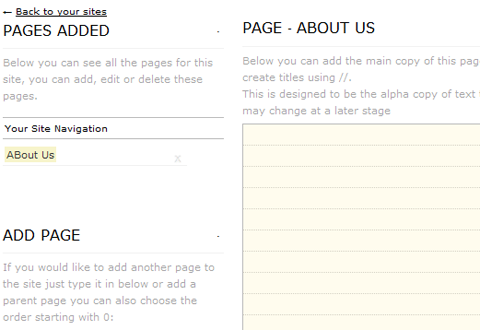
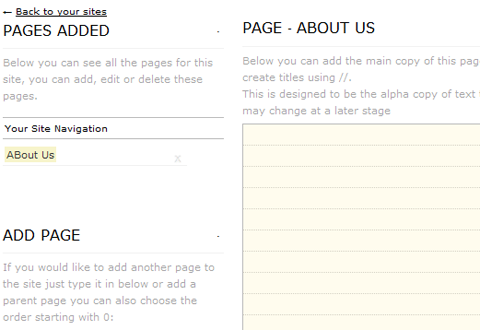
Minible was a simple idea that Mark Kelso came up with while on placement,while working with clients he found the process of having to collect web copy for a specific website a pain. He wanted a way he could easily let them create the navigation hierarchy and all the content for the pages, he wanted it to be very easy for them to do and understand it quickly.
He also added a comments feature as well to let the user write notes on each page. Minible is designed to be used by everyone and is also created in a way to get a client used to using a content management system and the idea of inputting data and then saving it.

Requirements: –
Demo: http://minible.com/
License: License Free
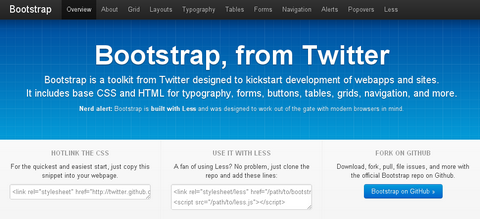
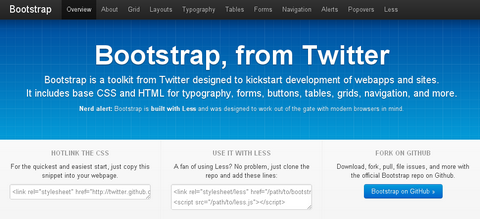
Bootstrap is a toolkit from Twitter designed to kickstart development of webapps and sites. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more. With the help and feedback of many engineers at Twitter, Bootstrap has grown significantly to encompass not only basic styles, but more elegant and durable front-end design patterns.
Bootstrap is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox. Bootstrap comes complete with compiled CSS, uncompiled, and example templates.

Requirements: Safari, Google Chrome, Firefox 4+,IE 7+, Opera 11
Demo: http://twitter.github.com/bootstrap/
License: Apache License
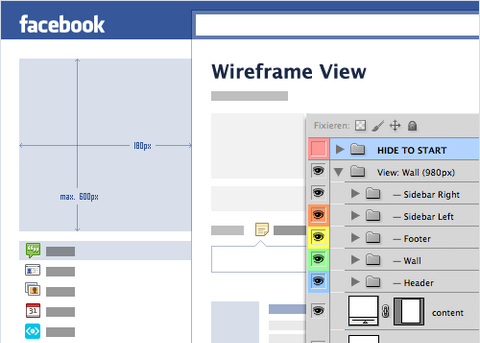
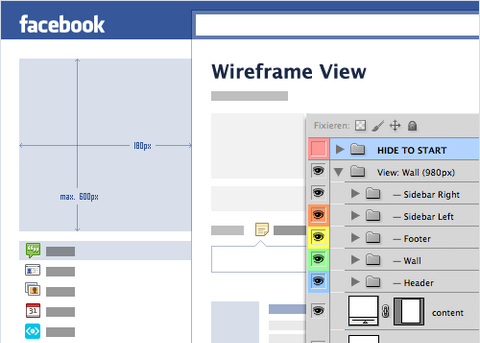
Smashing Magazine has released a Facebook Fan Page GUI PSD. The PSD will speed up the process of creating previews, thus sparing you from drawing all the comps and letting you customize all the texts, buttons and data as you need.
All layers are vectorized, allowing you to scale up the GUI without loss of quality. The mock-up is 100% pixel-accurate, it has 4 viewing modes (default wall, wireframe wall, default tab, wireframe tab), all layers labeled and grouped. Smart guides are included. The PSD is compatible with Adobe Photoshop CS3+.
The main idea behind this PSD was to provide all designers and agencies with a useful tool that will improvs their daily workflow when it comes to preparing Facebook-related previews for their clients or internal presentations. And this is absolutely free to use in private and commercial projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2011/09/13/freebie-facebook…
License: License Free
Mercury Editor is a fully featured editor much like TinyMCE or CKEditor, but with a different usage paradigm. It expects that an entire page is something that can be editable, and allows different types of editable regions to be specified.
It displays a single toolbar for every region on the page, and uses the HTML5 contentEditable features on block elements, instead of iframes, which allows for CSS to be applied in ways that most other editors can’t handle. Mercury has been written using CoffeeScript and jQuery for the Javascript portions, and is written on top of Rails 3.1.

