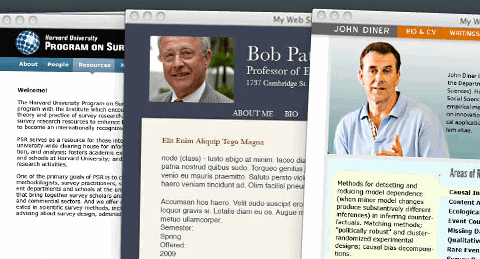
OpenScholar is designed for academic environments as a tool for building academic web sites, such as a scholar’s personal site or an academic project site.
OpenScholar represents a paradigm shift in how the personal academic and research web sites are created and maintained. Built on the open-source framework Drupal, OpenScholar makes it possible to create academic web sites in a matter of seconds.
Each web site comes with a suite of powerful tools from which users can facilitate the creation, distribution, and preservation of knowledge faster and more efficiently than ever before. OpenScholar supports customizable domains for every site, so site owners can keep their current domain name.

Requirements: Drupal
Demo: http://openscholar.harvard.edu/
License: GPL v2.0 License
jDownload is a plugin built to assist file downloads and make the download experience more informative and user friendly. jDownload is built on jQuery UI and displays a UI dialog with information on the downloadable file before asking the user to confirm the download. It is built on jQuery 1.4.2, jQuery UI 1.8.1. And it has been tested on Safari 4, Firefox 3, IE8, 7 & 6.

Requirements: jQuery Framework
Demo: http://jdownloadplugin.com/
License: GPL License
The Lumebox is an Open-Source Lightbox clone written as a JavaScript jQuery plugin with a few added features. One of the main features is that it can parse RSS feeds just as easily as displaying images.
The Lumebox also searches the post or page for links leading to images (and RSS-feeds) and opens them in a popup instead of following them. The Lumebox was written using jQuery 1.4.3. The Lumebox plugin is released under the GNU GPL.

Requirements: jQuery Framework
Demo: http://anders.zakrisson.se/projects/lumebox/
License: GPL License
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. Drag-and-drop is supported in FF, Chrome too. This plugin is open sourced under GNU GPL 2 or later.

Requirements: –
Demo: http://valums.com/ajax-upload/
License: GPL License
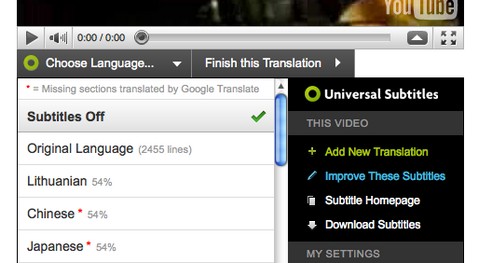
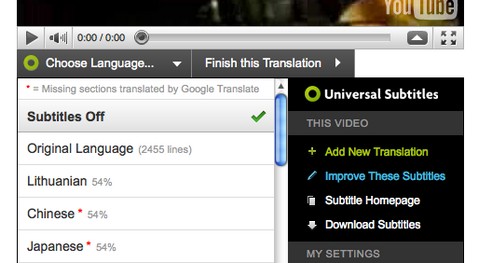
The lack of captions and subtitles on video is a major obstacle for people with hearing disabilities and a huge language barrier for the whole world. Universal Subtitles want to give individuals and communities the power to overcome these barriers. The tools they are building are free and open source and will make the work of subtitling and translating video simpler, more appealing, and, most of all, more collaborative.
Universal Subtitles make it easy for anyone to add subtitles, captions, or translate nearly any video on the web. You add their widget to your videos. Then you and your viewers can add subtitles, which anyone can watch.

Requirements: –
Demo: http://universalsubtitles.org/
License: AGPL License
We have published a post about jQuery Mobile Project a couple of months ago. Today, they have pleased to announce the first alpha release of the jQuery Mobile. jQuery Mobile is a user interface framework, built on top of jQuery, designed to simplify the process of building applications that target mobile devices.
There are two guiding principles of the jQuery Mobile project that differentiates it from most other offerings: It’s completely built on the principle of progressive enhancement and is designed to be functional in all HTML-capable mobile browsers.
There are demos and documentation for all the components in jQuery Mobile 1.0a1: Theming and Layout, Headers/Footers (Fixed and Persistent), Form Controls, Dialogs, List Views, Events, Transitions.

Requirements: –
Demo: http://jquerymobile.com/
License: MIT, GPL License
When appropriate, Trevor Davis really like the ones that add smooth scrolling and highlight the navigation depending upon which part of the page you have scrolled to. That’s why he wrote jQuery One Page Navigation Plugin.
He wanted the page to scroll smoothly when the navigation was clicked, so he used the jQuery ScrollTo plugin. He also wanted the page to automatically highlight the correct navigation section depending upon which section was scrolled to, and that was where he added some custom code.

Requirements: jQuery Framework
Demo: http://trevordavis.net/play/jquery-one-page-nav/
License: MIT, GPL License
Easy Accordion plugin will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. You can then decide to make it a timed slideshow or leave it still.
Easy Accordion plugin keeps the HTML to the minimum, is SEO friendly and fully accessible, uses the CSS rotation to rotate the slide titles (no need for images), works in all the major browsers, allows for autoplay, it’s opensource and fully customizable and, what count most, it’s free! And it has been tested on Firefox 3.5+, IE6/7/8, Safari 5+ and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyAccordion/
License: MIT, GPL License
The bMap jQuery Plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS.
The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object. The prerequisites of the plugin are jQuery and google maps. You will need to obtain your own Google API Key.

Requirements: jQuery Framework
Demo: http://www.blocsoft.com/bmap/
License: GPL License
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
It loads grid from XML or attach to an existing HTML table. Built-in validators for columns of type integer, double, url, email and date. Sort columns accordingly to their types, by clicking on the column header. Open Flash Chart integration to render charts from the grid data. Callbacks for all events: load, edition, sorting, etc.

Requirements: Javascript Enabled
Demo: http://www.webismymind.be/editablegrid/
License: GPL License