Dynamic Grid Layout Plugin for Pinterest-like Websites
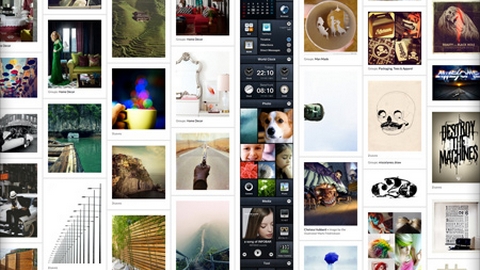
Pinterest is getting very popular recently. Would you like to design a website with layout like Pinterest? The Wookmark jQuery Plugin is designed for laying out a dynamic grid of elements similar to jQuery Masonry. The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. You can resize your browser to see the layout adjust.
You can either set the width and height of all images in the HTML img attributes. The grid layout can be performed as soon as the document is rendered, before images are loaded. Or you can perform the grid layout after all images are loaded if the width and height of the images is not known.
You can also check out 15 Great Examples of Websites using Dynamic Grid Layout we have published some time ago. It gives you some ideas when creating such websites.
Requirements: jQuery Framework
Demo: http://www.wookmark.com/jquery-plugin
License: MIT License