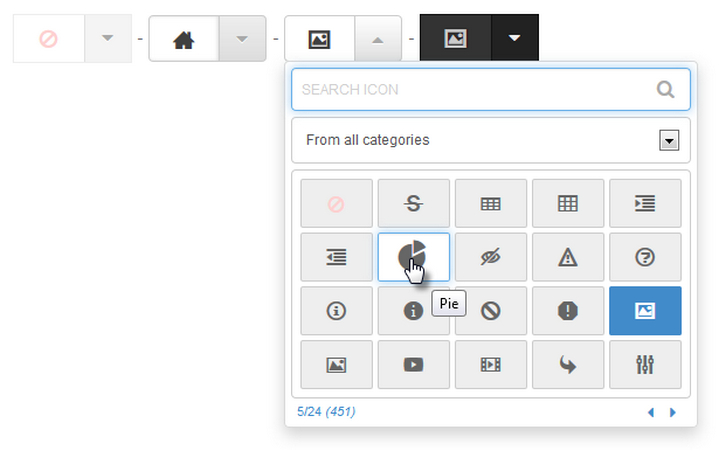
jQuery fontIconPicker is a small (3.22KB gzipped) jQuery plugin which allows you to include an elegant icon picker with categories, search and pagination inside your administration forms. The list of icons can be loaded manually using a SELECT field, an Array or Object of icons or directly from a Fontello config.json or IcoMoon selection.json file.
Simply just include a copy of jQuery, the fontIconPickers script, the fontIconPickers theme and your Font Icons. Now you can trigger it on a SELECT or INPUT[type=”text”] element. jQuery iconPicker has been successfully tested on: Firefox (edge), Safari (edge), Chrome (edge), IE8+ and Opera (edge).

Requirements: jQuery Framework
Demo: http://codeb.it/fonticonpicker/
License: MIT License
Boba.js is a small, easily extensible JavaScript library that makes working with Google Analytics easier. It supports the old ga.js library as well as the new analytics.js library. It has one out of the box function, trackLinks, and makes tracking everything else child’s play. Requires jQuery.

Requirements: jQuery Framework
Demo: http://boba.space150.com/
License: MIT License
Steady.js is a jank-free module to do logic on the onscroll event without performance regressions in @media-query like conditions. First, Steady attaches a handler to the onscroll event, that excutes the trackers. Then it calls another function that checks the conditions with values inside a requestAnimationFrame to avoid making the onscroll handler fat and slow, which will jank our scrolling.
After that check, the function tries to see if the conditions are met. If they’re met, it calls the handler with the values and the done function, otherwise it does nothing. When the handler is called, Steady stops collecting values until the done callback is called by the handler. This will help you when you do async stuff.

Requirements: JavaScript Framework
Demo: http://lafikl.github.io/steady.js/
License: MIT License
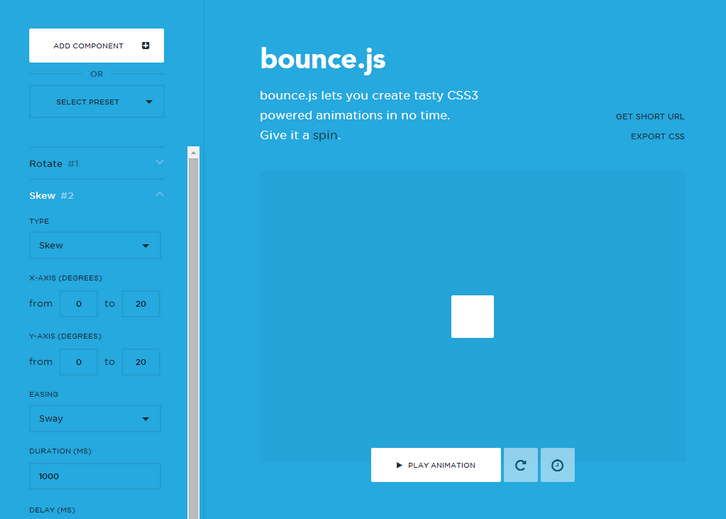
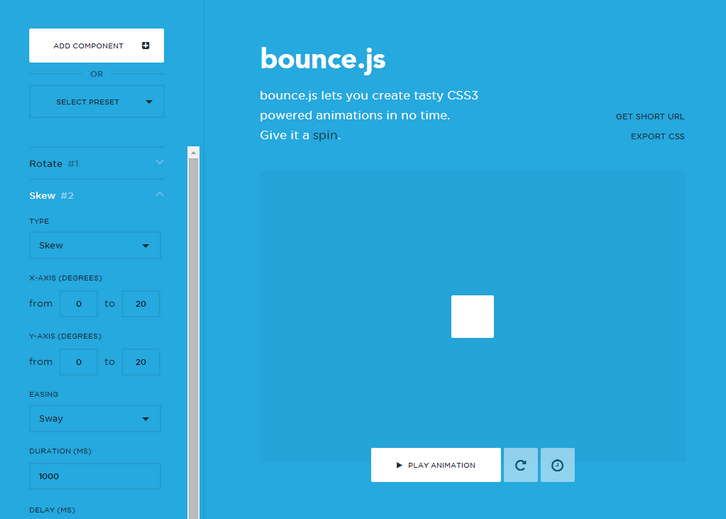
Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.

