Building an Animated Cartoon Robot with jQuery
Posted · Category: Information, License Free
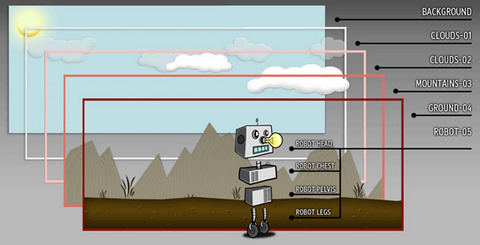
An Animated Cartoon Robot with jQuery was created by layering several empty divs over each other with transparent PNGs as background images.
The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect†originating from old-school side scrolling video games.
The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery.
Requirements: –
Demo: http://robot.anthonycalzadilla.com/
License: License Free
12 Comments