Countdowns can be a great way to build up anticipation when launching a new website or web application, it gives users a clear indication of how long they need to wait before they can get access to your site.
jQuery Countdown is a handy and pretty jquery countdown plugin for you. You can easily customize the format, images, width and height. And it’s only 1.7 KB. Best of all, it’s released under Apache License 2.0 which is free for download.

Requirements: jQuery Framework
Demo: http://jquery-countdown.googlecode.com/svn/trunk/index.html
License: Apache License 2.0
Fixie.js is an open source tool that automatically adds filler content to HTML documents. When designing and developing websites, it’s often useful to add lorem ipsum text to see what your page will look like without worrying about your final content. Unfortunately, adding lots of filler content involves lots of copy-pasting and manual editing, and also makes your HTML unwieldy.
Fixie.js makes filler content succinct, making it faster and easier to test out your designs. By interpreting your semantic HTML5 tags, Fixie will automagically add the right type of content in the right places. Headings, paragraphs, links, images, sections.

Requirements: JavaScript Framework
Demo: http://fixiejs.com/
License: License Free
First of all, thank you very much for all of your opinions and suggestions about the redesign. You guys have pointed out some of the most important things I missed when designing. Most of them are very useful and helped me improved the new design dramatically.

Sticky Navigation Menu No Longer Sticky
I have now set the navigation menu on the left hand side to be fixed position. A little Up Arrow button will be appeared when you scroll, so that you can quickly go to the top of the page if needed.
#05-12-2012 Update
The Navigation Menu is now sticky again, but used simple CSS: Fixed Postion instead. So it still follows your scroll but in a smooth way.
Content Area is Bigger than Ever
The content area is bigger for larger screens now. I have set the font size bigger, so it makes the content area more stand out. I have also made the sidebar background a bit darker, so that it won’t distract you from reading the content.
Better Contrast
The color of headings and titles are changed. It makes better contrast for them with the text of the content. And it’s more comfortable reading the text now. The links are now more obvious and visible too.
CSS Image Sprites
This should be the biggest mistake I have made. Preloading images for mouseover images on navigation menu did not work very well apparently. I have used CSS Image Sprites for mouseover images for navigation menu and most popular section now.
Still Responsive
It’s still a responsive design. You can always test it out in browser with different resolutions: 1280px, 1024px, 800px, 600px and 320px.
There are other bits and pieces I have made changes. Added the small indication for sub menus and etc.
Thank you for all of the participants of Giveaway 5x Life Time Free Positionly Accounts. We are happy to announce the following winner. Congratulations. You will receive a tweet from Positionly with instructions of getting the license shortly.
1. @cadecollister
2. @builtformac
3. @Zero3Computers
4. @erniedavis7
5. @mattpram
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Filepicker.io is basically a handy upload form for the web. Most websites only allow you to upload files from your local computer, so if you want to upload your facebook profile picture, it’s a big pain. Filepicker.io makes it super simple to allow users to upload their online content.
When you want a file of users, you can let user selecting the file via a popup window of Filepicker.io. Once the user clicked “Upload”, it will then return a unique URL pointing to the file the user chose for your website. Users can also upload files from Dropbox or Facebook too.

Requirements: –
Demo: https://www.filepicker.io/
License: License Free
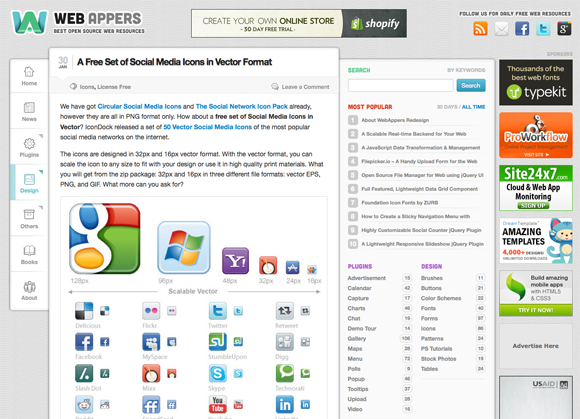
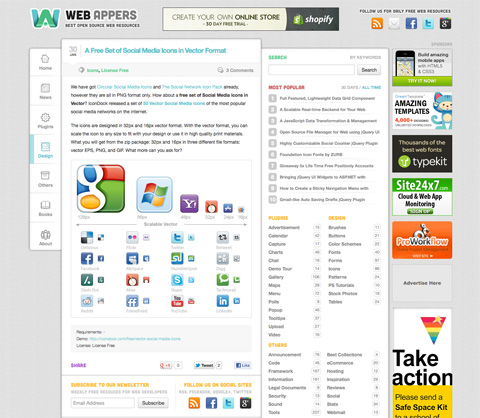
The New Design of WebAppers has just released! After days and nights of hard work, you can eventually check out the re-design of WebAppers.

