Hammer.js is a javascript library (that depends on jQuery) that can be used to control gestures on touch devices. It supports the following gestures: Tap, Double Tap, Hold, Drag, and Transform. It is lightweight with only 2kb.
Hammer.js has been tested on iPad1 with iOS5, iPhone4 with iOS5, Samsung Galaxy S with Android 2.3.3 and Google Chrome 17. On a desktop browser the mouse can be used to simulate touch events with one finger.

Requirements: jQuery Framework
Demo: http://eightmedia.github.com/hammer.js/
License: License Free
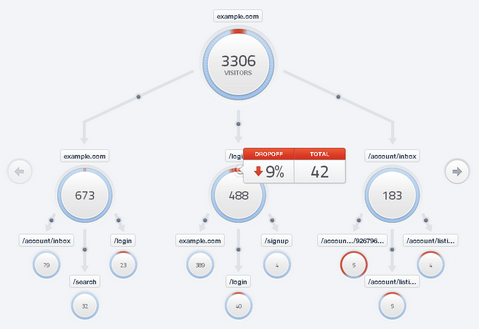
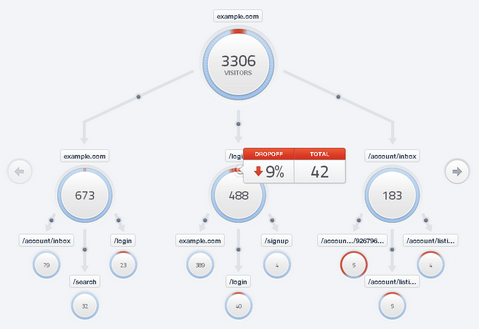
Flow is a traffic visualization like none you’ve ever seen. It’s beautiful, it’s fast, and it’s incredibly intuitive. Instead of a line graph or a table, you get a diagram of the actual paths people take as they browse your site. Follow your users every step of the way – from the homepage, through signup, and each page they hit as they use your product.
You can figure out which pages are working and which ones aren’t. Flow shows you exactly how many people leave from each page of your site. It takes less than a second for a user to show up in Flow. If you’re launching a brand-new site, it’s the fastest way to see what’s happening.

Requirements: –
Demo: https://flow.mixpanel.com/
License: License Free
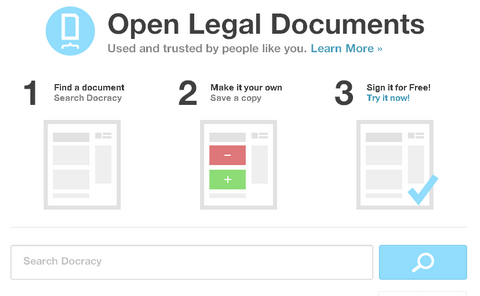
Docracy is a social repository of contracts, legal agreements and other legal documents. Their mission is to make these documents freely available to the public. They also hope to make them easier to find, customize and execute.
No more shady templates behind a paywall that you download hoping everything will be alright. Instead: reputable, transparent sources and social proof to help you find something as close as possible to the perfect document.
Not only they are free to download, but also free to customize, store and sign online. The goal is to create a library of industry standard documents which will help you save on legal fees and transaction costs, hosted by a reliable third source.

Requirements: –
Demo: http://www.docracy.com/
License: License Free
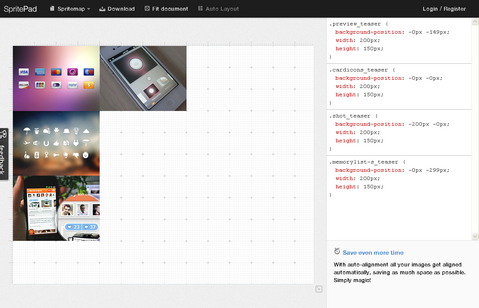
SpritePad is the perfect solution for every web developer: With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images onto the canvas and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles. CSS sprites the easy way.
SpritePad is optimized for speeeeed: No download, no setup, no long-winded uploads. It works hassle-free directly in your browser. Move your images around, change options and let the CSS styles get updated automatically. No need to do work twice again.
SpritePad also supports team collaboration: Store your CSS sprites as editable versions online, share them within your team and learn more about the endless power auto-alignment. And best of all, SpritePad is Free now. Try it yourself.

Requirements: –
Demo: http://spritepad.wearekiss.com/
License: License Free
Everyone knows that credit cards were actually quite well-suited to the web, and so the credit card form was born. There are several sites who have done away with the credit card type field. Both Amazon and GitHub don’t require you to select a credit card type in their form. As you fill in the credit card number, the user interface changes to show the type of credit card being used.
Auto-detecting Credit Card Type is a nice addition to the standard payment form because it frees up the user from entering what is actually redundant information. It’s trivial to determine the type of credit card being used once you understand how credit card numbers work.

