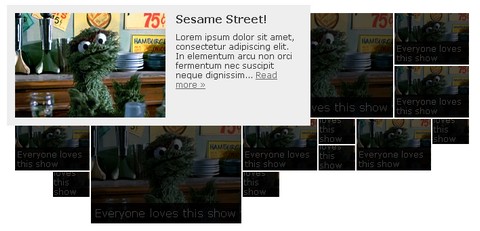
jSquares – Image Grid that Pops Up Image & Description
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.
Requirements: jQuery Framework
Demo: http://boedesign.com/demos/jsquares/
License: MIT, GPL License
3 Comments