Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks. It has been tested on all modern browsers. Internet Explorer supported on 9+.

Requirements: LESS Framework
Demo: http://metroui.org.ua/
License: License Free
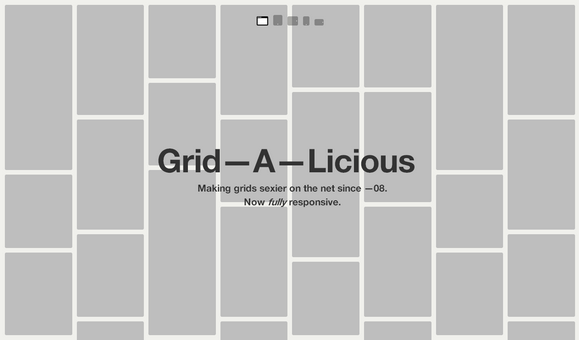
Grid-A-Licious is described as “Divs are placed in chronological order with a special grid”. It is responsive and adapts to different screens. It is fluid and float perfectly regardless of the screen size or device.
Grid-A-Licious 3 is totally rewritten and the biggest change since the previous versions of Grid-A-Licious is that the items in the grid aren’t using absolute positioning any more. They’re all floating. This will help many of you who are struggling with the grid content overlapping each other while loading. Also, this will probably speed up things as well.

Requirements: JavaScript Framework
Demo: http://suprb.com/apps/gridalicious/
License: MIT License
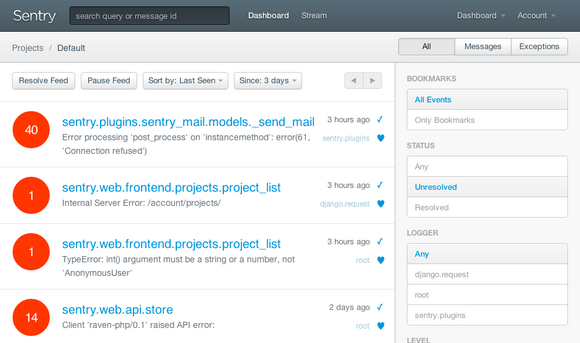
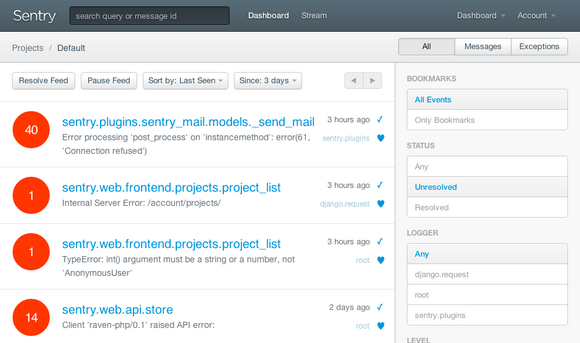
Sentry is a realtime event logging and aggregation platform. It specializes in monitoring errors and extracting all the information needed to do a proper post-mortem without any of the hassle of the standard user feedback loop.
You can know immediately when things happen in your application. Engage users before they have a chance to report a problem. Spend more time where it matters, rather than investing into low-impact issues. Drop-in integration for more than a dozen platforms, including Python, PHP, Ruby, Node.js, and Java. Sentry is open source software. You can grab the source code on GitHub.

Requirements: –
Demo: https://github.com/getsentry/sentry
License: License Free
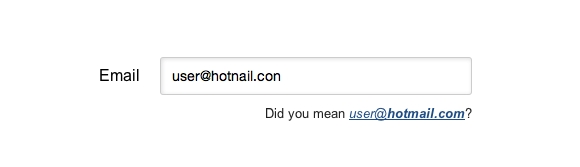
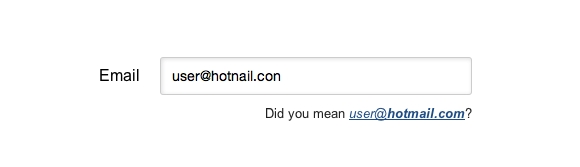
Mailcheck.js is a Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “user@hotnail.con”, Mailcheck will suggest “user@hotmail.com”. Mailcheck will offer up suggestions for top level domains too, and suggest “.com” when a user types in “user@hotmail.cmo”.
Mailcheck helps reduce typos in email addresses during sign ups. It can reduce the sign up confirmation email bounces by 50%.
Mailcheck included default domains are yahoo.com, google.com, hotmail.com, gmail.com, me.com, aol.com, mac.com, live.com, comcast.net, googlemail.com, msn.com, hotmail.co.uk, yahoo.co.uk, facebook.com, verizon.net, sbcglobal.net, att.net, gmx.com, and mail.com. The included default top level domains are com, net, org, info, edu, gov, co.uk, and mil.

