Winds is an open source & beautiful RSS reader built using React/Redux/Sails/Node 7 and Stream. It showcases personalized feeds (using machine learning similar to Facebook, Flipboard, Etsy, and Quora) powered by the http://getstream.io API. This tutorial explains how the personalization API works (http://bit.ly/personalization-winds). You can also check out the hosted demo at http://winds.getstream.io.

Requirements: –
Demo: http://winds.getstream.io/
License: MIT License
The holidays can be a great time to explore new opportunities. With the New Year right around the corner, many people look to make positive changes for the upcoming year, especially in their careers. Yet, it’s always difficult to invest time in finding the right opportunity, and the last thing you want to do is have it eat into your holiday. Luckily, there’s an easy way to get multiple job offers by using Hired.

Read the rest of this entry »
Web and mobile developers face many challenges when trying to manage videos on their sites and in their apps. The Cloudinary Video Management solution simplifies the process by enabling developers to quickly and easily optimize and transcode videos in real-time in the cloud.
The solution, which integrates with existing workflow, gives developers the ability to upload videos, then transcode and modify them to enhance users’ experiences. Videos also can be optimized further, with fine-grained control over codecs, bit rate and then delivered via a global content delivery network.
With Cloudinary’s comprehensive API and easy-to-use manipulation URLs, videos can be automatically converted to all relevant formats (MP4, OGV, FLV, WebM) suitable for web viewing, optimized for web browsers and mobile devices, normalized and manipulated in real time to fit developers’ unique graphic design. The solution supports responsive design, enabling users to dynamically resize and crop videos on-the-fly to match graphic design and screen dimension of the viewing device.

Other features of the Cloudinary Video Management solution include the ability to adjust quality, bit rate and codecs on the fly; create video thumbnails from any frame; and enhance viewing experience by changing video playback speed, fading in or out, controlling the contrast and brightness, adjusting the volume and concatenate and adding video or image overlays and text captions.
The company’s adaptive bit rate streaming adjusts the quality of the video stream between multiple bitrates and/or resolutions to suit the client’s bandwidth capacity (as opposed to the buffering or interruption in playback that can happen when client’s network speed can’t support the quality of video). Content can be accessed from anywhere on the web using HTTP or HTTPS URLs, which can then be streamed to users via a worldwide fast CDN with thousands of worldwide edges.
By using Cloudinary Video Management, developers have the tools to deliver high-quality video and audio streams that play back seamlessly for audiences anywhere, on any device.
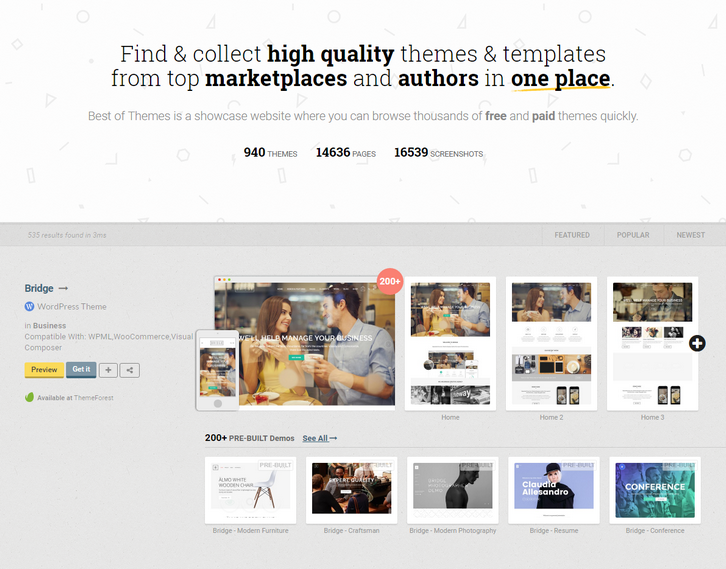
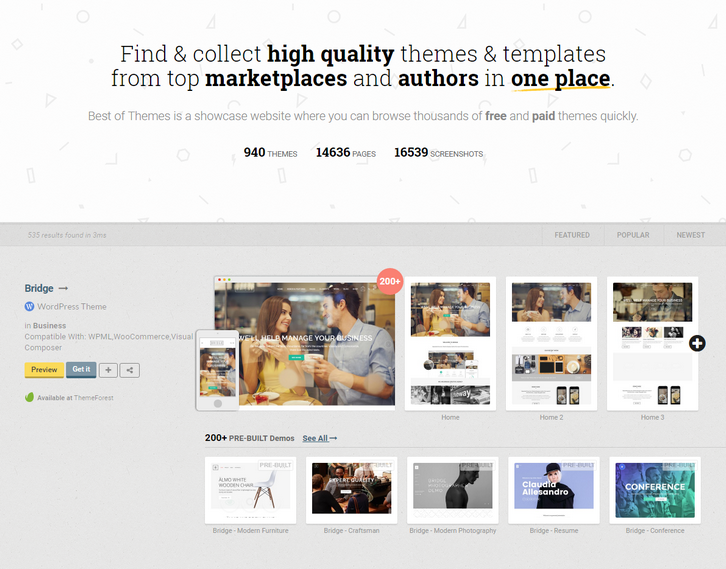
Best of Themes is a showcase website where you can browse thousands of free and paid themes quickly, so you can focus what matters. We had always the problem of finding a matching theme to our product. The current process is amazingly time consuming and consists of going to each theme provider, clicking on each theme and checking the demos; mind you only themeforest has 8000 themes only for wordpress. One can do probably 20-30 trials before giving up and picking up the most common ones.
So, to solve the problem they made this platform, a curated collection of free and commercial themes added daily, with a screenshot of their most important pages together for both mobile and desktop to quickly browse through. Today we have 936 Themes, 14548 pages indexed, and total of 16443 screenshots on the platform.

