Have you ever stopped to look back at what your job was like 10 years ago? It’s common knowledge that web designers’ responsibilities have changed over the years.
In the past, you either needed some serious coding skills to be a website designer, or you had to rely on coding help from others. You needed creative skills as well. That need hasn’t changed. Your creativity is now focused on design and visualization, with a touch of marketing expertise thrown in. You also need to have a basic understanding of how WordPress works.
All this hasn’t made your work any easier. It may in fact be harder. To be competitive, you have to keep up with the the latest design trends and constantly work at improving your design skills.
You have the tools you need, but it’s how you use them that adds value to a project.

Read this article to discover how buying a 0.28$ website, like this one, will be the smartest purchase you’ll make this month.
When you buy a WordPress theme, are you really paying attention to the value for money?
A WordPress theme can be one of the most useful products you can buy to build a website. WordPress themes relieve you of most of the technical aspects of building a website. And you can concentrate on creativity, making smart design choices, and working with your clients.Â
Most WP themes do this for you, but some contain features you don’t need. Or features you need, but require hours of learning. For efficiency’s sake, you would greatly prefer a WP theme that offers most of what you need, and little or nothing more.
That’s what value for money is all about. Purchasing a product that offers the most in efficiency and effectiveness. In other words, a smart buy. Read the rest of this entry »
Choosing an eCommerce theme puts you on the right track for building a quality online store. But making that choice is only half the battle. The look and feel of your online store is critical. Your eCommerce theme can perform the tasks to make that happen, but you have to tell it what you want done.
What do you need to consider when designing your online store?
- Give your store a familiar look. This makes it easier for shoppers to go where they want to go. Krug’s first law of usability puts it nicely – “Don’t make me think.†Don’t make your visitors have to think in order to find their way around your store.
- Don’t overdo your homepage banner. A knockout banner is nice, but it’s really unnecessary. If it’s too loud or flashy, it will simply drive customers away.
- Think about how you want to display your products. A traditional or conventional display tends to work best. Make sure the product images are compatible with the website’s style and brand.
- Think mobile first. Half of your potential customers do their shopping from mobile devices, and before long, the majority will be doing so. Make their visit a pleasant one.
- Make owning a lightweight, fast eCommerce theme a priority. It will be easier to work with, and it will help you build fast and reliable websites.
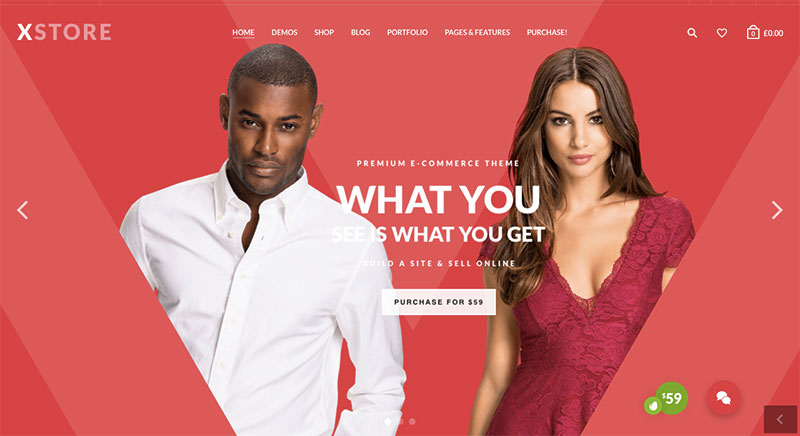
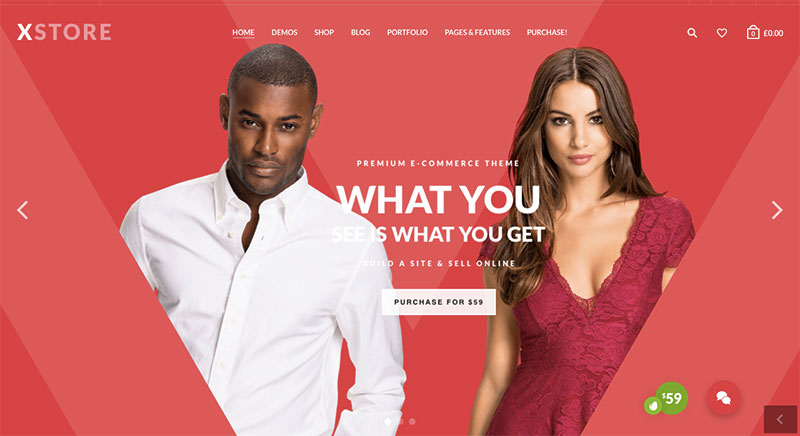
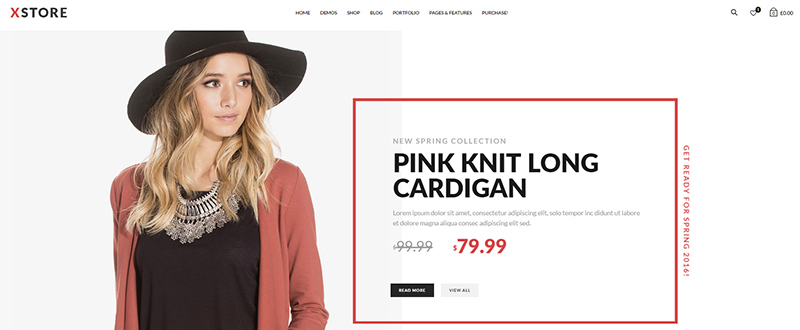
XStore-Responsive WooCommerce Theme

