Creating wireframes is a critical step in building out a website or app. It helps lay the foundation of your site or site, and figures out the overall framework and navigation that users will follow. There are tons of wireframe-building programs out there, but they’re all self-contained and produce extremely basic skeletons to interact with.
Wouldn’t it be nice to create prettier, more detailed versions of wireframes that can include all sorts of fancy icons, buttons and placeholders? With the Layout Lab’s Web + Mobile UI PSD Bundle, you can do exactly that. Even better, you can work right in Photoshop.
For a limited time, you can get both kits for just $15 total! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details. This deal is available only for this week.
* You can also get additional 25% off on Independence Day. To take advantage of this, enter this coupon code in the shopping cart and click apply: FREEDOM. This coupon code expires in less than 24 hours (July 4th – midnight ET) and won’t be renewed.

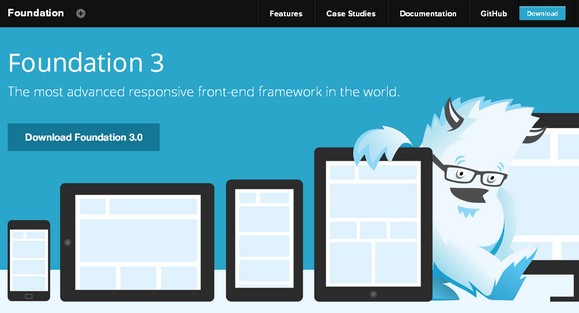
Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
New button elements, new navigation types, new form styles and options, and tons of streamlining make this the fastest way to prototype responsively, and to take that code and go right to production. Foundation 3 works all the way back to IE8, they are taking advantage of new, awesome Web technology to help you build better and faster.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
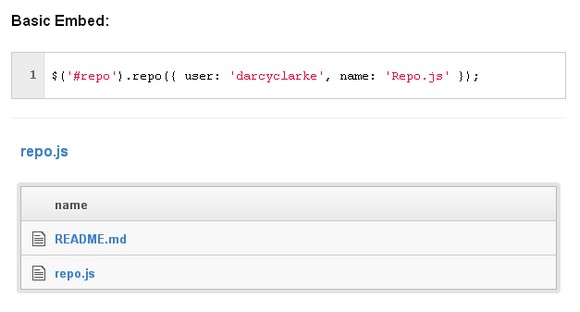
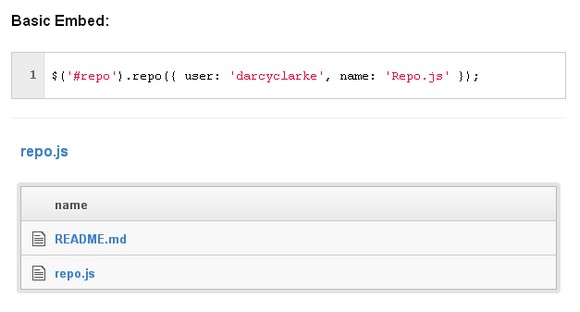
Repo.js is a jQuery plugin that lets you easily embed a Github repo onto your site. This is great for other plugin or library authors that want to showcase the contents of a repo on their project pages.
Repo.js uses Markus Ekwall’s jQuery Vangogh plugin for styling of file contents. Vangogh, subsequently, utilizes highlight.js, written by Ivan Sagalaev for syntax highlighting.

Requirements: jQuery Framework
Demo: http://darcyclarke.me/dev/repojs/
License: License Free