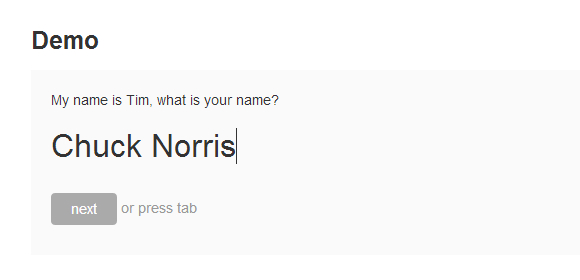
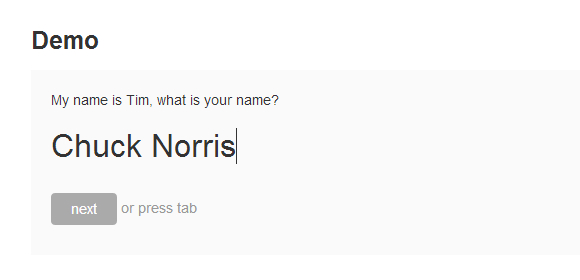
Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it comsumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.

Requirements: jQuery Framework
Demo: http://www.timseverien.nl/promin/
License: License Free
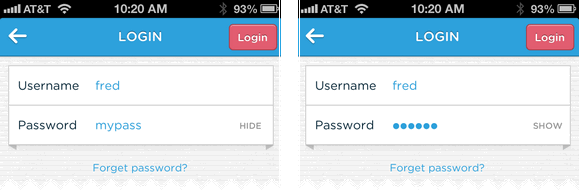
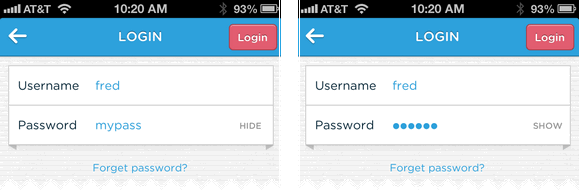
It’s easy to take the “masking†of passwords for granted. This practice increases login failures while providing little-to-no security benefit. Life’s too short to waste time re-typing passwords.
Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle†option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.

Requirements: jQuery or Zepto Framework
Demo: http://cloudfour.github.io/hideShowPassword/
License: License Free
Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip. Compared to traditional RTE, popline will float around the selected text. Popline also support View Mode, you can send a twitter, a facebook message, pin an image to pinterst, search with google in View Mode.
Popline provides commonly used editing features out-of-the-box. It’s easy to extend and easy to customize. You can easily customize the theme as well. It has been tested on Chrome 27.0, Safari 6.0.4, Firefox 21.0.

Requirements: –
Demo: http://kenshin54.github.io/popline/
License: License Free
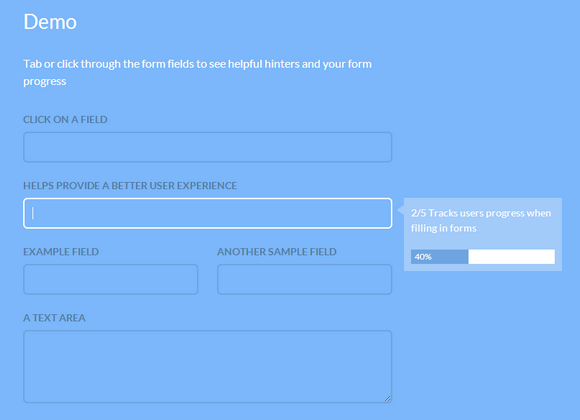
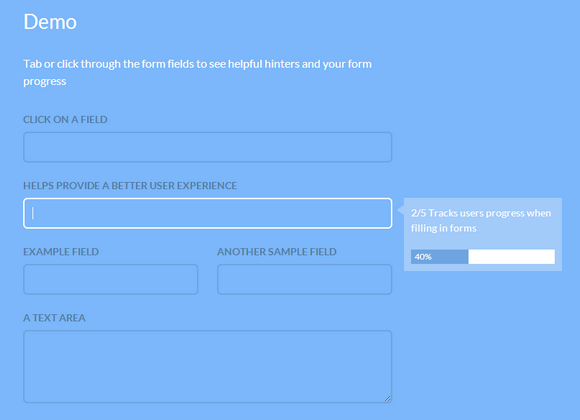
Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://git.aaronlumsden.com/progression/
License: MIT License
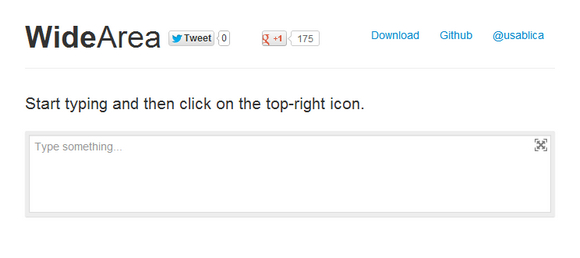
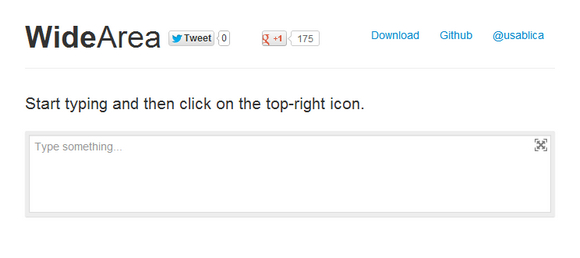
WideArea is a simple and lightweight JavaScript and CSS library (2KB JS and 4KB CSS) which helps you to write better, simpler and faster. it’s free and open-source (including commercial use). Published under MIT license.