Requirements: Chrome 10+, Safari 5+, Firefox 4+
Demo: http://jejacks0n.github.com/mercury/
License: MIT License
At Browserling, they are huge open-source fans and they have open-sourced 90 node.js modules! All written from scratch. You will find the complete list of all the modules together with their brief descriptions.
They have also published all the modules on GitHub, so that you can keep track of them easily. All of them are greatly documented so just click the ones you’re interested in to read more and see examples.

Requirements: Node.js
Demo: http://www.catonmat.net/blog/browserling-open-sources…
License: License Free
Spur is a little app from ZURB that helps you critique your web designs, giving you that kick you need to make them better. Looking at your web design through Spur’s seven tools will give you new perspective to see things you might have missed.
Spur is a fun and easy way to critique web designs in ways you’ve never done before. Just paste a URL and you’ll be able to use seven different tools (Grayscale, Intersections, Contrast, Blur, Mirror, Rotate, 50% Zoom) to help you find what’s working.

Requirements: –
Demo: http://www.spurapp.com/
License: License Free
PayPal is the most popular platform for receiving online payments today. The ease of opening a PayPal account and receiving payments compared to opening a merchant account with a traditional payment gateway is probably the number one reason for its popularity, with a close second being the comprehensive API that PayPal provides for its payment services.
SmashingMagazine has published a really useful article: Getting Started With The PayPal API for building E-Commerce sites or Web Applications. In the article, they will break down some of the techniques and approaches to working with the PayPal API, in order to make integration and troubleshooting simpler and easier.

Source: Getting Started With The PayPal API
BundleHunt has just begun its two weeklong software bundle sale with more great apps for Mac OS X and an awesome set of Design goodies. Featuring 11 popular Mac OS X applications and great quality design resources normally valued at over $450 for just $49.99 at a 89% discount.
There’re some great apps here that almost anyone should find tempting including: LaunchBar, ColorSchemer Studio 2, WriteRoom, Seamless Studio, Divvy, SmashingMagazine 4 new e-books, Tumult Hype, ThemeTrust 3 WordPress themes, Xslimmer, Geomicons Iconset and TN3 Gallery.
In all, there are 11 applications and products, all for an amazing price – $49.99. You can also join their new affiliate system in order to have a chance to win $500 in cash too.

Source: BundleHunt 5
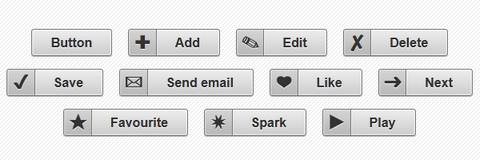
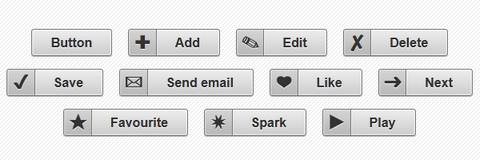
Whether you’re designing a website or a web application, you’ll need buttons for it. Now, with CSS3’s help, it was never easier to create nice looking buttons. In the article: Just some other awesome CSS3 buttons, you’ll learn how to create some cool CSS3 buttons in just a few steps.
The buttons are scalable, depending on font size. And styles as color and background are easy to update via CSS. The buttons do not use any image, automatically there’s no extra HTTP image request. No image to load means faster rendering.

Requirements: CSS3 supported browsers
Demo: http://www.red-team-design.com/just-another-awesome-css3…
License: License Free
Addy Osmani has written a really nice article to discuss an effective set of Patterns For Large-Scale JavaScript Application Architecture. Large-scale JavaScript apps are non-trivial applications requiring significant developer effort to maintain, where most heavy lifting of data manipulation and display falls to the browser.
If working on a significantly large JavaScript application, remember to dedicate sufficient time to planning the underlying architecture that makes the most sense. It’s often more complex than you may initially imagine. Take a look at this great article, I am sure you will learnt a lot too.

Source: Patterns For Large-Scale JavaScript Application Architecture