Requirements: JavaScript Framework
Demo: https://github.com/Kicksend/mailcheck
License: MIT License
Ejecta is a fast, open source JavaScript, Canvas & Audio implementation for iOS. Think of it as a Browser that can only display a Canvas element. Ejecta is like a Browser without the Browser. It’s specially crafted for Games and Animations. It has no DIVs, no Tables, no Forms – only Canvas and Audio elements. This focus makes it fast.
JavaScript code is executed directly by a JavaScript VM, the HTML5 Canvas API is implemented in native code with OpenGL, Audio is implemented with OpenAL. Several other APIs (touch, accelerometer, localStorage) behave like those in a real browser.
Many HTML5 Games run out of the box, or with minimal modifications – with better performance, better sound support, Game Center integration and more.

Requirements: iOS App
Demo: http://impactjs.com/ejecta
License: MIT License
Kiandra has recently announced the open sourcing of Delta jQuery UI theme that you’re going to love. It’s free for commercial, personal and educational use as part of the MIT or GPL license.
The theme makes use of CSS3 gradients and some @2x images to ensure it’s retina display friendly. The vibrant colour scheme means “Delta” works on both light and dark backgrounds. Change the toggle in the top right hand corner of the demo to see it in action.
This theme can act as a starting point for other smart cookies to create their own visually engaging jQuery UI themes. You can fork this theme over on the GitHub repository.

Requirements: jQuery UI
Demo: http://blog.kiandra.com.au/2012/09/delta-a-free-jquery-ui-theme/
License: MIT, GPL License
Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
Move your mouse towards the arrow, or swipe in from the arrow if you’re on a touch device, to open. Meny can be positioned on any side of the screen: top, right, bottom, left.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/meny/
License: MIT License
Deployd is a platform that makes building complex backends simple. Build APIs for web and mobile apps in minutes instead of days. Unlike working with a traditional backend, there’s no boilerplate, or configuration. Deployd works right out of the box. The best part is that you can run it however and wherever you want – it’s free and open source.
Deployd is a new way of building data-driven backends for web apps. Ready-made, configurable Resources add common functionality to a Deployd backend, which can be further customized with JavaScript Events.
Deployd is a resource server. A resource server is not a library, but a complete server that works out of the box, and can be customized to fit the needs of your app by adding resources. Resources are ready-made components that live at a URL and provide functionality to your client app.

Requirements: –
Demo: http://www.deployd.com/
License: Apache License
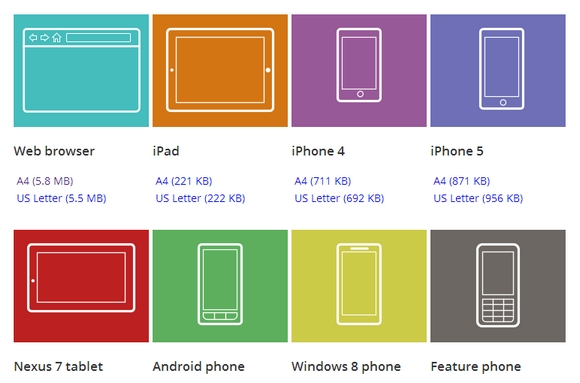
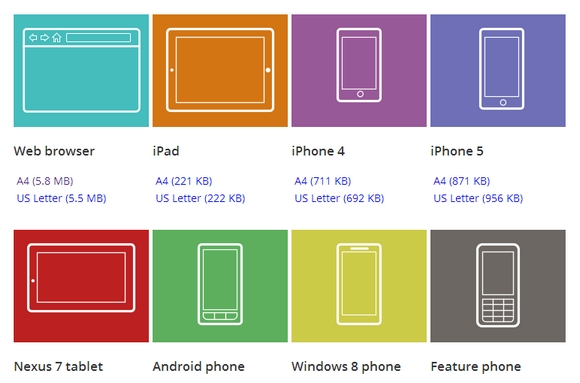
If you’re designing a website or app, these simple templates are designed to help you sketch your ideas on paper. Simply download a template from Interface Sketch. Print it out. Start sketching! You can print in colour or black-and-white; on laser or inkjet printer. All templates are in PDF (portable document format). Some of the templates contain a grid of dots to help with alignment when you sketch. These dots do not represent the pixel dimensions of the device or browser.
These templates are hosted on Google Docs. When you click a link below, a preview of the template will open in your browser. To save the template to your computer as a PDF file, press Ctrl+S or click the File menu and then choose Download.

Requirements: –
Demo: http://interfacesketch.tumblr.com/
License: License Free
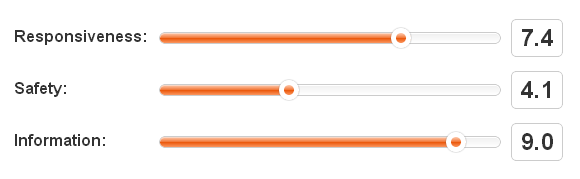
SlideControl jQuery Plugin allows you to easily make custom sliders for range inputs. You can set the speed, which controls the speed of the animation for a slider reszing. You can also set the LowerBound and UpperBound, which is the minimum and maximum amount the slider can be set to.
The CSS file included should be pretty straight-forward. You can change the look of your slide controllers in there from background color to size to how the handle looks. Just take a look around and it should be pretty easy to make changes.

Requirements: jQuery Framework
Demo: http://nikorablin.com/slideControl/
License: MIT License