Requirements: JavaScript Framework
Demo: http://usablica.github.io/widearea/
License: MIT License
Selectize is a jQuery-based custom <select> UI control. It’s useful for tagging, contact lists, country selectors, and so on. It clocks in at around ~7kb (gzipped). The goal is to provide a solid & usable user-experience with a clean and powerful API.
It allows users to create items on the fly. It supports Remote data loading,for when you have thousands of options and want them provided by the server as the user types. It’s a lot like Chosen, Select2, and Tags Input but with a few advantages. It is licensed under the Apache License, Version 2.0.

Requirements: jQuery Framework
Demo: http://brianreavis.github.io/selectize.js/
License: Apache License
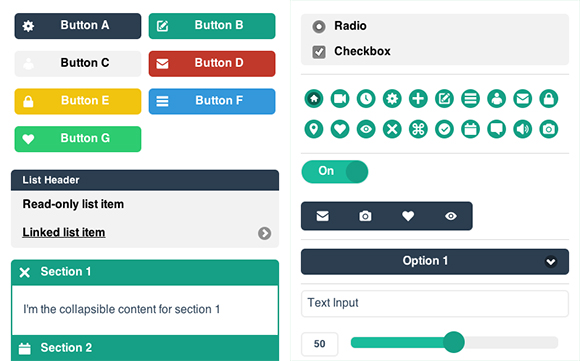
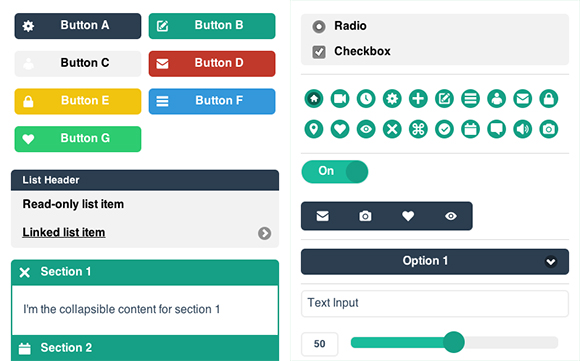
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. Here you will find an excellent theme for jQuery Mobile based on Flat-UI. It looks pretty clean and modern. It’s totally free, and I hope you will find it useful too.

Requirements: jQuery Framework
Demo: https://github.com/ququplay/jquery-mobile-flat-ui-theme
License: MIT License
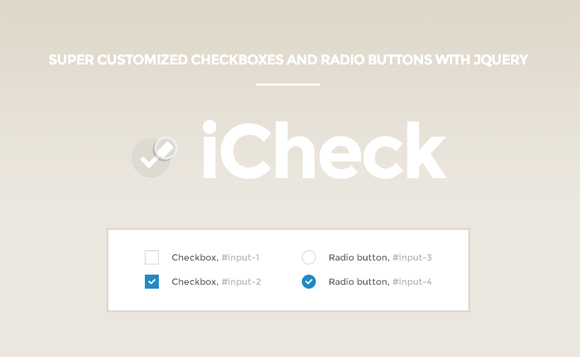
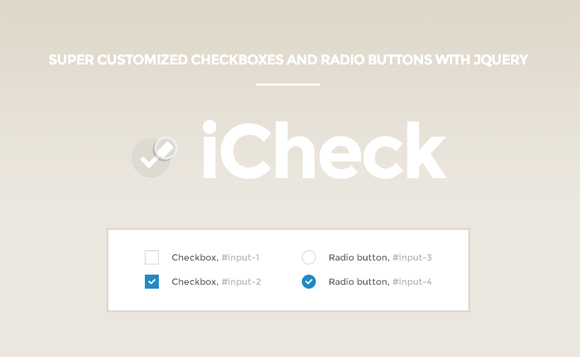
iCheck is super customized checkboxes and radio buttons with jQuery. iCheck is created to avoid routine of reinventing the wheel when working with checkboxes and radio buttons. It provides an expected identical result for the huge number of browsers, devices and their versions. Callbacks and methods can be used to easily handle and make changes at customized inputs.
iCheck is verified to work in Internet Explorer 7+, Firefox 2+, Google Chrome, Safari 3+ and Opera 9+ browsers. Should also work in many others. Mobile browsers like Opera mini, Chrome mobile, Safari mobile and others are also supported. Tested on iOS, Android, BlackBerry and Windows Phone devices.