If it’s a priority to find a theme that gets the job done, yet is delightfully easy to work with, XStore is an excellent choice. It is also an excellent choice if you plan to take Krug’s first law of usability to heart. If you spend a few moments browsing their demos, it’s apparent that this theme’s authors have done just that.
That is why the demos have such a familiar look. Familiarity gives your shop a trustworthy, professional appearance, plus your customers don’t have to think. By hovering over one or more of the demos, you should be able to come up with some great ideas for how you want your own store to look.
XStore is responsive, RTL-ready, and Visual Composer compatible. It is also 100% WooCommerce compatible. You’ll like working with its Theme Options feature. It gives you the flexibility to build whatever is on your mind. Support is excellent, and video tutorials are there to assist you with installation and settings management.
Merchandiser

Merchandiser is minimalist, fast, and reliable. The exact opposite of an over bloated theme that tends to be loaded down with functionality, bells, and whistles that you have no need for. Merchandiser’s authors follow the principle that simplicity is the ultimate in sophistication – and it shows. Merchandiser is packed with features, but only as many as you need – nothing more.
The Theme Customizer/Visual Composer Drag and Drop Page Builder features combine to create a potent web-building force. Visitors to your online shop will appreciate features like the off-canvas shopping cart and off-canvas quick view, along with the ability to choose how they want to view your products as they shop.
Merchandiser gives you the ability to sell anything online, including digital products, or you can open an affiliate business if you wish. It all happens with simplicity in mind. Read the rest of this entry »
Your assignment is to create a website for a creative agency, perhaps the one you work for. Hence, your goal is to design a website that will attract and engage potential clients and customers. And have them beating on the door.
You need to address what these potential customers expect from a creative agency. They obviously expect quality work. And they expect creativity. Whether the agency in question is a web design, marketing campaign, or PR agency.
A creative agency’s capabilities need to reflect its website. If the agency is legitimately capable of doing the impossible, its website should reflect it. And that could be a challenge.
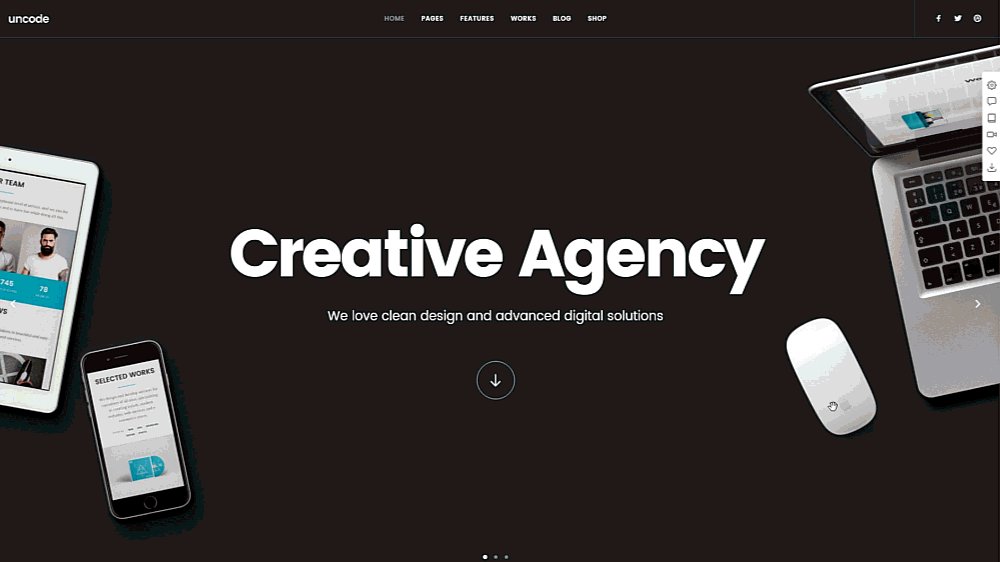
Fortunately, all you need, besides some creative skills of your own, is a design tool to make your designs as creative as possible. Use a pixel-perfect theme, like this one, and you are on your way to satisfying the most pretentious and demanding clients. Or your boss.

