MixItUp is a jQuery plugin providing animated filtering and sorting. It is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging application UI and data-visualisation.
MixItUp plays nice with your existing HTML and CSS, making it a great choice for responsive layouts. Rather than using absolute positioning to control layout, MixItUp is designed to work with your existing inline-flow layout. Want to use percentages, media queries, inline-block, or even flex box? No problem.

Requirements: jQuery framework
Demo: https://mixitup.kunkalabs.com/
License: Creative Commons License
Get a pack of 19 premium resources worth $66 for free by entering this contest. The free pack is sent to the email address you use to participate in the competition and comes from the New Colossal Bundle: $10,063 worth of Top-Quality Resources – From $49. This way, you can test the products before you actually win them.

What can you win?
Get a pack of 19 premium resources worth $66 for free by entering this contest. The free pack is sent to the email address you use to participate in the competition and comes from the New Colossal Bundle: $10,063 worth of Top-Quality Resources – From $49. This way, you can test the products before you actually win them. Read the rest of this entry »
Metalsmith is an extremely simple, pluggable static site generator. In Metalsmith, all of the logic is handled by plugins. You simply chain them together.
Metalsmith works in three simple steps: Read all the files in a source directory. Invoke a series of plugins that manipulate the files. Write the results to a destination directory. Since everything is a plugin, the core library is actually just an abstraction for manipulating a directory of files.

Requirements: –
Demo: http://www.metalsmith.io/
License: MIT License
Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins.
Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it. Their goal: triggering JavaScript errors, or making the application fail. If gremlins can’t break an application, congrats! The application is robust enough to be released to real users.

Requirements: Javascript framework
Demo: https://github.com/marmelab/gremlins.js
License: MIT License
Normal wireframes provides limited insight or vision, and clients didn’t understand them. As a result, ideas were lost, and a gap was forming in the earliest stages of the project. What C.Rowe thought were clear wireframes, were just boxes. He’s realizing that some clients need visual cues to help them interpret this bare bones approach to organizing content. Here we got C.Rowe Wireframe and UI Kit.
Using C.Rowe Wireframe and UI Kit has not only bridged some gaps for the client, but it has allowed us to start testing interfaces earlier and at a faster rate. So if you’re digging this kit and want to start using it, then download and get going.

Requirements: –
Demo: http://theycallmecrowe.com/advice/crowe-wireframekit.html
License: License Free
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
You can easily add a parallax effect to your website with ScrollMagic. You can call functions when the user hits certain scroll positions or react in any other way to the current scroll position. ScrollMagic aims to support all major browsers in recent versions: Firefox 26+, Chrome 30+, Safari 6+, Opera 19+, IE 9+.

Requirements: jQuery Framework
Demo: http://janpaepke.github.io/ScrollMagic/
License: MIT, GPL License
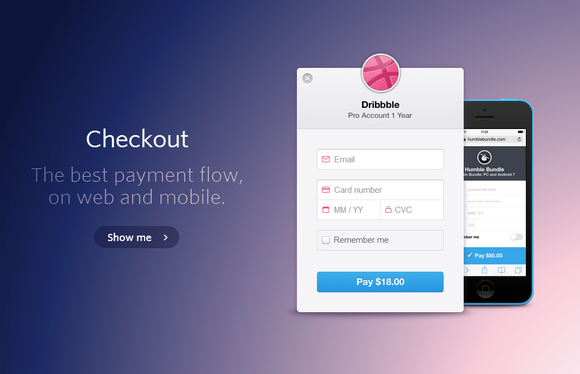
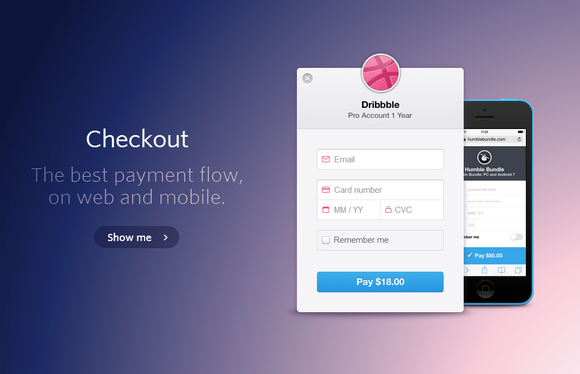
Stripe Checkout is an embeddable payment form for desktop, tablet, and mobile devices. It works within your site—customers can pay instantly, without being redirected away to complete the transaction. You can integrate Checkout in as little as a single line of client-side code.
Stripe will always support building the whole payment form yourself, but Checkout enables Stripe to do more for you. With Checkout, they’re constantly collecting data and running tests with the goal of increasing your revenue. This version of Checkout is already deployed on thousands of sites and has handled millions of transactions. You can see it in action at Dribbble, WillCall and Humble Bundle.

