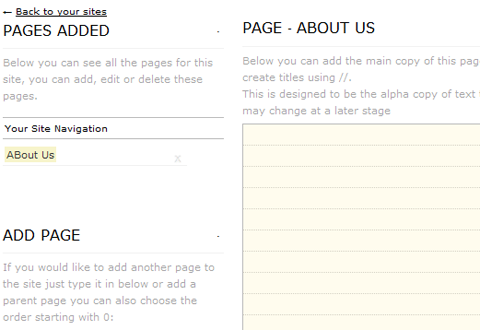
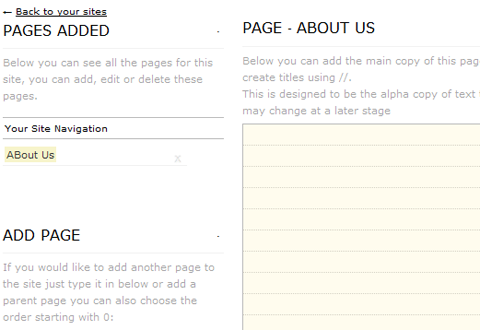
Minible was a simple idea that Mark Kelso came up with while on placement,while working with clients he found the process of having to collect web copy for a specific website a pain. He wanted a way he could easily let them create the navigation hierarchy and all the content for the pages, he wanted it to be very easy for them to do and understand it quickly.
He also added a comments feature as well to let the user write notes on each page. Minible is designed to be used by everyone and is also created in a way to get a client used to using a content management system and the idea of inputting data and then saving it.

Requirements: –
Demo: http://minible.com/
License: License Free
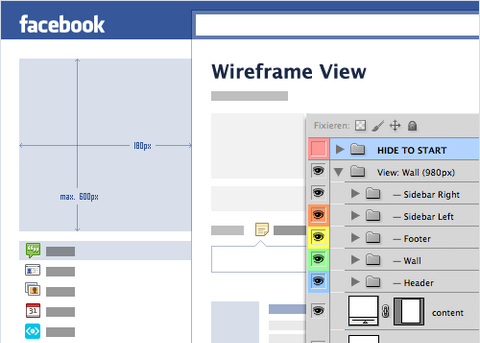
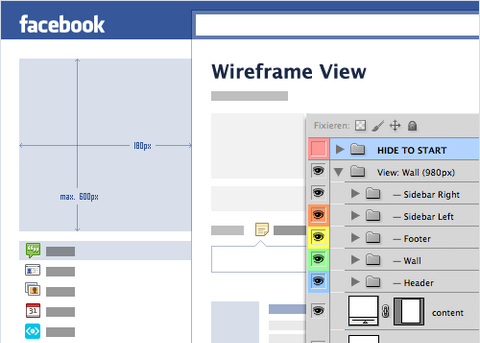
Smashing Magazine has released a Facebook Fan Page GUI PSD. The PSD will speed up the process of creating previews, thus sparing you from drawing all the comps and letting you customize all the texts, buttons and data as you need.
All layers are vectorized, allowing you to scale up the GUI without loss of quality. The mock-up is 100% pixel-accurate, it has 4 viewing modes (default wall, wireframe wall, default tab, wireframe tab), all layers labeled and grouped. Smart guides are included. The PSD is compatible with Adobe Photoshop CS3+.
The main idea behind this PSD was to provide all designers and agencies with a useful tool that will improvs their daily workflow when it comes to preparing Facebook-related previews for their clients or internal presentations. And this is absolutely free to use in private and commercial projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2011/09/13/freebie-facebook…
License: License Free
At Browserling, they are huge open-source fans and they have open-sourced 90 node.js modules! All written from scratch. You will find the complete list of all the modules together with their brief descriptions.
They have also published all the modules on GitHub, so that you can keep track of them easily. All of them are greatly documented so just click the ones you’re interested in to read more and see examples.

Requirements: Node.js
Demo: http://www.catonmat.net/blog/browserling-open-sources…
License: License Free
Spur is a little app from ZURB that helps you critique your web designs, giving you that kick you need to make them better. Looking at your web design through Spur’s seven tools will give you new perspective to see things you might have missed.
Spur is a fun and easy way to critique web designs in ways you’ve never done before. Just paste a URL and you’ll be able to use seven different tools (Grayscale, Intersections, Contrast, Blur, Mirror, Rotate, 50% Zoom) to help you find what’s working.