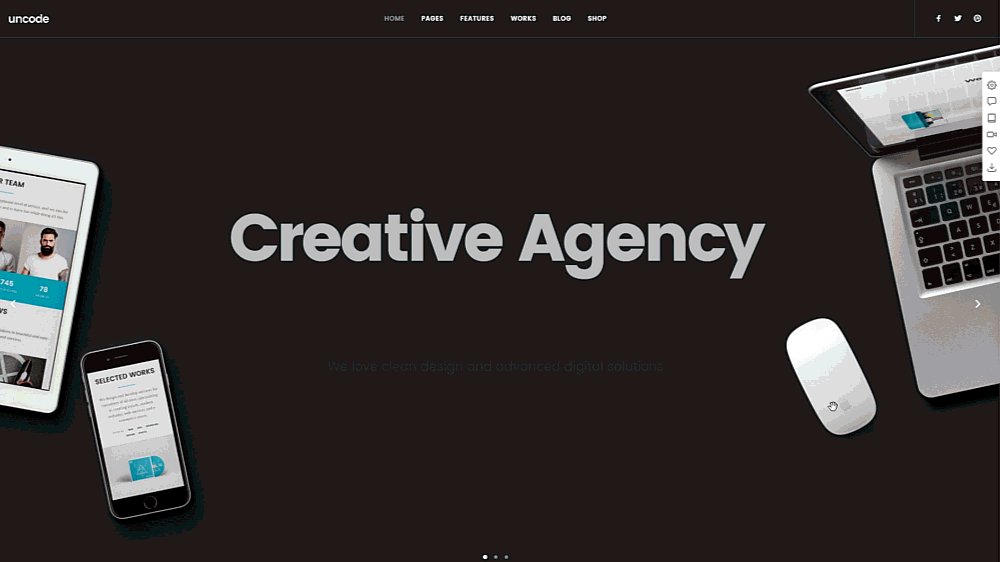
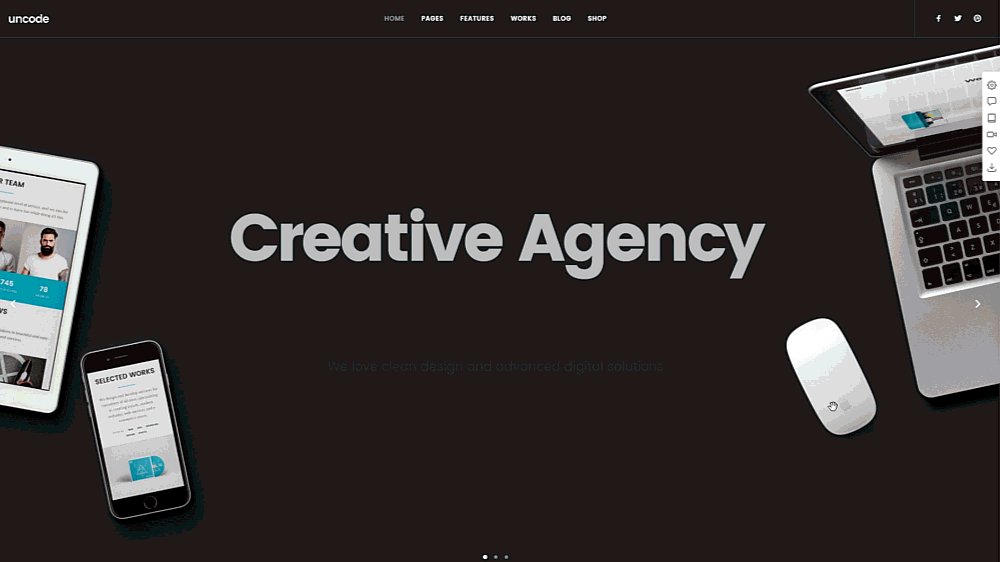
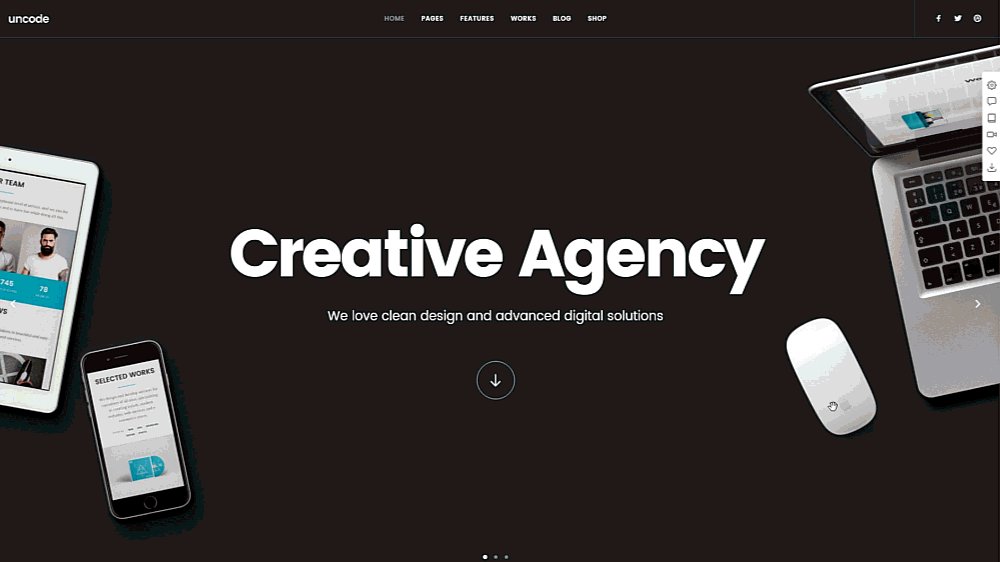
Uncode’s Creative Agency concept
The Top 5 Most Important Pages and Areas in a Creative Agency’s Website
The Homepage
Your creative agency’s homepage should be awesome to look at. That would seem to be a reasonable expectation for this type of a business. What is even more important yet, is your homepage needs to tell a visitor who you are and what you do – instantly. Read the rest of this entry »
It’s important for web designers and agencies to keep abreast of the latest technological and design trends. It’s equally important that those who produce design tools and aids, maintain design element resources, and provide website development and implementation services
That is true with the design and development aides that are presented here. The tools, services, design aids, and design elements offered are up to date, and you can benefit by using them in several ways.xstore
- Tools can boost your productivity.
- Learning resources are designed to improve your skills.
- Services take on tasks you find excessively difficult or time-consuming; saving you time and effort.
- Tools, services, and resources, when correctly applied, will improve the quality of your deliverables. You can earn more, or charge more.
Some things in this list are free. Others are not, although they are great investments, and free trials are often available. Every resource or tool is among the best in its class.
Learning
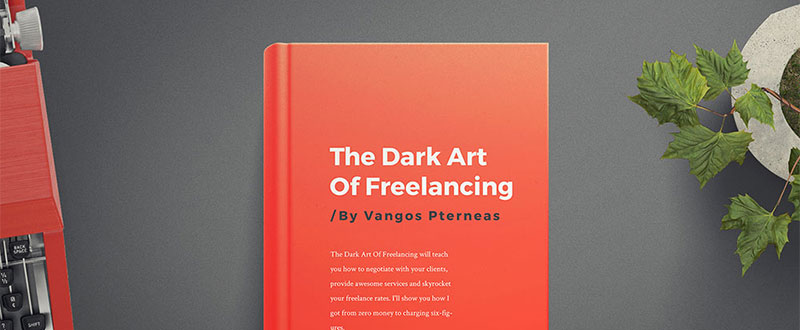
The Dark Art of Freelancing

