How to Create CSS3 Rounded Image with jQuery
Posted · Category: Information
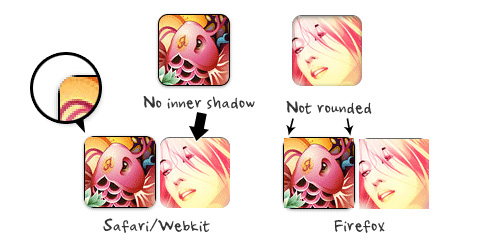
Nick La was trying to style CSS3 border-radius to image element and he realized that Firefox doesn’t display border-radius on images. Then he figured a way to work around it – wrap a span tag around with the original image as a background-image.
And also, Darcy Clarke has written a piece of jQuery code which does the magic tag wrapping automatically. You can view the tutorial on CSS3 Rounded Image With jQuery.
Source: CSS3 Rounded Image with jQuery
2 Comments