Colorburned Studio has released Part One – 106 Delicious Water Color Illustrator Brushes and Part Two – 105 More Delicious Water Color Illustrator Brushes. They are perfect for creating multi-colored brush strokes and could easily be used to create an artsy, hand-painted design or a children’s illustration. You are free to use these in both your commercial and personal works.
Once downloaded, open up your brush palette and in the fly out menu select Open Brush Library > Other Library > and locate the file on your hard drive. To use these brushes you must be using Illustrator CS and above. Once you have the brush file open, you can start applying these brushes to your lines and shapes.

Requirements: –
Demo: Part One
Demo: Part Two
License: License Free
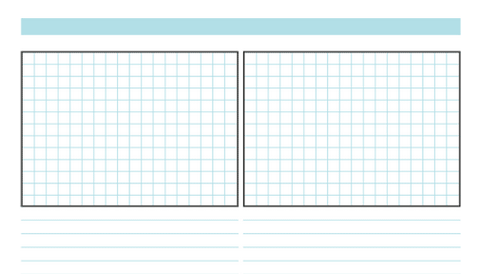
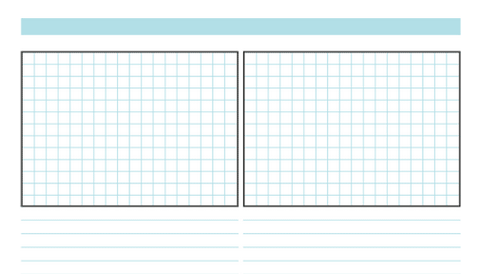
7 different graph paper files to print and use for UX work are made for visual designers, interaction designers, and information architects. You’ll find styles for wireframing user interfaces, story boarding interaction, and plotting values on a two by two grid. Plus you’ll get a basic grid for drafting sitemaps or anything else that might come up.
These pages are great for sketching, but also work well when producing high fidelity drawings. The title bar and grid lines are photo-safe, so they won’t show up when you scan them into your computer. The thick black lines for boxes will show in scans and are 2px wide to match the weight of Pentel Sign Pens.
These PDF documents are formatted for 8.5″ x 11″ paper. They are free to use, but may not be distributed for commercial purposes without permission.

Requirements: –
Demo: http://konigi.com/tools/graph-paper
License: License Free
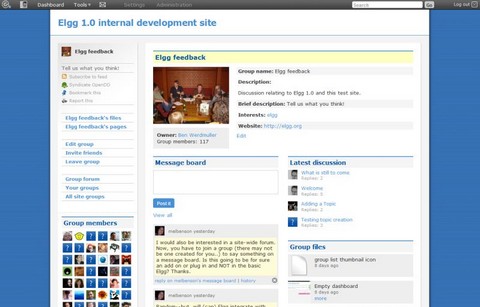
Elgg is an open, flexible social networking engine, designed to run at the heart of any socially-aware application. Building on Elgg is easy, and because the engine handles common web application and social functionality for you, you can concentrate on developing your idea.
It runs on Apache, PHP and MySQL – the same open source platform that the majority of web applications are written in. Elgg is compatible with enterprise technologies like the Zend Platform and any server environment that can run the Apache web server.
Elgg supports technologies like OpenDD, OpenID and OpenSocial, and they are directly involved in community efforts to push the envelope when it comes to data portability, federation and the user experience. Elgg is a great way to future-proof your social applications.

You can also look at other Open Source Social Network Platform we have mentioned few months ago. I am sure you can find the one which is suitable for you to start your own social network site.
Requirements: PHP 5.2+, MySQL 5+, Apache Server with GD and Mod_rewrite
Demo: http://elgg.org
License: GPL License
Gustavo Pimenta is a user experience designer focused on making the Web a better place. He mentioned that he is addicted to making screenshots of some of the best design elements / soultions, e.g. 404 Page, Autocomplete, buttons, breadcrumbs, comments, forms, graphs, headings and a lot more. I am sure this hugh collection of really nice design elements / solutions can give you so much inspiration for your web / web application design.

Source: Flickr: Gustavo Pimenta’s Collection: [Design Solutions]
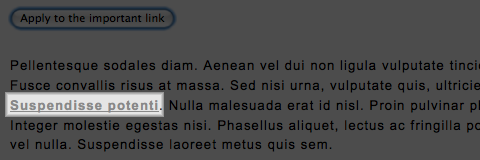
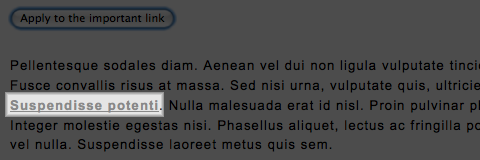
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.
The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you. Not only will it focus the element but it will automatically scroll the page if the element is out of the users view. It works very well in Firefox 2 or 3, Google Chrome and Safari (on Windows). It works quite well on IE7 and Opera as well.