Requirements: –
Demo: http://www.spurapp.com/
License: License Free
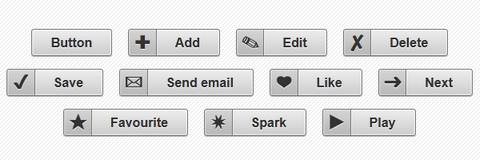
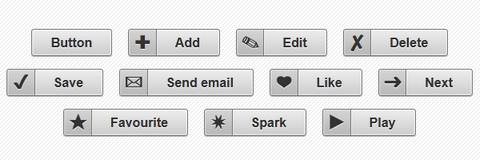
Whether you’re designing a website or a web application, you’ll need buttons for it. Now, with CSS3’s help, it was never easier to create nice looking buttons. In the article: Just some other awesome CSS3 buttons, you’ll learn how to create some cool CSS3 buttons in just a few steps.
The buttons are scalable, depending on font size. And styles as color and background are easy to update via CSS. The buttons do not use any image, automatically there’s no extra HTTP image request. No image to load means faster rendering.

Requirements: CSS3 supported browsers
Demo: http://www.red-team-design.com/just-another-awesome-css3…
License: License Free
Arranging images in a montage like fashion can be a challenging task when considering certain constraints, like the window size when using fullscreen, the right image number to fill all the available space or also the size of the images in use.
With Automatic Image Montage with jQuery you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/AutomaticImageMontage/
License: License Free
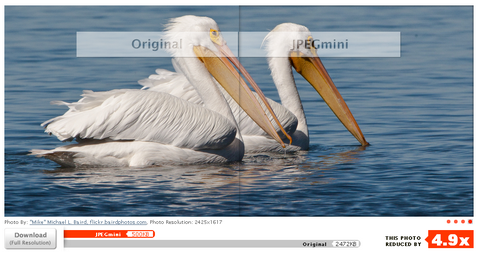
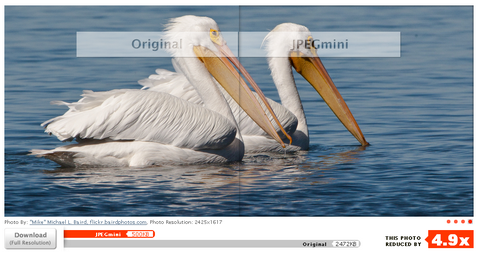
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format.
JPEGmini was developed by ICVT, which is dedicated to optimizing media compression technologies. ICVT’s goal is to improve the user experience and reduce the costs associated with storing and transmitting media files.

Requirements: –
Demo: http://www.jpegmini.com/
License: License Free
Sugar is a Javascript library for working with native objects. It is designed to be intuitive, unobtrusive, and let you do more with less code. Sugar is similar to Prototype in that it adds methods to native Javascript objects. However, it doesn’t carry any of the weight of classic browser-oriented frameworks (ajax, DOM manipulation, inheritance, etc.).
Sugar is similar to Underscore.js in that it is intended as a support library for “functional” programming. However, it takes a very different tack with what and how it chooses to implement. Sugar modifies native objects, and is more concerned with intuitive syntax, whereas Underscore.js leaves native objects alone, and is more oriented toward performance.
Sugar will never overwrite methods that already exist, and so is safe to include in any of your pages. It can be opted in over existing frameworks like Prototype, YUI, and MooTools, adding in only the extra bits of sweetness.

Requirements: Javascript Enabled
Demo: http://sugarjs.com/
License: License Free
Would you like to create a game similar to Angry Birds in Javascript? box2dweb can probably help you with that. box2dweb is a port of Box2DFlash 2.1a to JavaScript. The Box2D physics engine was developed by Erin Catto.
There already exists a port to JavaScript called Box2dJs, but it’s not up-to-date and you have to import a big amount of JavaScript files in every project, whereas this version is stored in a single file.

Requirements: Javascript Framework
Demo: http://code.google.com/p/box2dweb/
License: License Free
glDatePicker is a simple, customizable, lightweight date picker calendar plugin for jQuery weighing in 4KB compressed (11KB uncompressed).
It includes features like forward and backward navigation, current date highlight, restricting selection of dates, individual styles per date picker, and show currently selected date.

Requirements: jQuery Framework
Demo: http://code.gautamlad.com/glDatePicker/
License: License Free