An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
Web Icon Set has released a set of Free Emoticons & Smilies Icons. There are total 72 transportation icons in 32px size. They come in PNG and PSD format. Simply Click the Download button and enter $0, and then you will get them for free if you want. They are free for personal and commercial projects. They are suitable for chat applications.

Requirements: –
Download Link: http://www.webiconset.com/emoticons-smilies-icon-set/
License: License Free
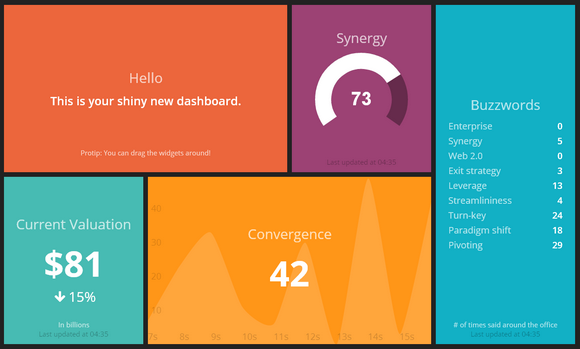
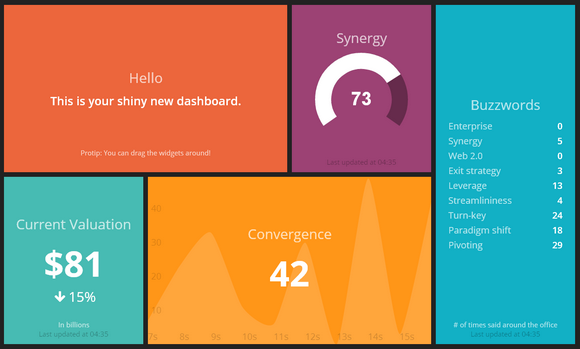
Dashing is a Sinatra based framework that lets you build beautiful dashboards. You can use premade widgets, or fully create your own with css, html, and coffeescript. Widgets harness the power of data bindings to keep things simple.
You can also use the API to push data to your dashboards, or make use of a simple ruby DSL for fetching data. It supports Drag & Drop interface for re-arranging your widgets. You can host your dashboards on Heroku in less than 30 seconds. Dashing was originally created at Shopify for displaying custom dashboards on TVs around the office.

Requirements: Ruby 1.9+
Download Link: http://dashingdemo.herokuapp.com/sample
License: MIT License
Ratchet helps you prototype iPhone apps with simple HTML, CSS and JS components. You can use these docs as a reference for all the available components and piece together the pages of your app. You can also customize the style in order to make the prototype all your own.
Push.js allows you to create a prototype that feels like a real app when you save it to your phone. Please don’t forget your meta tags. They’re included in the template.html page included in the download, but make sure they stay in the page. They are important to Ratchet working just right. Ratchet is under the the MIT license, meaning you’re basically free to use the framework as you please.

Requirements: JavaScript Framework
Download Link: http://maker.github.com/ratchet/
License: MIT License
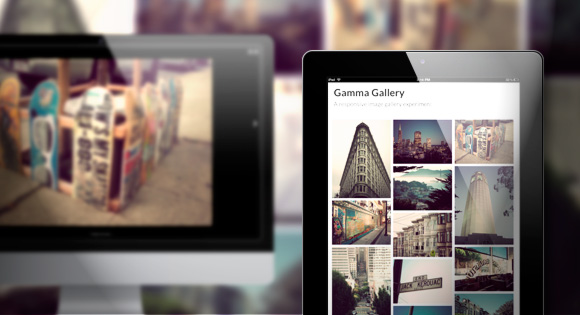
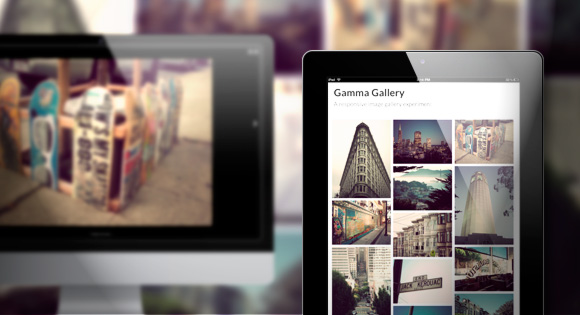
Creating a truly responsive image gallery can be a very tricky and difficult thing. There are so many factors to consider like the layout and the features, and so many choices to make when it comes to delivering a good viewing experience for every device.
Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.

Requirements: jQuery Framework
Download Link: http://tympanus.net/Development/GammaGallery/
License: MIT License
TickitWickit.com is a popular site that retails heavily discounted bundles of high quality software, aimed at empowering the creative community on a quarterly basis. It comes with a unique concept: everything you buy earns you future discounts. Users can save 2x on every purchase by earning “tickits†– a discount you win when you make a purchase – to save up to 25% additional discounts off future purchases.
Now, they are running a Ten Everyday Promotion for the next 3 Days, they will randomly select ten lucky winners. That’s 30 winners who will get ALL the deals for free for A WHOLE YEAR. That’s 365 days of deals. You can check out their current deals.

There are some awesome deals there like 60% off WebIconSet Deal gives you access to over 1,000 and counting of high-quality and user-friendly stock icons till the end of year 2015! 75% off Themify Deal gives you two developer themes for just $29.

