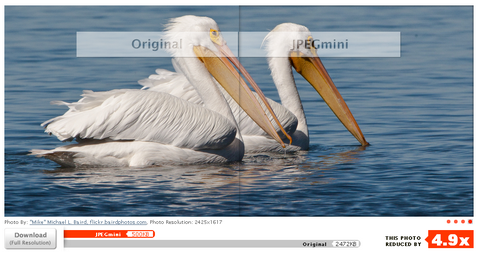
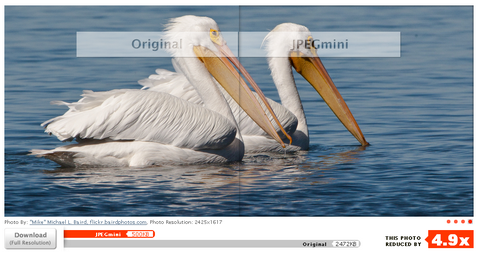
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format.
JPEGmini was developed by ICVT, which is dedicated to optimizing media compression technologies. ICVT’s goal is to improve the user experience and reduce the costs associated with storing and transmitting media files.

Requirements: –
Demo: http://www.jpegmini.com/
License: License Free
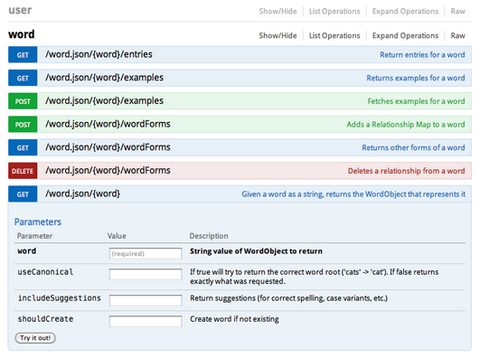
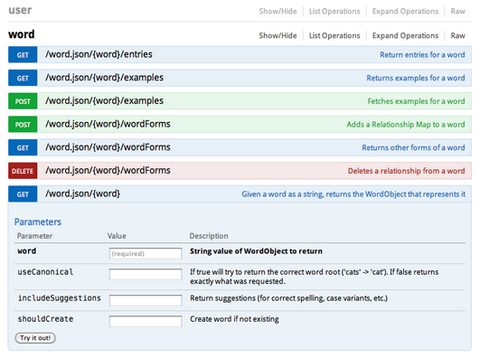
Would you like to document your API with style? Swagger is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services.
The overarching goal of Swagger is to enable client and documentation systems to update at the same pace as the server. The documentation of methods, parameters and models are tightly integrated into the server code, allowing APIs to always stay in sync. With Swagger, deploying managing, and using powerful APIs has never been easier.

Requirements: Java 1.6+, Apache ant 1.7+, Scala 2.8.1+
Demo: http://swagger.wordnik.com/
License: Apache License
Sugar is a Javascript library for working with native objects. It is designed to be intuitive, unobtrusive, and let you do more with less code. Sugar is similar to Prototype in that it adds methods to native Javascript objects. However, it doesn’t carry any of the weight of classic browser-oriented frameworks (ajax, DOM manipulation, inheritance, etc.).
Sugar is similar to Underscore.js in that it is intended as a support library for “functional” programming. However, it takes a very different tack with what and how it chooses to implement. Sugar modifies native objects, and is more concerned with intuitive syntax, whereas Underscore.js leaves native objects alone, and is more oriented toward performance.
Sugar will never overwrite methods that already exist, and so is safe to include in any of your pages. It can be opted in over existing frameworks like Prototype, YUI, and MooTools, adding in only the extra bits of sweetness.