Requirements: jQuery Framework
Demo: http://enhance.qd-creative.co.uk/demo/seekAttention/
License: MIT, GPL License

ZK is the a proven Ajax + Mobile framework designed to maximize enterprises operation efficiency and minimize the development cost. With groundbreaking Direct RIA architecture, ZK simplifies and speeds the creation, deployment and maintenance of rich Internet applications.
By programming user interfaces directly, developing Web application is as intuitive as programming desktop applications. By programming database and enterprise resource access directly, developers no longer have to worry about exposure of business logic to the client and exposure of business data over the Internet .
ZK is an open source Ajax + Mobile framework. ZK developer community is extremely active with 20+ translations, 100+ articles/blogs, and 100,000+ lines of codes, 700,000+ downloads, from 190+ countries.
Alos, ZK is designed from the ground up to be secure. ZK protects enterprise applications from cross-site scripting, malicious JavaScript/SQL injection, exposure of business logic to the client, and exposure of business data over Internet. Scalability, Clustering and Failover: ZK supports high scalability and availability with serializable user interfaces, and pluggable failover manager. ZK is compatible with the clustering and load balancing support found in modern application servers.
Requirements: –
Demo: http://www.zkoss.org/
License: GPL License
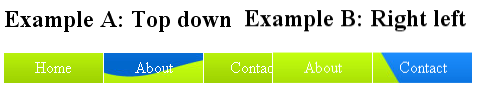
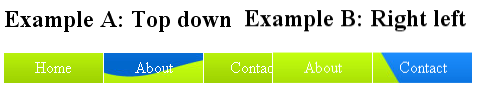
Snook read Dave Shea’s article on CSS Sprites using jQuery to produce animation effects, he felt like playing around with things to see what could be done but accomplish it with a simpler HTML structure (no need for adding superfluous tags) and simpler code, too.
Changing the position of the background image felt to be the best approach to creating the type of effect we’re looking for. Snook has shown us Background-Position plugin and published an article “Using jQuery for Background Image Animations” about how to use it. The script to put this altogether is really straightforward. The animation needs to run when the user moves their mouse over and out of the navigation. The key thing to note is that any animation is stopped before attempting to animate again. This avoids animations queuing up from repeatedly moving the mouse in and out of the element.

Requirements: jQuery Framework
Demo: http://snook.ca/technical/jquery-bg/
License: MIT, GPL License
What if we want to include data visualization as an integral part of the site, not just an isolated figure or an interactive chart? When we’re designing interfaces for browsing data-driven sites, it’s valuable to be able to create navigation elements that are also visualization tools. We can keep the user informed as they explore, so they can make better decisions about what they’re looking at and what they’re clicking on.
What we need is something in between—markup that’s appropriate for navigation, but with some extra hooks for semantics and structure.
A List Apart has published an article of “Accessible Data Visualization with Web Standards“, shared three basic techniques for incorporating some simple data visualization into standards-based navigation patterns. All of them start with the building block of HTML navigation: an unordered list of links.
You should also look at Sparkline PHP Graphing Library. It provides a wide range of options how your graphs are rendered. It’s important that sparklines are visually appealing, especially in the restricted visual environment of the web. Web sparklines should approach as closely as possible the aesthetic of printed sparklines. Sparkline is completely free to use on your personal website, company home page, or to include in your commercial product. Sparkline is distributed under the BSD license.

A List Apart Article: Accessible Data Visualization with Web Standards
A List Apart Demo: http://alistapart.com/d/accessibledata/example-final.html
Sparkline PHP Graphing Library: http://sparkline.org/
License: BSD License

TWiki is a flexible, powerful, and easy to use enterprise wiki, enterprise collaboration platform and knowledge management system. It is a Structured Wiki, typically used to run a project development space, a document management system, a knowledge base, or any other groupware tool, on an intranet or on the internet. TWiki looks and feels like a normal Intranet or Internet web site. However it also has a Edit link at the bottom of every topic (web page), everybody can change a topic or add content by just using a browser.
Web content can be created collaboratively by using just a browser. Users without programming skills can create web applications. Developers can extend the functionality of TWiki with Plugins. TWiki fosters information flow within an organization; lets distributed teams work together seamlessly and productively; and eliminates the one-webmaster syndrome of outdated intranet content.
TWiki is GPLed software. The Perl CGI source code, templates and documentation is available for free.
Requirements: Perl CGI Supported Server
Demo: http://twiki.org/
License: GPL License
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flashâ„¢ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself.
CrossSlide can do simple Static cross-fade, Slide + cross-fade and Ken Burns effect: panning, zooming and fading to specific points, to guide the eye of the viewer and convey meaning. This kind of effect relies on the browser for positioning, scaling and cropping images, through CSS and the DOM.
However it depends heavily on how the browser and the underlying graphics platform optimize these operations. Compared to native implementations of the same effects, CrossSlide is quite CPU-intensive, but recent hardware handles it without problems.

Requirements: jQuery Framework
Demo: http://www.gruppo4.com/~tobia/cross-slide.shtml
License: GPL License