Requirements: –
Demo: http://bouncejs.com/
License: MIT License
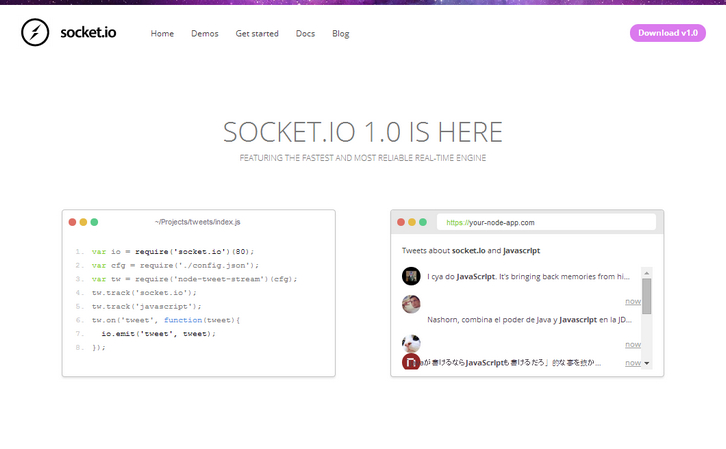
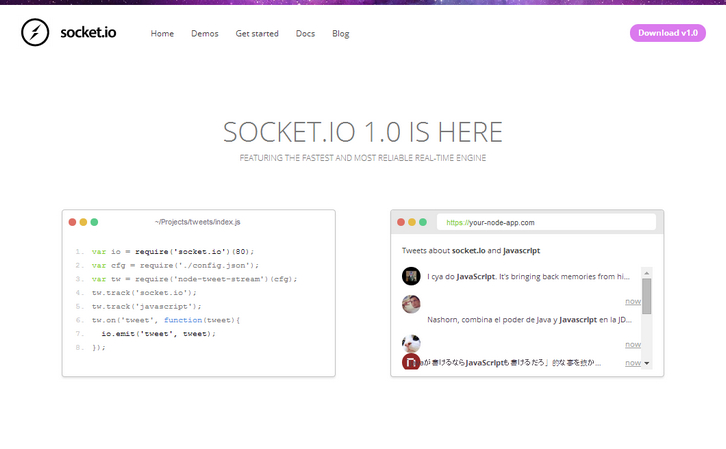
Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that gets represented as real-time counters, charts or logs.
Starting in 1.0, it’s possible to send any blob back and forth: image, audio, video. And it allows users to concurrently edit a document and see each other’s changes. It’s one of the most powerful JavaScript frameworks on GitHub, and most depended-upon NPM module.

