5 Excellent Tools Your UX and UI Design Tasks
UI Design – UX Design: Tightly Coupled, But Not the Same
User interface (UI), and user experience (UX), are both critical elements in website design. The two terms are often confused, and are even used interchangeably by some; but they are not one and the same. Sure, it’s important to understand the differences between these two design elements when selecting tools to incorporate their features and attributes into your websites. Yet, many premium website and mobile application design tools take both into account.
The two can be summed up thusly:
The UI is a website’s presentation, and focuses on its look and feel. UI design is digital in nature, and may even involve coding in those cases where the boundary between design and development has become blurred.
The UX gives the website life, with a focus on usability and customer satisfaction. UX design is more closely related to market research. It does not involve digital techniques or coding.
More than a tool, InVision is a complete digital product design platform, with features and capabilities tailored to each stage of the design process. Brainstorm with Freehand, a limitless whiteboard for creative exploration. Test your UI with real users and get real-time, live feedback. Share your screens and prototypes with your entire team for centralized commentary, and integrate it all with your favorite tools to create a seamless, efficient workflow.
Clients, team members, and stakeholders can comment directly on your prototypes for clear and actionable feedback; then, any changes you make will automatically sync across everyone’s account, so you’ll never work on an old version ever again.
With InVision’s high fidelity prototypes, your users will feel like they’re trying out a real, live product, so their feedback is focused on the experience above all else—giving you the information you need to make better design decisions. Sign up for a free trial, and learn why the world’s leading brands, from Airbnb to Netflix to IBM, rely on InVision.
As one of the industry leading prototyping tool, Proto.io facilitates all the design, collaboration, and testing abilities a designer, entrepreneur, or developer needs to create low or high-fidelity prototypes.
You can easily design your prototypes directly within Proto.io using its drag & drop functionality, and you’ll be impressed with its rich Interactive UI Libraries (iOS, Material Design). Alternately, you can import your designs from Sketch or Photoshop. When your designs are ready, you can transform them into clickable, interactive prototypes, complete with popular transitions and animations; without writing a single line of code.
With Proto.io you can share your prototypes for collaboration and feedback and even preview on real devices. Let’s not forget about usability testing. Proto.io’s usability testing capabilities go far beyond as it’s integration with popular user testing platforms allow you to see and hear what users are saying while trying out your prototype.
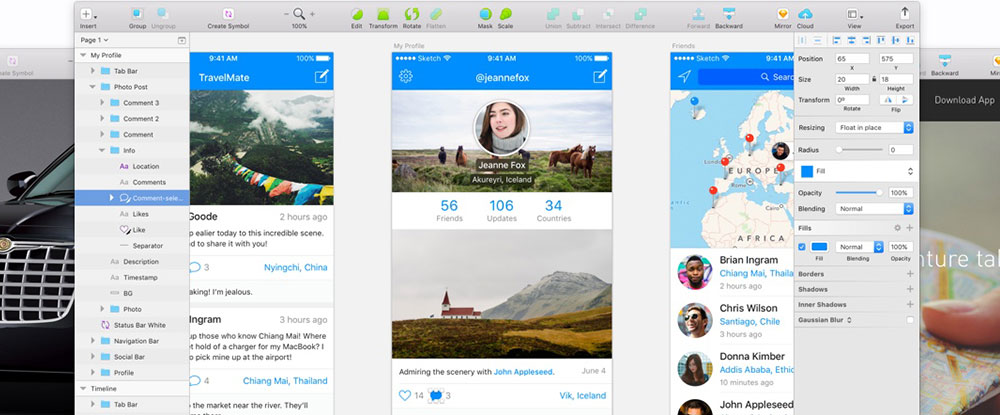
Sketch gives you the power, flexibility and speed you always wanted, but were rarely able to find in a lightweight and easy-to-use package. Finally, you can focus on what you do best – Design.
Sketch is built for modern web and graphic designers, and you’ll find that to be true everywhere in the app. Sketch’s vector-based workflow makes creating complex shapes easy; and that’s just a start. Powerful features like Symbols and Shared Styles are there to make reusing elements quick and easy.
Notism is a real-time design and collaboration platform that enables its users to share and review creative content, build and share prototypes and give real-time presentations. With Notism, you can easily transform static screens into interactive web prototypes, or iOS and Android prototypes for mobile applications.Â
Notism’s rock-solid task management features will help you get organized, stay organized, and get priority tasks done. This versatile tool also allows you to maintain strict version control over your prototyping and presentation activities, including the ability to switch between versions.Â
If you’re looking for some of the best and most popular UI and wireframe kits or core elements look no further than Great Simple.
All their products are built with a terrific attention to detail that will satisfy even the most pretentious designer. And their bestsellers: iOS Design Kit and Material Design Kit should be in every designer’s toolbox. They also offer free GUI Kits for iOS and Android which have been downloaded more than 70.000 times.
Do you prefer working with Sketch rather than Adobe Photoshop? No problem, since all their products are Sketch compatible. Check them out!
Tips for Making a Better User Interface
Users are becoming more experienced with digital displays, and they are expecting better experiences that they were willing to accept just a few short years ago. It’s imperative that businesses carefully consider the quality of the experience they create for their customers; but what makes a quality user interface?
Keep it Simple
Great user interfaces are nearly invisible. They are not made up of gaudy adornments, or unnecessary elements. A quality user interface is made up of necessary, logical, and concise elements.
Limit your interface designs to user-essential items. Don’t add items just to feed your ego.
Your user interface exists for the sole purpose of facilitating those who are interacting with your system. To do this, it must clearly communicate with the users. If users can’t figure out how to use your interface easily, they’ll opt out.
To help improve clarity, create clear and concise labels for buttons and actions. You want to keep your messaging simple, to improve the experience as well. The easier your labels, navigation, and content are to read, the easier it is for users to know what to do.
Make the Interactions Efficient
Make sure users complete their main task in the most efficient way, and never lose the result of their work.
There’s nothing bad about designing powerful software, but the core interface should be simple and functional. You can always hide options in your context menus or app settings.
Be Consistent in Your Design
With your user interface, you’ll want to maintain consistency throughout the user experience. Consistent interfaces will allow your users to rely on and develop usage patterns that will improve that experience. Since people crave consistency, give your users the opportunity to be proven correct when they rely on it.
Use Familiar Design Patterns
Our eyes love seeing simple and familiar things; But, for whatever reason, some designers and clients feel obligated to bring something creative into everything they create.
You want your app to be memorable, but it doesn’t have to be a brain-twister to the user.
Understand How UI Plays into UX
To create a great interface, UI designers should rely on information from the user experience angle, by identifying which problems need to be solved, how the user flow will play out, and determining key product areas and hierarchies.
Ideally, serious work on the interface begins after gaining access to all this information. Then, mockups will be made, tested, and approved by UX designers and the product can be launched without hiccups.
Implement a Visual Hierarchy
The most important elements of an interface should be highlighted to help users focus on them. Design practices provide nearly unlimited methods to achieve this effect.
The simplest example of this technique, would be to make an element bigger, to turn it into a focal point.
Summary
It takes a knowledgeable designer working with the right tools to design the UI and UX necessary to create an attractive, smoothly-functioning website. Select the right tools, like those described here, and keep in mind what the driving forces behind UI and UX design consist of, and you should experience one website/mobile app design success after another.