This book was written by a young entrepreneur, and former employee of Microsoft, who, through experience, has learned the ins and outs of making a living through freelancing.
Do you occasionally find yourself working for less pay than you feel you deserve? Do you sometimes encounter difficulties trying to communicate or collaborate with a client? Are you looking for ways to better present your skills? Let The Dark Art of Freelancing show you the way.
How to Build a Web Design Business: The Only Book You Need to Launch, Grow, and Succeed

The author of this multi-topic book explains, in clear and concise language, what you need to know to launch a successful web design business. No less important, it tells you in detail what you need to do to make your business grow and prosper. Black and white illustrations accompany the text.
Freebies
Design Freebies by Visual Hierarchy

Visual Hierarchy is noted for the high-quality of the products made available on its market. In this instance, VH has put together a collection of 200+ freebies ranging from UI designs to Sketch, mockup tools, fonts, and icons.
This useful assortment of design elements is free for the asking, and it is just waiting for you and others to put it to good use. Read the rest of this entry »
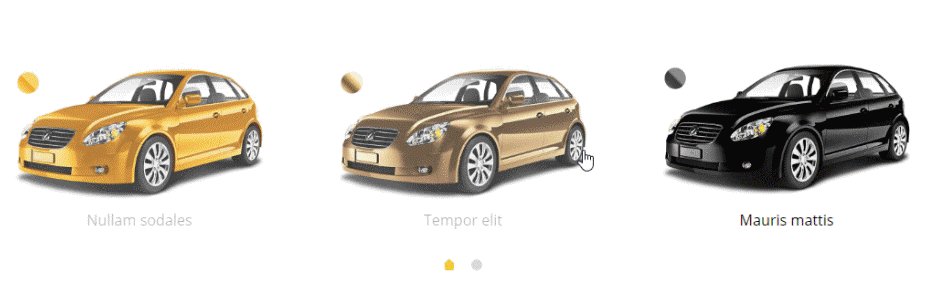
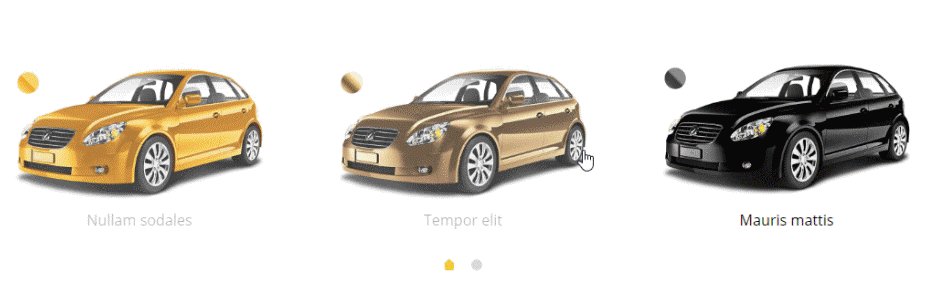
The hover’s positive impact on user experience makes it a popular feature in modern eCommerce websites. The hover effect is generally used to offer added information. And do so instantly, or to guide the user towards a call to action; saving clicks in the process in both cases.
Hence, it’s not at all difficult to understand how it can contribute to a richer user experience.
The hover effect is not apt to become a distraction, since it requires movement of the cursor or a screen touch to trigger it. It is up to the user to initiate it.