Source: http://webstandardssherpa.com/reviews/auto-detecting-credit-card-type/
There are over 500,000 iPhone Apps available on Appstore, ranging from maps and entertainment guides to business and money management. The more apps you download, the more you realize there’s almost no limit to what your iPhone can do.
In almost all cases, mobile apps are going to be used while in someone’s hand. Therefore, designing your mobile app around touch and ergonomics is very important. Think about how you hold your phone in your hand. Now, think about where you thumb sits. That’s why many applications have main menus and selectors at the bottom of the screen and content near the top of the screen.
There are many well-designed iPhone apps available at the moment. Here we have selected some of the best for your inspirations when designing your own mobile apps. Please feel free to suggest the ones we did not mention too.
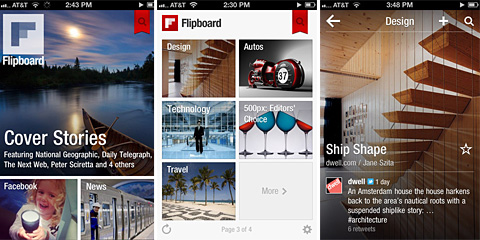
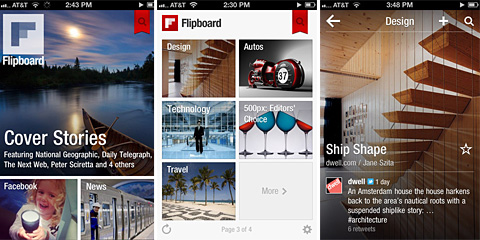
1. Flipboard

Named Apple’s iPad App of the year and one of TIME’s Top 50 Innovations, Flipboard creates a personalized magazine out of everything being shared with you. Flip through your Facebook newsfeed, tweets from your Twitter timeline, photos from Instagram friends and much more.
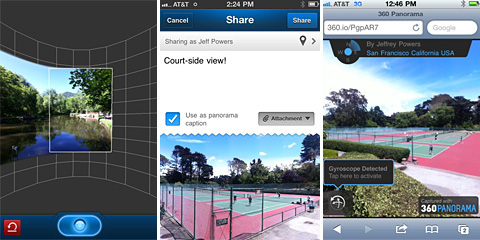
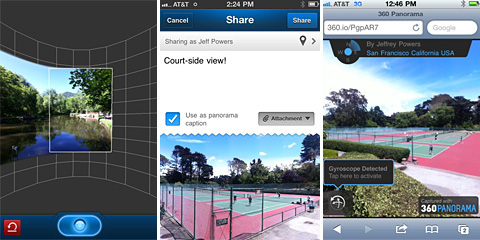
2. 360 Panorama

Take stunning 360 panoramas everywhere. 360 Panorama turns your iPhone, iPod Touch, or iPad 2 into a full featured 360 degree panoramic camera. Easily capture immersive panoramas in seconds and instantly share your 360 view with the world. Simply pan the camera and watch as images are stitched seamlessly. 360 Panorama captures the scene in a way you never could with a traditional camera.
Read the rest of this entry »
Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing JavaScript web apps. Backbone, Spine, Ember.js (SproutCore 2.0), JavaScriptMVC… The list of new and stable solutions goes on and on, but just how do you decide on which to use in a sea of so many options?
To help solve this problem, TodoMVC was created – a project which offers the same Todo application implemented using MVC concepts in most of the popular JavaScript MV* frameworks of today. Solutions look and feel the same, have a common feature set, and make it easy for you to compare the syntax and structure of different frameworks, so you can select the one you feel the most comfortable with.

Requirements: JavaScript MV* Frameworks
Demo: http://addyosmani.github.com/todomvc/
License: License Free
Mobile Tuxedo gives you mobile application development resources in one place. You can check out the frameworks, plugins, tools and design resources when developing your iOS or Android applications.
One of the best things about Mobile Tuxedo is that they offer Mobile Application User Interface Patterns, so that you can get inspirations from UI Patterns like navigation, comments, logins, splashscreen, settings and etc. The design of the site is very clean and easy to use.

Source: http://www.mobiletuxedo.com/
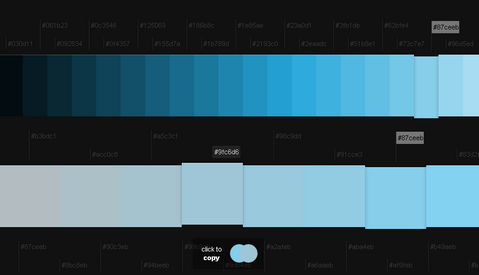
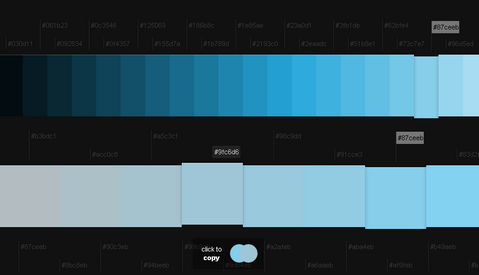
With Colllor it is much easier to generate a consistent color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design. All the alternative proposals produced by Colllor derive from the same color and they all have a common denominator sharing hue, lightness or saturation values.
Colllor will let you find the exact value of darker shades of any color, not just something that ‘looks darker’. That will be a huge step towards professionally looking color combinations. And also, you can use plain English or Hex color names.

Requirements: –
Demo: http://colllor.com
License: License Free
Smashing Magazine has just released fantastic St. Valentine’s icon set, which is available in transparent PNGs as well as Photoshop PSDs (128×128 px) and are perfect for any projects you have coming up for St. Valentine’s Day.
Valentine’s icon set is completely free to use for commercial or personal applications without any restrictions.

Requirements: –
Demo: http://www.smashingmagazine.com/2012/02/02/freebie-valentines…
License: License Free