Create iCal-like Calendars with CSS and jQuery
Posted · Category: Calendar, License Free
One of the most common requests from clients when it comes to WordPress personalization, is to add a basic event calendar to their website. Finding a good place to position a big table like a calendar within your WordPress template is always a taught work. In addition, the <table> tag itself is often quite difficult to style in a good way.
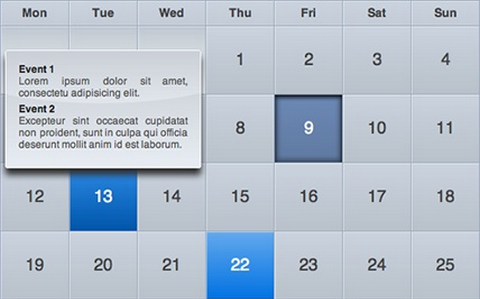
Therefore, Stefano Verna came up with astonishing iCal-like calendars with jQuery. All the magic takes place with some ninja CSS. In addition to the plain calendar structure, You can see a lightweight Coda-like effect for events description popup as well.
Requirements: jQuery Framework
Demo: http://www.stefanoverna.com/wp-content/tutorials/ical_like_calendar/
License: License Free
16 Comments