Responsive Design
It’s a responsive design, which is crafted to use W3C CSS3 media queries, to adapt the layout to different viewing environments. So that users across a broad range of devices and browsers will have access to WebAppers, laid out so as to be easy to read and navigate with a minimum of resizing, panning and scrolling. Take a look at the following examples of viewing WebAppers in browser with different resolutions: 1280px, 1024px, 800px, 600px and 320px.
Most Popular Section & Sticky Navigation Menu
I have added Popular posts section, so that you can get an idea of some of the most popular posts in the last 30 days or all time. It’s best for users have not got enough time reading every new posts daily. You will also notice the sticky navigation menu on the left hand side, it will follow you when you scroll. So that you can quickly browse other topics if needed.
Updated Books Section
I have also updated the recommended books section too. You are able to check out some of the useful books for web designers and web developers. Please feel free to suggest some of other great books I have not mentioned too. It will make our life better.
Still working on……
I am still working on refining the Tags on the right hand side. I am trying to split some big tags into smaller ones, so that you can find what you want easier. It takes some time for thousand of posts…
You may find some bugs here and there. Please feel free to let me know what you think about the new design. I am open to any suggestions. Thanks!
Follow us on Facebook and Twitter
And finally, I have finally created a new Facebook and Twitter account for WebAppers. Please Like us on Facebook or Follow us on Twitter, and stay tuned with the daily open source resources.
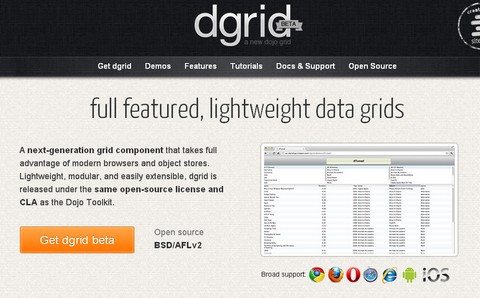
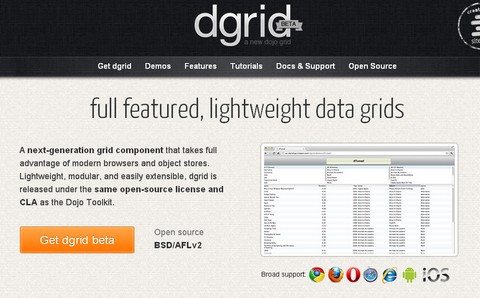
Dgrid is a next-generation grid component that takes full advantage of modern browsers and object stores. Lightweight, modular, and easily extensible, dgrid is released under the same open-source license and CLA as the Dojo Toolkit.
Resize columns, drag and drop reorder, pagination and more are achieved through dgrid extensions. Or easily create your own extensions to meet your specific needs. dgrid ships with several default themes including the Claro theme to match the popular Dijit theme. You can easily customize dgrid through well documented CSS and/or jQuery ThemeRoller classes.

Requirements: Dojo Framework
Demo: http://dojofoundation.org/packages/dgrid/
License: BSD, AFLv2 License
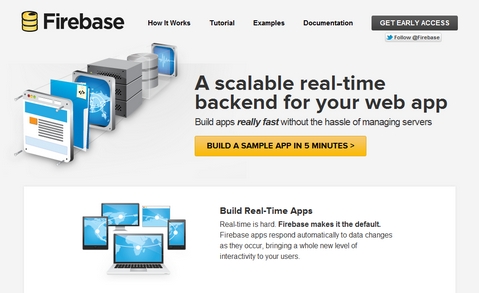
Firebase is a cloud service that automatically synchronizes data between clients and with our cloud servers. It frees developers from worrying about how their data will be communicated and stored, and allows them to focus on their own application logic. Apps built with Firebase can be written entirely with client-side JavaScript, update in real-time out-of-the-box, are inherently scalable, and interoperate well with existing services.
Firebase is designed so developers can build great apps quickly, and it is intended for both expert developers as well as those just getting started. Firebase’s synchronization approach can provide all of the data storage and transmission needs of many apps. This does not mean, however, that developers can’t run their own servers.
Firebase plays nicely with any existing system through its REST API or its Node.js library, allowing developers of existing apps to add scalable real-time functionality with just a few lines of code.

Requirements: –
Demo: http://www.firebase.com/
License: License Free