Requirements: –
Demo: https://www.bestofthemes.com/
License: License Free
Web apps are awesome, but many are not optimized for mobile, or are done so in ways that leaves much to be desired. These days, a poor mobile experience can quickly drive away users and kill engagement. While app users’ attention spans are shortening, they increasingly demand truly native mobile app experiences. Furthermore, across the globe, the concept of “mobile-first†has cemented its place as the de facto for startups and enterprises alike. Here we find a rapidly growing need to turn existing web apps into mobile apps and this creates unique challenges and opportunities for web designers and developers.

What if you could use your skills to easily turn web apps and APIs into truly native iOS and Android apps all right in your web browser?
With Dropsource, you can. Read the rest of this entry »
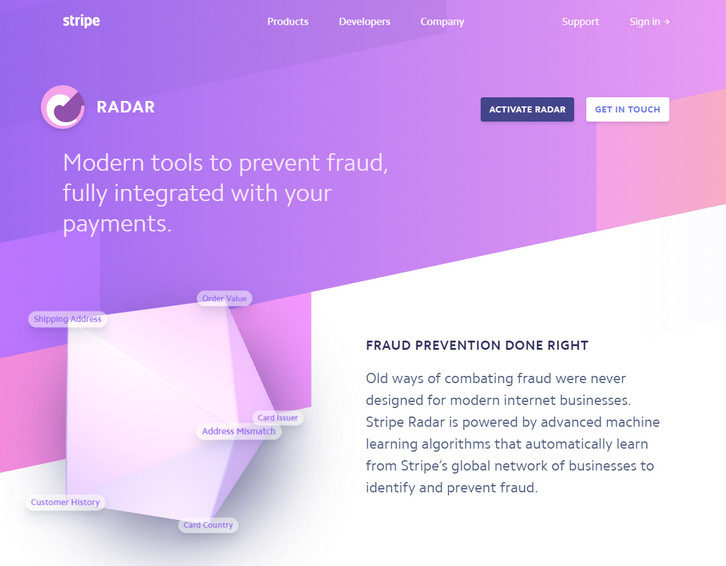
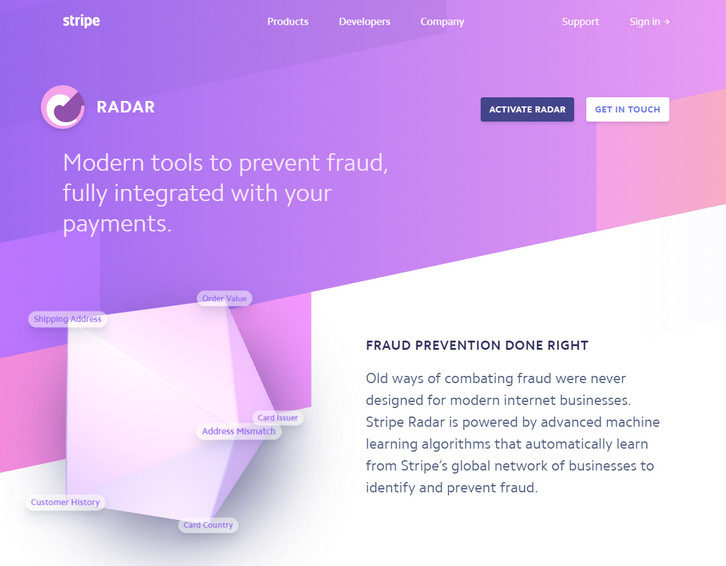
Stripe Radar is modern tools to prevent fraud, fully integrated with your payments. Old ways of combating fraud were never designed for modern internet businesses. Stripe Radar is powered by advanced machine learning algorithms that automatically learn from Stripe’s global network of businesses to identify and prevent fraud. Stripe Radar scans every transaction using the most relevant signals to detect and block fraud. And Radar’s algorithms are constantly tweaked by Stripe engineers to adapt to new fraud vectors.
They pinpoint fraud by building behavioral signals from across 100,000+ global companies. (Even if a card is new to your business, there’s an 80% chance it’s been seen before on the Stripe network.) Unlike systems that require weeks to train and only mimic human reviewers, Radar lets you instantly use rich payments data (including info from banks and card networks) to fight fraud.

