iPhone Style Checkboxes in jQuery
Posted · Category: Forms, License Free
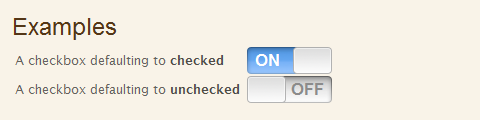
Ever wanted those flash iPhone on/off toggle switches on your webpage? Love jQuery? Well then Thomas Reynolds has got something special for you. iPhone Style Checkboxes implements the iPhone toggles as replacements for standard HTML checkboxes.
Simply run the script and your site will be updated with these specialized controls. Best of all, the underlying checkbox is not touched and backend system will never know the difference. The change is purely visual.
Requirements: jQuery Framework
Demo: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxes.html
License: License Free
11 Comments