Requirements: jQuery Framework
Demo: http://damirfoy.com/iCheck/
License: MIT License
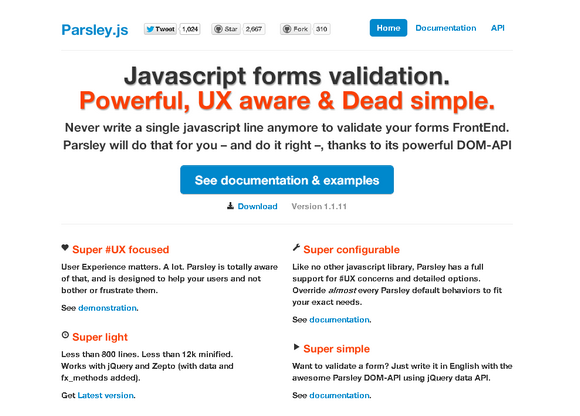
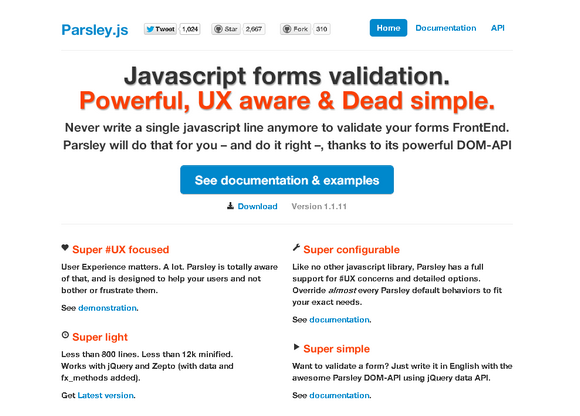
Parsley.js is a JavaScript forms validation. It’s Powerful, UX aware and Dead simple. Never write a single javascript line anymore to validate your forms FrontEnd. Parsley will do that for you, thanks to its powerful DOM-API.
Parslet.js is less than 800 lines. Less than 12k minified. It works with jQuery and Zepto. Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs. Parsley is open source, MIT licensed, and developed to help everyone. It will stay that way.

Requirements: JavaScript Framework
Demo: http://parsleyjs.org/
License: MIT License
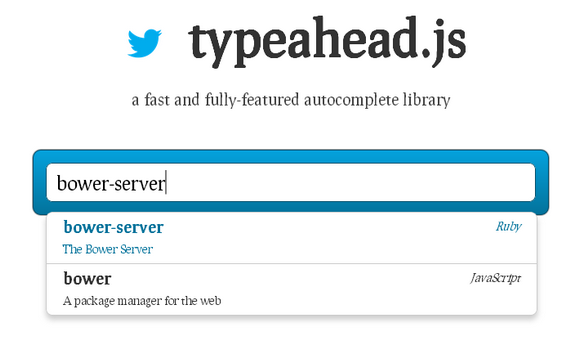
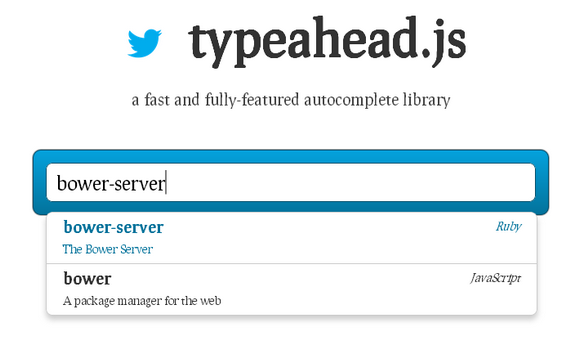
Typeahead.js is inspired by twitter.com’s autocomplete search functionality, typeahead.js is a fast and fully-featured autocomplete library. It displays suggestions to end-users as they type.
It works with hardcoded data as well as remote data. It allows for suggestions to be drawn from multiple datasets. It supports customized templates for suggestions. It also plays nice with RTL languages and input method editors. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://twitter.github.com/typeahead.js/
License: MIT License