Requirements: Stipe
Demo: https://stripe.com/radar
License: License Free
Finding a new job is like any budding romance, passions might be running high, but it’s usually assumed that both sides are still playing the field. If you happen to be a talented engineer or designer, it’s safe to assume that you’re in high demand and probably getting courted by your fair share of companies. The funny thing is that similar to dating, both sides often like to play it cool, pretending that they’re exclusively interested in each other. In the job search however, this can actually be a big mistake because you could be missing an opportunity to have companies recognize your full value.

Simply put, being in demand is never a bad a thing! By being humble and / or “respectful†by not advertising the fact that you’re in-talks with other companies, you might actually be sabotaging your chances to land the job you really want, at the compensation you deserve.
Transparency can go a long way: it can help you manage your time, (because you don’t need to be 007 and hide all the interviews you’re going to), and it can accelerate the time from interview to job offer, saving you countless hours and the effort a long, drawn out process. Read the rest of this entry »
The web apps below in combination with these productivity tips will help you improve your workflow. Â So here they are:
Clarify Expected Outcomes.  Just as can often be more than a single solution to an ambiguous requirement, expectations that are not put forth clearly can lead to unexpected or unintended results.
Encourage Open Communications. When team members are feel they cannot ask questions and discuss problems and concerns openly and it will lead to problems somewhere in the workflow.
Give Team Members Autonomy. This creates higher morale, and leads to better performance; even when the leash must be kept short.
Rethink Meetings – Structure meeting agendas to support the team effort.
Reserve Downtime. Use the tomato approach; intersperse time performing work with scheduled periods of downtime; everyone benefits when downtime is judiciously scheduled.

Hold to the following Team Management Principles, while practicing the productivity tips:
- Use a scheduling system that blocks off the hours where the focus is on work, and the hours to be set aside for downtime.
- Apprise your team members of your project’s overall progress. It keeps them accountable, and it keeps them in the loop.
- Clearly communicate your overtime needs to your reports. This is true both when overtime will be expected, and when there will be no need for it.
- Don’t micromanage. Assume your reports are experts at what they are supposed to be doing. Give them the resources they need, and let them get on with it.
Read the rest of this entry »
Nuage is a simple interface that allows you to buy, import and manage your domain names in just a few clicks. They know how painful it is to transfer all your domain names to a new provider. That’s why they had the idea to create a bypass between all your providers, with the help of the APIs.

Requirements: –
Demo: https://www.nuageapp.com
License: License Free
Hero Patterns is a collection of repeatable SVG background patterns for you to use on your digital projects. With SVG quickly growing as the preferred method for using graphics on the web, there are still few resources available in this format. Steve Schoger created Hero Patterns so that you can easily incorporate high quality backgrounds in to your digital products.

Requirements: –
Demo: http://www.heropatterns.com/
License: License Free