Flickr-Style Photo Tagging Using jQuery
A few days ago, Ben Nadel programmed a little proof-of-concept for Flickr-style photo tagging using jQuery. He did it as an exploration in mouse-based event binding. He took a step further and packaged the jQuery code up into a jQuery plugin (phototagger.jquery.js), build a light-weight ColdFusion persistence layer (drop-and-run, no database required), and turned it into an official project: jQuery Photo Tagger.
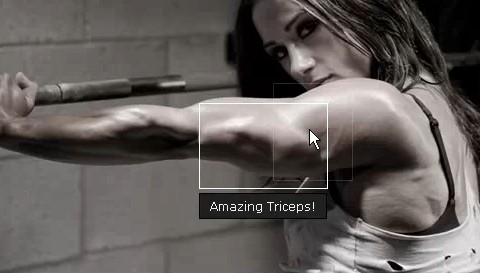
jQuery Photo Tagger comes in at about 1,000 lines of code. As such, you can either check out the project page or try the online demo for yourself. Please note that you have to hold CTRL key when clicking mouse to create hotspot.
Requirements: jQuery Framework
Demo: http://www.bennadel.com/resources/projects/jquery_photo_tagger…
License: License Free