Users like it, and since fewer clicks can lead to more conversions, shop owners like it too; which is why you’ll find this useful design trend in this, and other eCommerce WP themes.
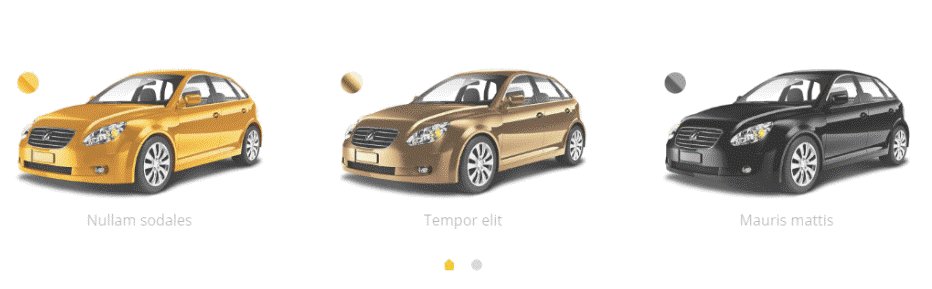
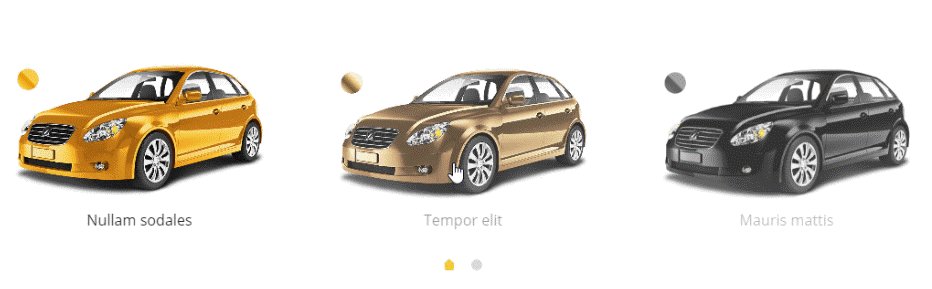
Hover Effects and eCommerce Go Hand in Hand
Let’s take a close look at the most popular ways in which the hover effect can be used to enhance a website’s UX.
- It enables you to instantly display additional key information about a product – a brief description, the number of items in stock, and so on.
- A user hovering over a product can be shown different views, zoom effects, or a key detail.

- Hovering can cause an image to change shape, or color, or show an object from a different perspective. Hovering works especially well with used in combination with a minimal product page design.
- Hovering can be used to help a user navigate to another page or link, instead of having to navigate through menus.
- The hover effect is an effective way to direct a user to a call for action.
You’re by no means limited to the above options. They just happen to be the those that are most commonly used. There are many different functionalities that can be triggered by hovering. Read the rest of this entry »
Here at Artbees Themes, we’re not big into sugar-coating things. With ourselves or others. So we’ll be blunt–in the world of WordPress Themes there are the ‘haves’ and the ‘have nots’, but it’s not always easily apparent. If you’re not quite sure what to prioritize when shopping for a new theme, the copious lists of features and promotions can making choosing one a bit overwhelming. After receiving hundreds of inquiries from our users begging us to point them in the right direction in what to look for in a top-tier WordPress theme, we’re happy to offer a few straightforward pointers:

First, to appreciate the great WP themes, let’s do a quick recap of what to steer clear of.
WordPress Theme Let-downs:
Code Bloat.
A website that weighed down by sloppy and dense code will have a direct negative impact on your web traffic and bounce rates. Think feather light code with an itsie bitsie file size.
Shoddy Design.
Over cluttered, disjointed, tacky, and unbalanced. We’ve all had encounters with websites that don’t quite rub us the right way. Don’t let yours be the next one. Read the rest of this entry »
You usually don’t take a hit and miss approach when making website design decisions. While you might like to try new approaches from time to time, even those are normally based on sound theoretical approaches that often take into account up-to-date website design principles and trends.
Many, if not most of these trends, are directed toward making websites more engaging to users, and to driving up traffic and conversion rates for clients.
Just like you, Be Theme’s professional pre-built website designers keep in tune with the latest design trends. As a Be Theme user, you’ll always have what you need to consistently produce high-performance websites to the delight of both your clients and the end users.
There are 200+ modern, customizable pre-built websites to choose from that, like those shown here, take into account current design trends. They are extremely easy to install, and installing and customizing them requires no coding skills.
These pre-built websites express:
- a respect for the principles of visual hierarchy, enabling you to build websites that influence user flow and decisions.
- a strategic use of special effects.

