Create Beautiful Thumbnail Hover Effect using Mootools
Posted · Category: Gallery, License Free
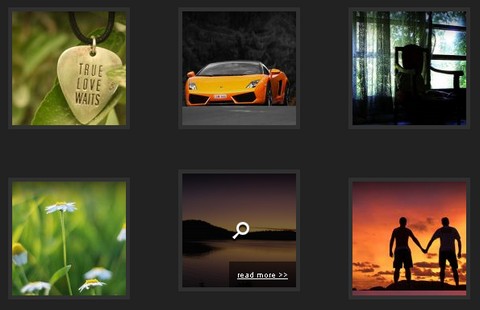
Thumbnails of photos is very common part of any website. We have seen a lot of innovation and beautiful representation of thumbnails. Recently Nitin Hayaran has demonstrated how to create a beautiful hover effect on thumbnails using Mootools.
Beautiful Thumbnail Effect is just a demo of the possibilities. One can use the same technique to show the Title of the Image or RunTime and Title of Video Thumbnail.
Requirements: Mootools Framework
Demo: http://www.nitinh.com/static/Thumbnails/index.html
License: License Free
3 Comments