Stripe is a simple, developer-friendly way to accept payments online. They believe that enabling transactions on the web is a problem rooted in code, not finance, and they want to help put more websites in business. You don’t need a merchant account or gateway. Stripe handles everything, including storing cards, subscriptions, and direct payouts to your bank account.
With wrappers in Ruby, PHP, Python and more, you can get started in minutes. 2.9% + 30 cents per successful charge. No setup fees, no monthly fees, no card storage fees, no hidden costs: you only get charged when you earn money. Earnings are transferred to your bank account on a 7 day rolling basis.
Stripe powers commerce for thousands of sites across the web. Their users include large companies, rapidly-growing start-ups, side projects, and everything in between. I think it could be a great alternative to PayPal. However, it’s only available to US and Canada now.

Requirements: –
Download Link: https://stripe.com/
License: License Free
3D transforms are awesome, but they’re even cooler with lighting effects. Tom Giannattasio, working at edX which is a joint venture between MIT and Harvard focused on building an open-source platform for online education.
He has created an Interactive CSS3 Lighting Effects for iPad. The specular highlights are created with CSS gradients and masks. The cast shadow relies on box shadows and transforms. It looks best in Safari browser.

Requirements: CSS3
Download Link: http://attasi.com/labs/ipad/
License: License Free
Ecommerce stores have etched themselves in the heart and mind of modern consumers. They have changed the way we used to shop, and for some people they have made it easier to buy happiness. And every other day we see some ecommerce stores taking birth; we see the rise of some and the fall of some. Some, as we all know, have become apparently evergreen.
Needless to say, the future is ecommerce – whether it’s done on mobile, tablet or desktop. So, here’s to some inspirational, enviable ecommerce stores!
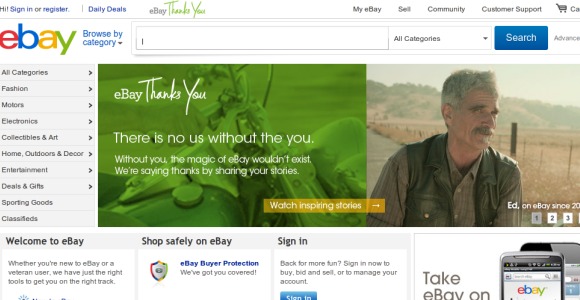
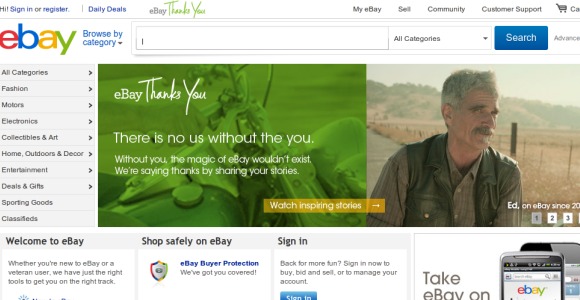
1. ebay

No story of ecommerce is complete without eBay. It has also given small businesses the opportunity to sell their products without creating a site of their own.
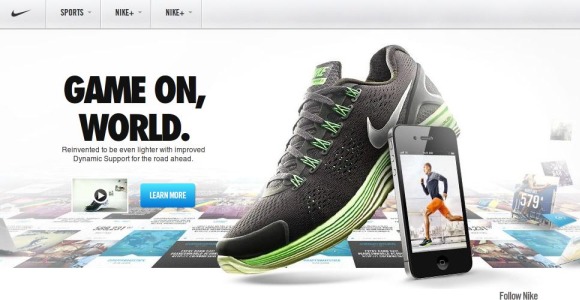
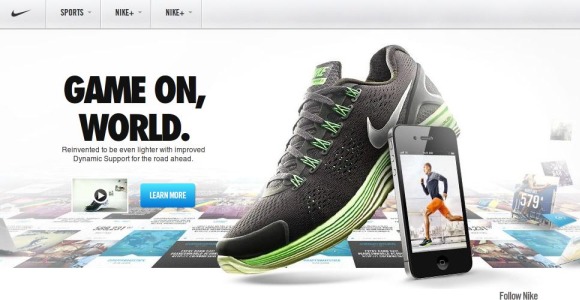
2. Nike

Nike’s is possibly the most attractive online store. It has a lot of call-to-action quotient in it. Read the rest of this entry »
Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. It works on most browsers and devices, and lightweight with only 10k.
The turn.js API was conveniently built as an UI plugin for jQuery, it provides access to a set of features and allows you to define the user interaction. It is released under a noncommercial BSD license and it’s available on GitHub. However, this license doesn’t include features of the 4th release.

Requirements: HTML5 and CSS3 Support
Download Link: http://www.turnjs.com/
License: Noncommercial BSD License
It is hard to find various browser icons in vector format, therefore Fabio Basile from Dribbble has designed Browsers Glyphs himself and would like to share them with us.
You can change the color and the size of the browser icons easily. I am sure they are pretty useful when designing web applications, so that you can show users what type of browsers your application supports. You can download the PSD directly here if you could not find the download link.

Requirements: –
Download Link: http://dribbble.com/shots/649058-Browsers-Glyphs…
License: License Free