- more images and less text, including the use of hero images on home pages and key landing pages.
- effective use of minimalist design for mobile application.
How the Latest Be Theme Pre-Built Websites Follow Current Design Trends
Many if not most of today’s websites are seemingly carbon copies of one another. Themes will differ, but the layouts often look as if they all were based on a common template. Part of the reason for this is the growing number of mobile users, which has tended to place certain constraints on web design.
Does that mean there is little room left for innovation on your part? The answer – a resounding no. Past and present design trends create all sorts of design opportunities for you to put into practice, ranging from the use of hero images and minimalist design, to long scroll, flat design, and the use of special effects that help to tell a story.
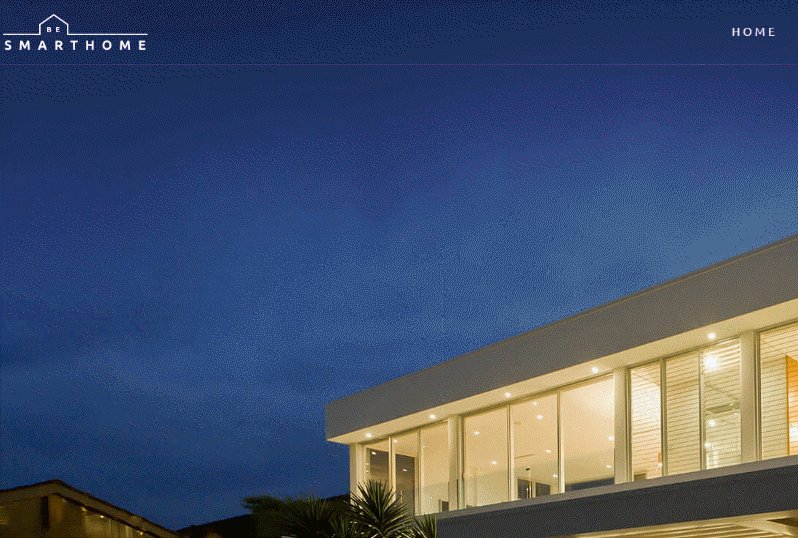
The examples shown here incorporate many the latest trends. In addition, these pre-built websites can be installed with one click and are incredibly easy to customize. There are more than 200 to choose from, with each one seemingly better than the next.
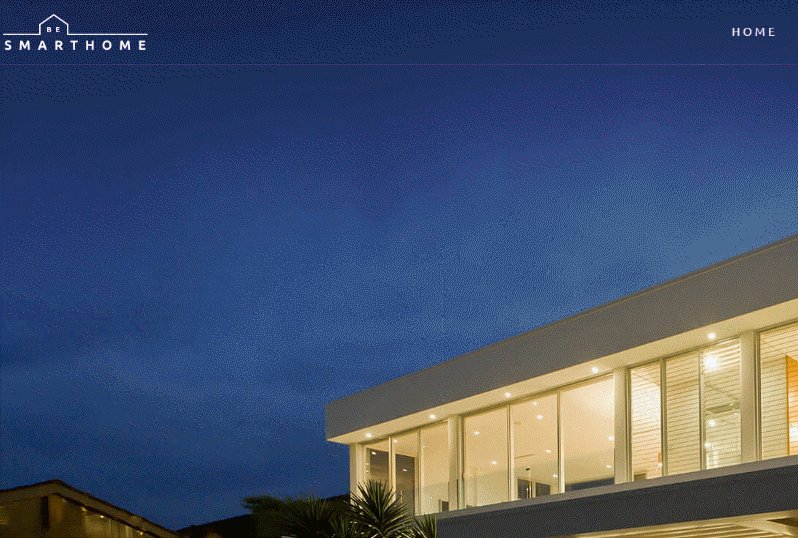
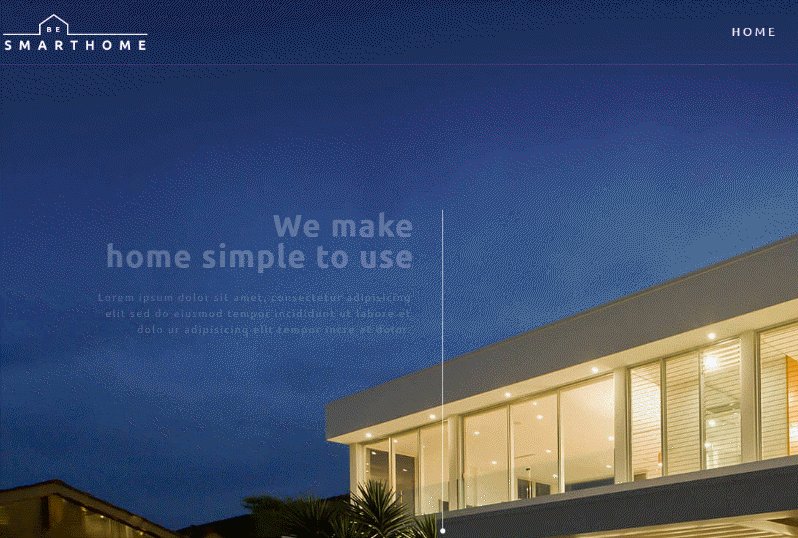
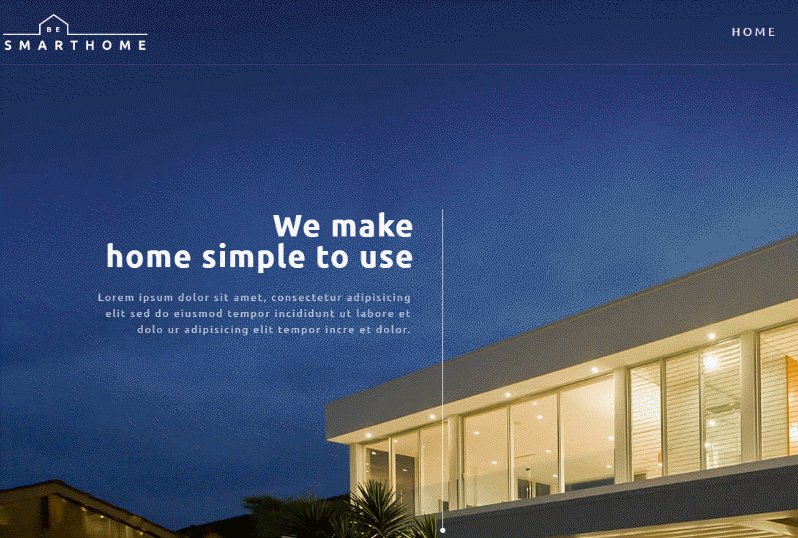
Be SmartHome