Requirements: –
Demo: https://stripe.com/checkout
License: License Free
Dewey is a Chrome app for tagging, searching and sorting your Chrome bookmarks. With Dewey you can add custom tags, generate screenshots of your bookmarks, search and sort in a much smarter and faster way. Dewey organizes your bookmarks into a grid that continues to load as you scroll down. The layout is also fully responsive, so it still works well even if you need to use a narrow browser window.

Requirements: –
Demo: http://deweyapp.io/
License: License Free
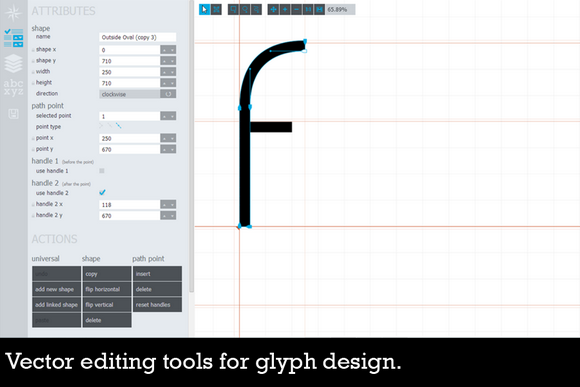
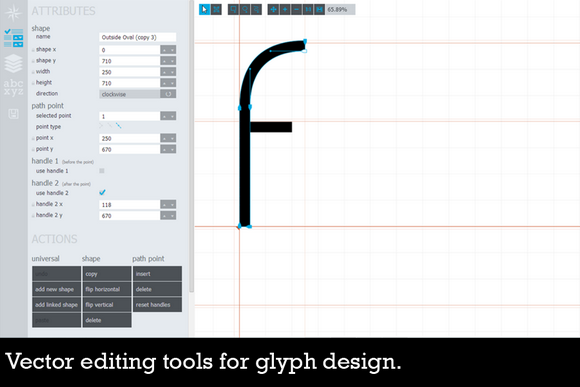
Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free.
You can create complex shapes, copy & paste, flip ’em around or lock them down, drag & resize to your heart’s content. Edit paths with cubic Bezier curves. Define a shape once, like an ‘o’, and re-use it across many characters, like ‘bdgpq’. Make changes to the Linked Shape, and it updates all the characters linked to it.

Requirements: –
Demo: http://glyphrstudio.com/
License: License Free
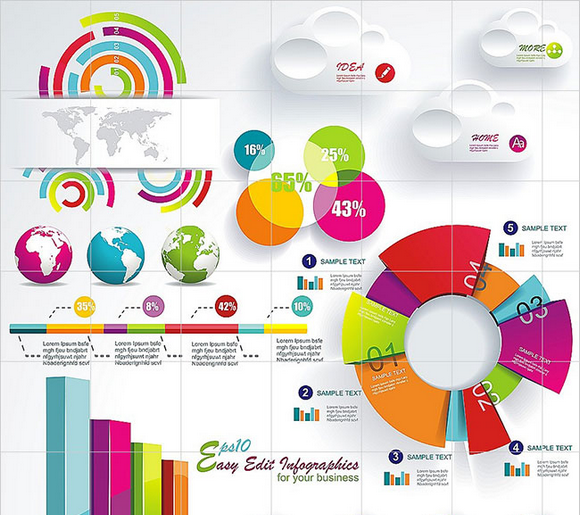
Infographics take stuffy, boring ol’ data and present it all in a fun, entertaining and easy-to-understand manner. Visuals make all the difference. And with this incredible 100 Premium Infographics bundle from MightyDeals, your data will never be happier.
With this bundle, you’ll get 100 different high-quality infographics to help bring your data to life. Every infographic comes in EPS format, so you can easily edit elements of the images to suit your needs. With the original files, you can easily slot in whatever data you’d like to share. Just replace any text from titles to descriptions to captions. It couldn’t be easier to put together a professional, high-quality infographic.