Create an Interactive Map using HTML5 & jQuery
Posted · Category: Maps, MIT License
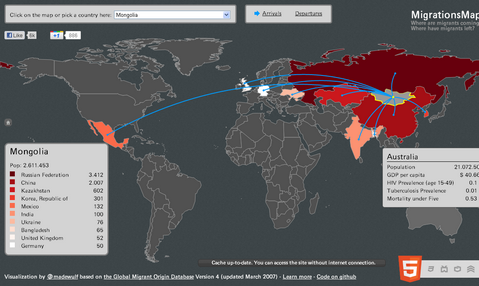
Have you ever create a really good looking interactive map using HTML5 and jQuery? MigrationsMap.net allows you to see for every country X in the world either the top ten providing countries of lifetime migrants to X or the top ten receiving countries of lifetime migrants from X.
On top of that, when you let your mouse hover over a country, you can see the total population, the GDP per capita, the HIV and Tuberculosis prevalences and the death rate of children under five. All the code of the site and the scripts used to produce it are available on github.
Requirements: HTML5 and jQuery
Demo: http://migrationsmap.net
License: MIT License
6 Comments