Like the Architecture example, this website’s home page has an appealing, ultra-modern look. Read the rest of this entry »
Choosing a WordPress theme is not necessarily an easy task if you are looking for the very best.
It often comes down to one or two truly outstanding features that differentiate a theme from all of the others.
Here are a few things well worth looking for that can get you past having to choose among “adequate†themes, and enable you to drill down to “the bestâ€.
- Look for a theme with an integrated builder. Plugins are not always compatible, and even when they are, there’s a greater tendency to encounter bugs or experience less than optimal performance. When you come across a theme, like this one, that features a premium integrated front-end builder, you’ve hit the jackpot.
- Web design should never be a chore, or a cause for boredom. It should be enjoyable and satisfying. Look for a theme offering cool UX feature, such as intuitive dashboards, smart shortcuts, and a gratifying overall experience, and one that guarantees that no coding experience is required.
- Look for a theme that gives you the freedom to customize to your heart’s content – without limitations. The ability to customize to the tiniest level of detail is cool; limitations are not.
Check out the theme’s user base. A user base of 15,000 to 20,000 or more suggests that you may have struck gold.ÂÂ
Introducing Kallyas, and the First Front-end Builder You’ll Actually Enjoy Working With

Kallyas does in fact give you the freedom to customize to your heart’s content. If you are used to starting off with a pre-established template, that’s OK too. You don’t need dozens, or hundreds of pre-established templates, when you have the freedom to customize without limitations, a front-end page builder, and a few first-class demos to fall back on. Read the rest of this entry »
UI kits are among designers’ favorite tools to work with, because they enhance their creativity, and clean the palette even for the most difficult projects. What makes UI kits even more loveable is that they help us explore other designers’ ideas, without expecting the client to come up with his, and to complicate things. Finally, UI kits are modern, because they’re always developed to respond to latest fashions and trends.
These kits are also complete designing solutions which can serve both the needs of outstanding experts and novice designers – they cover pretty much every design aspect (for the mere black canvas to advanced buttons and themes, and they save in incredible amount of time.
