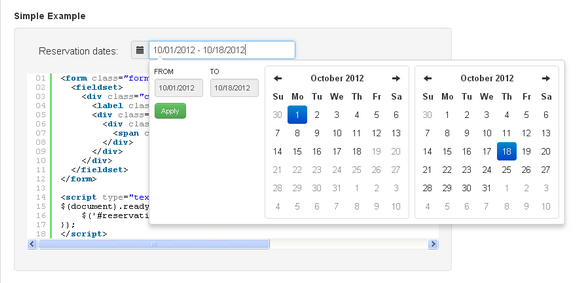
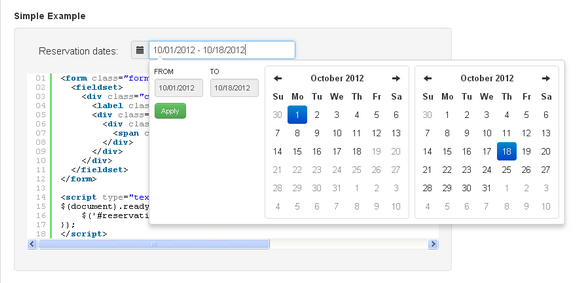
Date Range Picker for Twitter Bootstrap is a dropdown menu to choose date ranges for reports. It matches the existing dropdown and button styles of Bootstrap. The date range picker relies on jQuery, Datejs for parsing strings into dates and defining custom ranges, and the Twitter Bootstrap CSS.
For basic use cases like collecting event or reservation dates, you can attach it to a text input to pop up two clickable calendars to choose dates from. For more advanced use cases, you can attach a date range picker to any element, pre-define your own date ranges for the user to choose from, and set a custom callback function to receive the chosen dates.

Requirements: jQuery, Datejs, Twitter Bootstrap
Demo: http://www.dangrossman.info/2012/08/20/a-date-range-picker…
License: Apache License 2.0
Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page.
The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.

Requirements: JavaScript Enabled
Demo: http://lab.maltewassermann.com/viewport-resizer/
License: License Free
Selfstarter is an open source starting point for building your own ad-hoc crowdfunding site. Selftstarter is a starting point for you to build your own solution. It is set up to collect reservations using Amazon Payments, but you can choose you own provider too.
They have kept Selfstarter really simple, but that also means that you should beef it up with your own authentication, administration and product management code. Most of what you need to get started is in the Readme. Selfstarter is based on Ruby on Rails, and they have tried to break up all of the different parts in a sensible fashion.

Requirements: Ruby on Rails
Demo: http://selfstarter.us/
License: MIT License
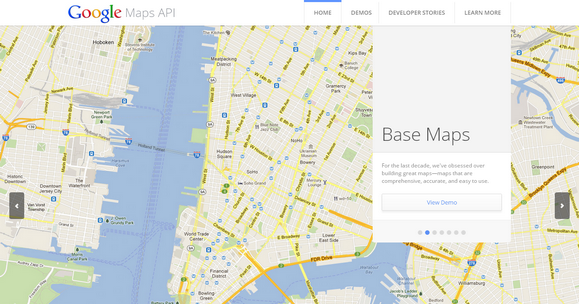
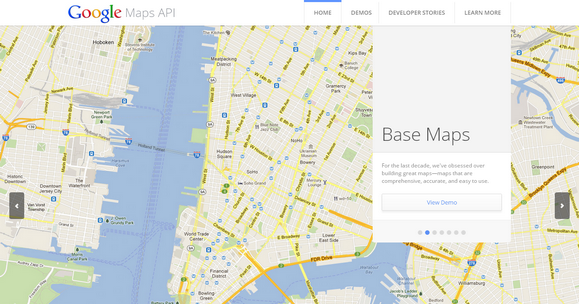
More than a Map demonstrates the capabilities and features of the Google Maps API. This site showcases the unique features of the Google Maps API and how developers are using it.
Through morethanamap.com you’ll learn how developers can embed popular Google Maps features like Street View, public transit directions, location data, and advanced data visualization capabilities into their website or app. The interactive demos on morethanamap.com show how these features are ready to be added to any website or app.

Source: http://www.morethanamap.com/
Using Gesture icons is a wise way to guide your users through your applications. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily. However, it is difficult to look for a high quality set of gesture icons on the internet.
To ease of your life, Mobile Tuxedo provides you a nice set of “Touch Gesture Icons†for free. Touch Gesture Icons includes 30 most popular gesture icons for multi-touch devices. This icon set contains five different sizes such as 48px, 64px, 128px, 256px and 512px in PSD and EPS vector files. You can use the royalty-free icons for any personal, commercial projects.

Requirements: –
Demo: http://www.mobiletuxedo.com/touch-gesture-icons/
License: License Free
Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance. The editor is actually the Eclipse Orion editor with a few additional bells and whistles. Anyone familiar with editing in Eclipse will immediately know many of the key bindings the Scripted editor supports.
When you open Scripted on a file, it will attempt to infer the root of your project by locating the nearest .git/.project file in the hierarchy. Knowing the root is important because that is the scope in which searching and dependency analysis is done. If you don’t have one of these markers for the root, you can create an empty .scripted file to indicate the root.

Requirements: Node.js Framework
Demo: https://github.com/scripted-editor/scripted
License: License Free
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks. It has been tested on all modern browsers. Internet Explorer supported on 9+.

Requirements: LESS Framework
Demo: http://metroui.org.ua/
License: License Free