Requirements: JavaScript Framework
Demo: http://socket.io/
License: MIT License
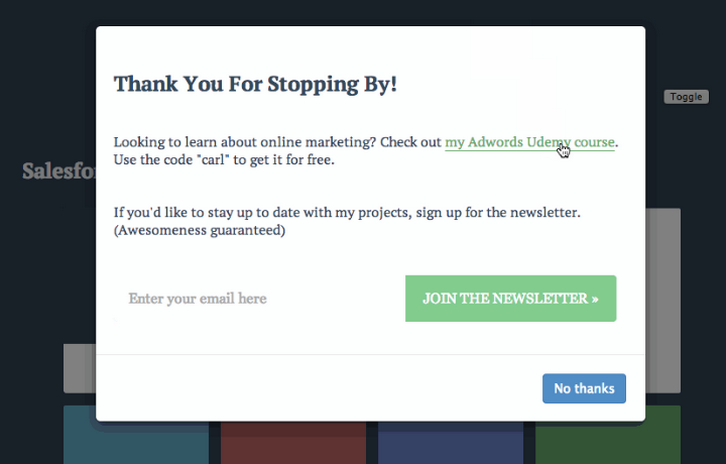
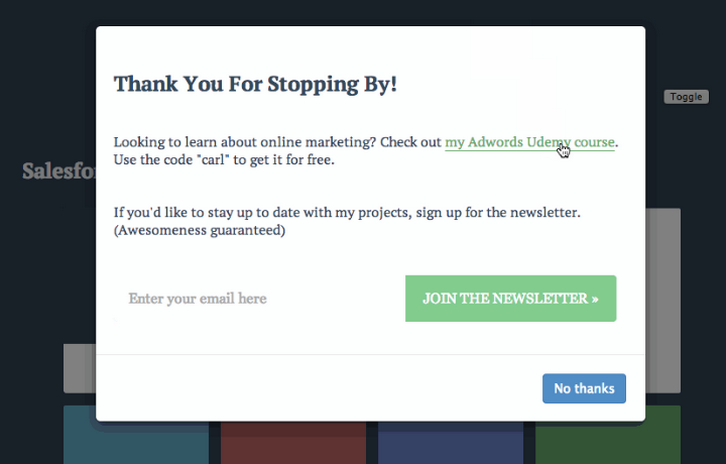
Ouibounce is a small library enabling you to display a modal before a user leaves your website. This library helps you increase landing page conversion rates. Ouibounce fires when the mouse cursor moves close to (or passes) the top of the viewport. You can define how far the mouse has to be before Ouibounce fires. The higher value, the more sensitive, and the more quickly the event will fire.
By default, Ouibounce will only fire once for each visitor. When Ouibounce fires, a cookie is created to ensure a non obtrusive experience. Please use Ouibounce to provide value to your visitors. With tools like these it’s very easy to create something spammy-looking.

Requirements: JavaScript Framework
Demo: https://github.com/carlsednaoui/ouibounce
License: MIT License
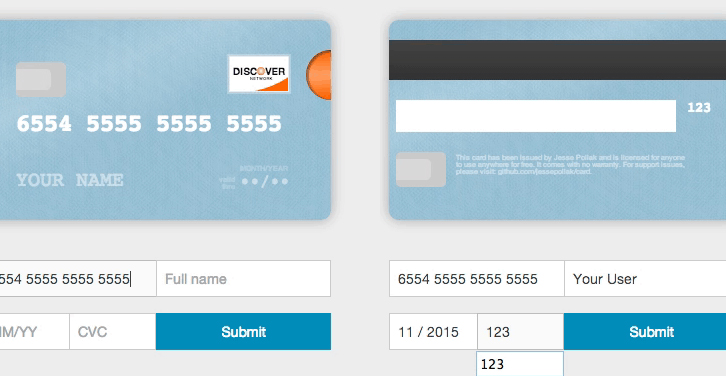
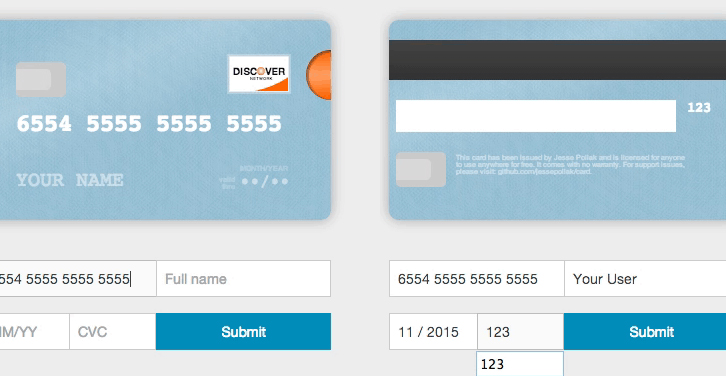
Card.js is a better credit card form in one line of code. It will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript — no images required.
ard ships with pure-CSS cards for Mastercard, Visa, Discover, and American Express. Feel free to use, modify, and distribute this library as much as you’d like under the MIT license.