Requirements: Javascript Enabled
Demo: http://sugarjs.com/
License: License Free
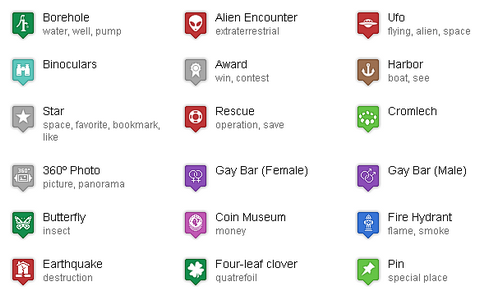
Map Icons Collection is a set of more than 700 free icons to use as placemarks for your POI (Point of Interests) locations on your maps. You can use them on Google Maps with the “My maps / my places” feature or automatically by using the Google Maps API.
All of the map icons are organized into logical color coded categories, for better and quicker overview, you get a complete and diverse collection of unique markers for point of interests, for example cinemas, hotels, banks, restaurants and stores.

Requirements: Google Map
Demo: http://mapicons.nicolasmollet.com/
License: Creative Commons License
Deck.js is a JavaScript library for building modern HTML presentations. Deck.js is flexible enough to let advanced CSS and JavaScript authors craft highly customized decks, but also provides templates and themes for the HTML novice to build a standard slideshow.
Deck.js has been tested with jQuery 1.6+ and works in IE7+, Chrome, FF, Safari, and Opera. The more capable browsers receive greater enhancements, but a basic cutaway slideshow will work for all browsers listed above.

Requirements: jQuery 1.6+
Demo: http://imakewebthings.github.com/deck.js/
License: MIT, GPL License
We have got a really nice collection of Free Web Icons for Different Purposes. So what if we just need more unique looking icons but cannot afford custom icons design? We may consider buying premium stock icons in this case.
Stock icons are usually the collections of specific icons, which stand for particular themes such as E-Commerce, Applications, Pictogram and etc. Some of our readers have asked where we can get quality premium stock icons at a very low price. Therefore, we have compiled a list of 20 Best Places to Buy Professional Stock Icons.
Please also stay tuned with our Free Icons section, which is updated regularly.




Read the rest of this entry »
Recurly.js is an open-source Javascript library for creating great looking credit card forms to securely create subscriptions, one-time transactions, and update billing information using Recurly. The library performs in-line validation, real-time total calculations, and gracefully handles errors.
Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced. The Recurly.js project also includes examples for updating billing information and performing one-time transactions.

Requirements: jQuery 1.5.2+
Demo: http://js.recurly.com/
License: MIT License
accounting.js is a tiny JavaScript library for number, money and currency formatting (currency symbol, precision, and thousand/decimal separators), with optional excel-style column rendering (to line up symbols and decimals).
It is lightweight, fully localisable and has zero dependencies. accounting.js was made by Joss for enterprise analytics application at Demand Analytics. It is released under GPL v3.

Requirements: Javascript Enabled
Demo: http://josscrowcroft.github.com/accounting.js/
License: GPL License
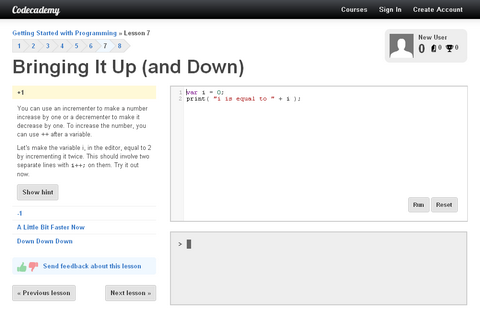
Codecademy was created when Zach got frustrated with learning how to program. For years, Ryan taught Zach the basics of HTML and CSS, but books and videos didn’t help. Ryan and Zach teamed up to create Codecademy, a better, more interactive way to learn how to program.
Learning with Codecademy will put you on the path to building great websites, games, and apps. You can also Keep track on your friends’ progress and make sure you’re learning more – faster!

Requirements: –
Demo: http://www.codecademy.com
License: License Free
Web browsers are probably the most widely used software. HTML5Rocks will explain How Browsers Work: Behind the Scenes of Modern Web Browsers. We will see what happens when you type google.com in the address bar until you see the Google page on the browser screen.
As a web developer, learning the internals of browser operations helps you make better decisions and know the justifications behind development best practices. While this is a rather lengthy document, we recommend you spend some time digging in; we guarantee you’ll be glad you did.

Source: How Browsers Work: Behind the Scenes of Modern Web Browsers