There are many ways in which UI kits can improve the workflow of your design, but their two branches of expertise and mobile/web design and prototyping.
For instance, creating an interface to a completely new mobile app can be equally daunting and time-consuming as it is fun, and that’s where UI kits are most helpful. They take a large part of the workflow away from you, which is why we choose the must-bookmark and free among them, and listed them to your attention:
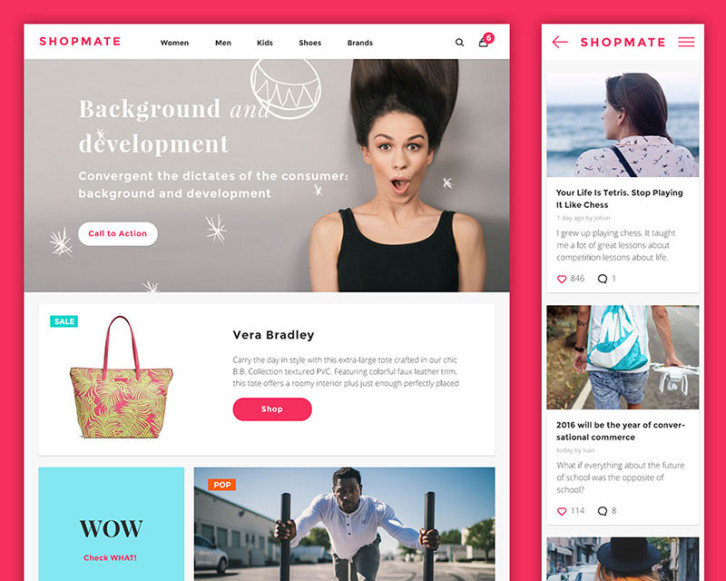
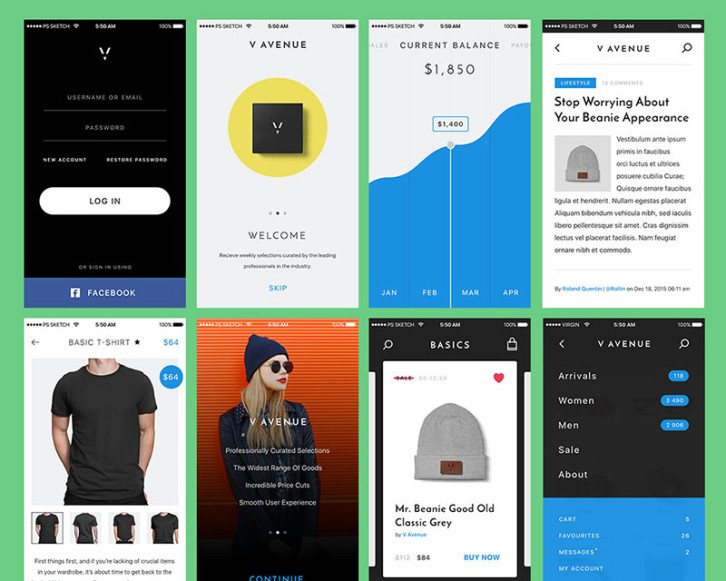
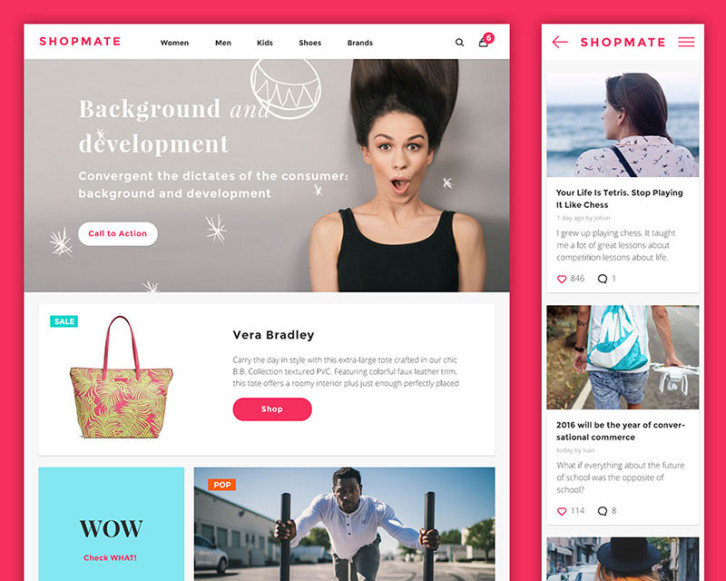
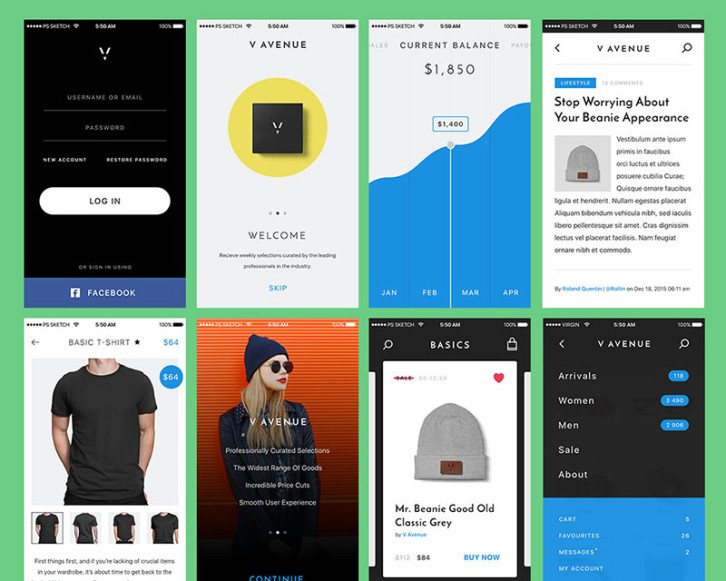
Awesome free UI kits
Shopmate Ecommerce Freebie

V Avenue Freebie

Read the rest of this entry »
Choosing the right coders for your project can be painfully similar to looking for a needle in the haystack.
There are thousands of people out there offering their services, but who are the best ones for you and your business? Who among them understands your vision, aligns with your goals, and implements the design in a flawless manner?
And if we go beyond the technical requirements, is it possible to find a coding team that’s also reliable, trustworthy, involved, and easy-going?
It’s not easy to hire the best people for the job, but you can use this 4-point checklist to make sure you choose the most serious development agency.
1. Research the agency’s online presence
When you assess the potential of an agency, start by researching their online presence.
First thing on the list: their portfolio. Check out their clients, their partnerships, what type of projects they’ve previously worked on, and how they present their case studies.

Xfive won a “special kudos†awards for their website, in a CSS Awards competition.
Second step is reading testimonials on their website, on forums and on their Facebook page. Recurring, happy clients are a great sign that the agency delivers on their promises.
A good example of a development agency’s online presence is Xfive – you’ll find on their website all the info that you need – from case studies to testimonials, from the agency’s mission to their work procedures. They also have a 10-year experience on the market, a powerful argument on their stability:
“We believe that being fair and transparent on every stage of the project brings the best results. It’s one of the main reason that over 80% of our clients return to us with another project and many of them are a long-term partners†says COO Milosz Bazela. Read the rest of this entry »