jQuery Navigation Control to Manage Alphabetical Lists
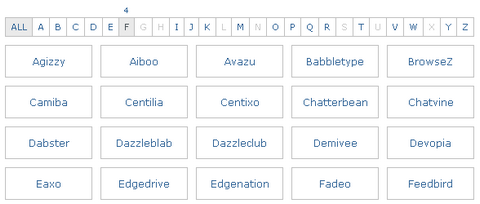
jQuery ListNav Plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z.
Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
ListNav works great on long lists. It supports multiple lists on the same page. And it has been tested on IE6, IE7, Firefox 2 and 3 (Windows and Mac), Safari (Windows and Mac).
Requirements: jQuery Framework
Demo: http://www.ihwy.com/Labs/Demos/Current/jquery-listnav-plugin.aspx
License: MIT, GPL License