Requirements: JavaScript Framework
Demo: http://jessepollak.github.io/card/
License: MIT License
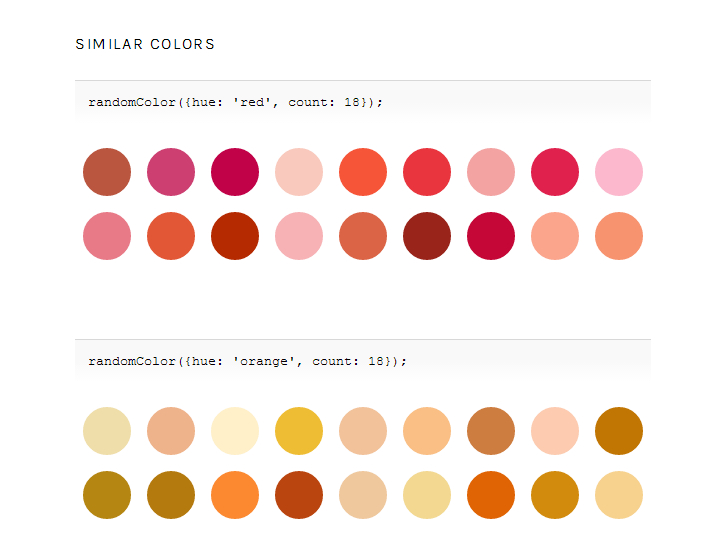
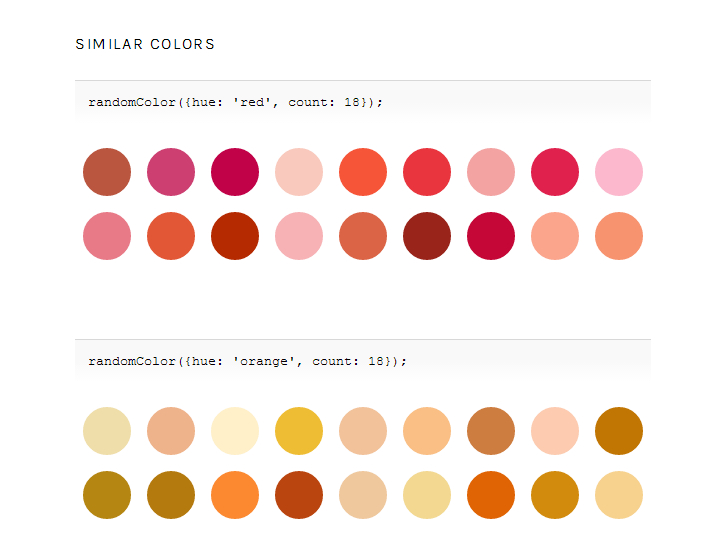
There are lots of clever one-liners for generating random colors. Unfortunately, They usually produces lots of greys and browns and murky greens.
RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.

Requirements: JavaScript Framework
Demo: http://llllll.li/randomColor/
License: MIT License
Fort.js is a modern progress bar for form completion. All you do is add the form and Fort.js algorithm will take care of the rest. Best of all, it super small.
Using Fort.js is so simple, it’s simple. All you do is insert fort.min.js and fort.min.css into the <head> then pop in an <input> into <div>. Anything outside of the <div> won’t count. Yep, that’s all there is to it. Fort.js does the rest.

Requirements: JavaScript Framework
Demo: http://colourity.github.io/sections/
License: MIT License
App.js is a lightweight JavaScript UI library for creating mobile webapps that behave like native apps, sacrificing neither performance nor polish. It’s cross-platform, themable platform-specific UI designs, configurable native-like transitions. And it supports built-in widgets for general use-cases.
The goal of App.js is to provide a robust starting point for mobile webapps, handling general scenarios, and maintaining compatiblity with other common JavaScript libraries.

Requirements: JavaScript Framework
Demo: http://code.kik.com/app/
License: MIT License